使用过AngularJS应该都会对ng-model的方式印象深刻,类似于Spring的值绑定,使用起来非常的方便。而go的标准库中也有相关的功能为Web开发提供简单但却有非常有用的功能,这就是template。本文将通过两个简单的例子来讲解一下如何使用go语言中的template。
template
template从初学者最容易理解地角度主要使用来替换,之所以叫做模板是因为其由静态内容和动态替换内容组成,根据动态内容的变化而最终生成客户端确认到的不同的内容信息,这就是模板的重要作用,从这个角度来说,设计模式的Template多少也有这么点意思。
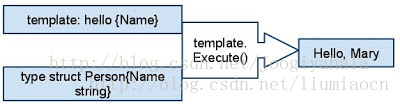
如下图所示,模板的内容为hello {Name},其中不变的为hello,变化的为{Name},通过从结构体中取得其成员变量Name与之进行替换,最终输出为所需要的信息。
例子代码
在这个例子中,我们将会简单实现上图所示的简单功能。
| 项目 | 内容 |
|---|---|
| 模板内容 | Hello, {{.Name}} Welcome to go web programming… |
| 期待输出 | Hello, liumiaocn Welcome to go web programming… |
[root@liumiaocn goprj]# cat basic-web-template1.go
package main
import "fmt"
import "html/template"
import "os"
func main() {
type person struct {
Id int
Name string
Country string
}
liumiaocn := person{Id: 1001, Name: "liumiaocn", Country: "China"}
fmt.Println("liumiaocn = ", liumiaocn)
tmpl := template.New("tmpl1")
tmpl.Parse("Hello {{.Name}} Welcome to go programming...\n")
tmpl.Execute(os.Stdout, liumiaocn)
}
[root@liumiaocn goprj]#- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
和其他语言具有反射机制一样,需要注意变量的名称一致。而go语言还需要注意写法正确({{.}}),开头字母大写。
执行结果
[root@liumiaocn goprj]# go run basic-web-template1.go
liumiaocn = {1001 liumiaocn China}
Hello liumiaocn Welcome to go programming...
[root@liumiaocn goprj]#- 1
- 2
- 3
- 4
应用场景
看完这个实例如果有AngularJS或者其他模板开发经验者可能已经能够清楚地知道template的应用场景以及为何它是出现在web应用的http包中。没有这方面基础的可能只会觉得这仅仅是一个替换而已。
这样我们再使用一个例子,来实现一个替换,场景为有如下这样一个html页面,用来显示上述结构体person的详细信息。具体html模板页面的内容如下
[root@liumiaocn goprj]# cat tmpl1.html
<html>
<head>
<title>Personal information</title>
</head>
<body style="text-align:center">
<h3>Person general infor</h3>
<hr>
<ul>
<li>Name: {{.Name}}:<p>
<li>Id: {{.Id}} <p>
<li>Country: {{.Country}}
</ul>
<hr>
</body>
</html>
[root@liumiaocn goprj]#- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
例子代码
由静态不变的内容和动态变化的内容结合起来所形成的模板文件tmpl1.html。在接下来的这个例子中,通过先行读入template文件tmpl1.html,然后注入数据生成结合了数据的最终结果页面。
[root@liumiaocn goprj]# cat basic-web-template2.go
package main
import "fmt"
import "html/template"
import "os"
func main() {
type person struct {
Id int
Name string
Country string
}
liumiaocn := person{Id: 1001, Name: "liumiaocn", Country: "China"}
fmt.Println("liumiaocn = ", liumiaocn)
tmpl, err := template.ParseFiles("./tmpl1.html")
if err != nil {
fmt.Println("Error happened..")
}
tmpl.Execute(os.Stdout, liumiaocn)
}
[root@liumiaocn goprj]#- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
需要注意模板文件的格式错误经常会出现运行时的panic,注意检查。
执行结果
可以看到,模板的内容全部被正确替换。
[root@liumiaocn goprj]# go run basic-web-template2.go
liumiaocn = {1001 liumiaocn China}
<html>
<head>
<title>Personal information</title>
</head>
<body style="text-align:center">
<h3>Person general infor</h3>
<hr>
<ul>
<li>Name: liumiaocn:<p>
<li>Id: 1001 <p>
<li>Country: China
</ul>
<hr>
</body>
</html>
[root@liumiaocn goprj]#- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
总结
通过html/template包等,go提供了诸如Parse/ParseFiles/Execute等方法可以从字符串或者文件加载模板然后注入数据形成最终要显示的结果。当然实际的情况会远不止如此简单,比如嵌套和多个模板文件如何更好的组合都需要我们进行进一步的探索和学习。
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!希望你也加入到我们人工智能的队伍中来!http://www.captainbed.net