版权声明:个人学习记录,由于能力和时间有限,如果有错误望读者纠正,谢谢! 转载请注明出处 谢谢合作 https://blog.csdn.net/qq_43377749/article/details/85035693
主要方法:
| setMessage() | 设置对话框内容为简单文本 |
|---|---|
| setItems() | 对话款内容为简单列表项 |
| setSingleChoiceItems() | 对话框内容为单选列表项 |
| setMultiChoiceItems() | 对话款内容为多选列表项 |
| setAdapter() | 内容为自定义列表项 |
| setView() | 内容为自定义view |
六种样式分析:
- 显示消息提示的对话框(例如:是否确认关闭)
- 简单列表对话框
- 单选列表对话框
- 多选列表对话框
- 自定义对标对话框
- 自定义View对话框
注:按钮的点击事件在 MainActivity 中声明 MainActivity的 XML 在文末给出
一、显示消息提示的对话框
效果:

实现方法:
建立 FirstService类 用于写静态方法
public class FirstService extends MainActivity{
public static void simple(View scource ){
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.mMainActivity)
.setTitle("你好呀~")//设置对话框 标题
.setIcon(R.drawable.seek02)//设置图标
.setMessage("the sentences you want to say");
setPositiveButton(builder);//add 'yes' Button to AlertDialog
setNegativeButton(builder)//add 'no' Button to AlertDialog
.create()
.show();
}
private static AlertDialog.Builder setPositiveButton(AlertDialog.Builder builder){
// use 'setPositiveButton' method to add 'yes' Button
return builder.setPositiveButton("yes", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.mMainActivity,"you click 'yes' button ",Toast.LENGTH_SHORT).show();
}
});
}
private static AlertDialog.Builder setNegativeButton(AlertDialog.Builder builder){
// use 'setPositiveButton' method to add 'yes' Button
return builder.setNegativeButton("no", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.mMainActivity,"you click 'no' button ",Toast.LENGTH_SHORT).show();
}
});
}
}
在MainActivity中调用该方法:
public class MainActivity extends Activity {
public static MainActivity mMainActivity;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mMainActivity = this;
}
public void send(View source){
FirstService.simple(getWindow().getDecorView());
}
}二、列表项对话框
// 由于Dialog 本身原因 选完后 dialog会自动关闭 如果不想自动关闭,可以:不关闭方法
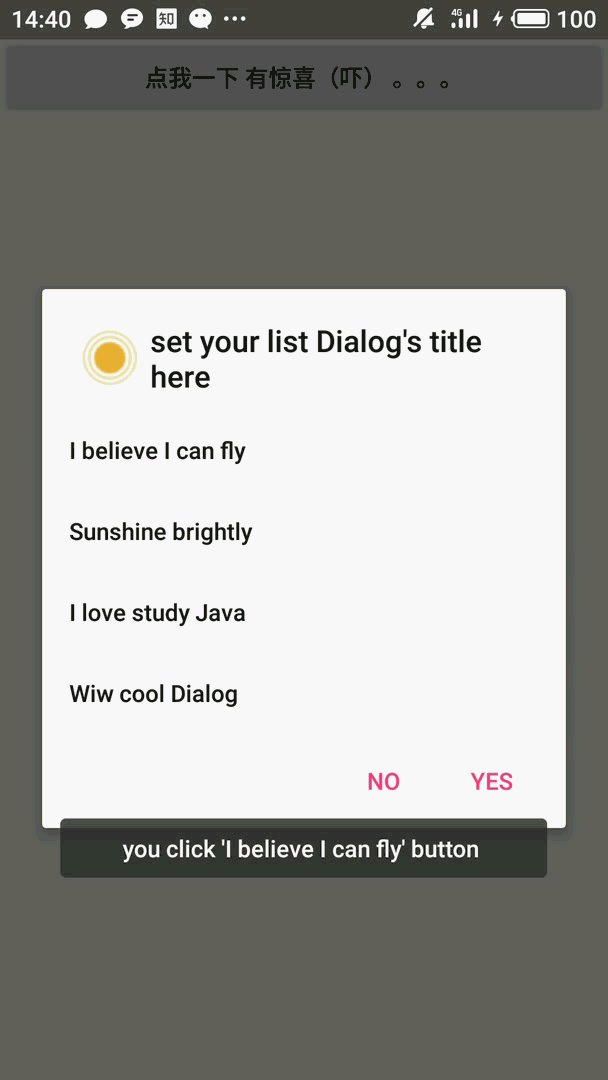
效果:

具体实现:
public class FirstService extends MainActivity{
private static String[] items = new String[]{
"I believe I can fly",
"Sunshine brightly",
"I love study Java",
"Wiw cool Dialog",
};
public static void simple(View scource ){
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.mMainActivity)
.setTitle("set your list Dialog's title here")//设置对话框 标题
.setIcon(R.drawable.seek02)//设置图标
.setItems(items, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.mMainActivity,"you click '" + items[which] + "' button ",Toast.LENGTH_SHORT).show();
return;
}
});
setPositiveButton(builder);//add 'yes' Button to AlertDialog
setNegativeButton(builder)//add 'no' Button to AlertDialog
.create()
.show();
}
private static AlertDialog.Builder setPositiveButton(AlertDialog.Builder builder){
// use 'setPositiveButton' method to add 'yes' Button
return builder.setPositiveButton("yes", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.mMainActivity,"you click 'yes' button ",Toast.LENGTH_SHORT).show();
}
});
}
private static AlertDialog.Builder setNegativeButton(AlertDialog.Builder builder){
// use 'setPositiveButton' method to add 'yes' Button
return builder.setNegativeButton("no", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.mMainActivity,"you click 'no' button ",Toast.LENGTH_SHORT).show();
return;
}
});
}
}
主活动中调用方法与(一)中类似,这里就不给出了了
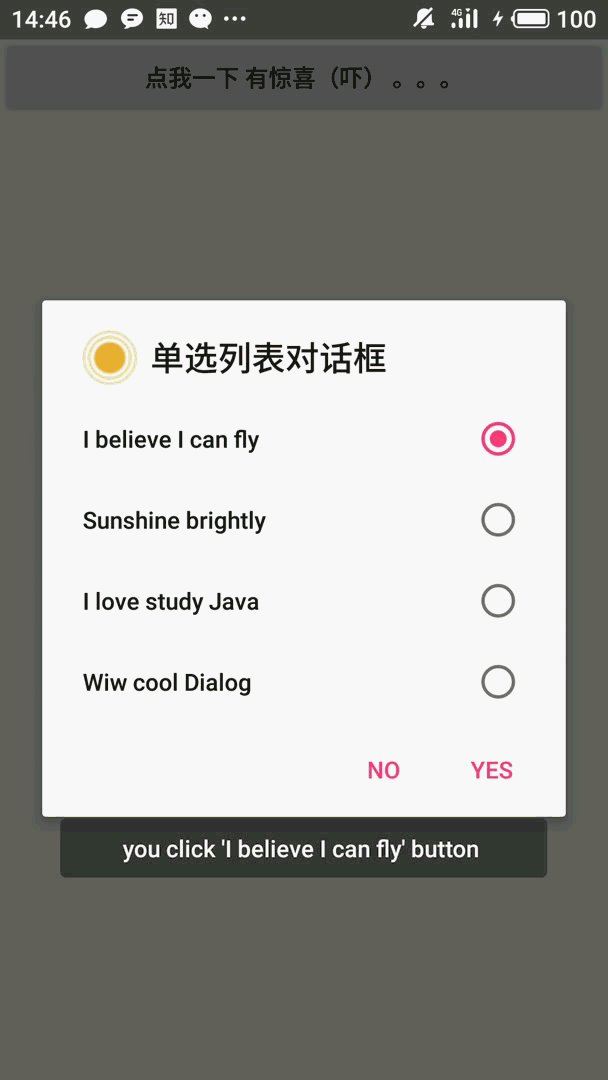
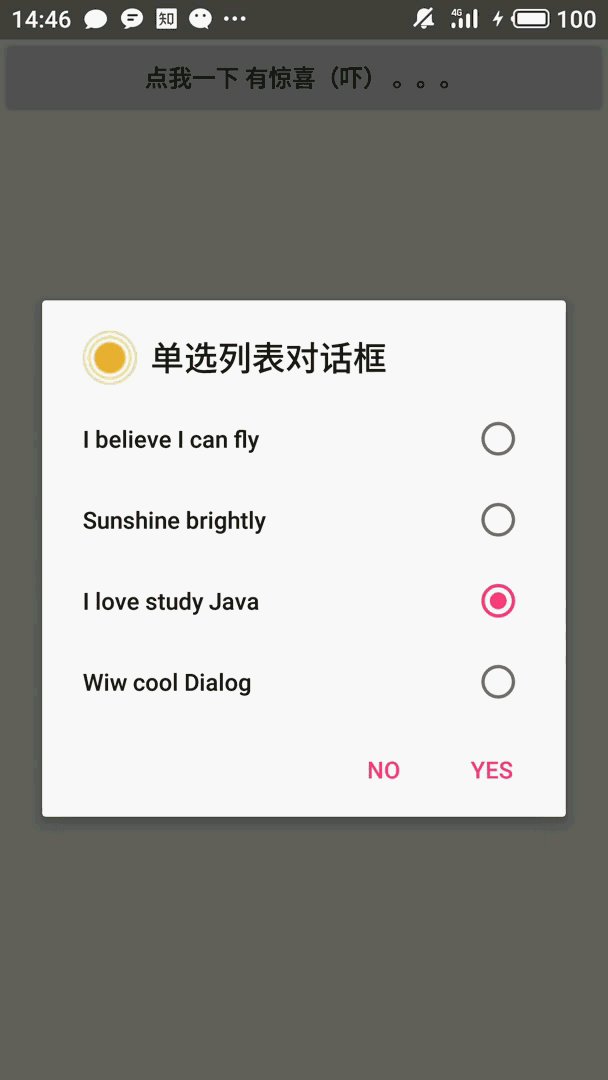
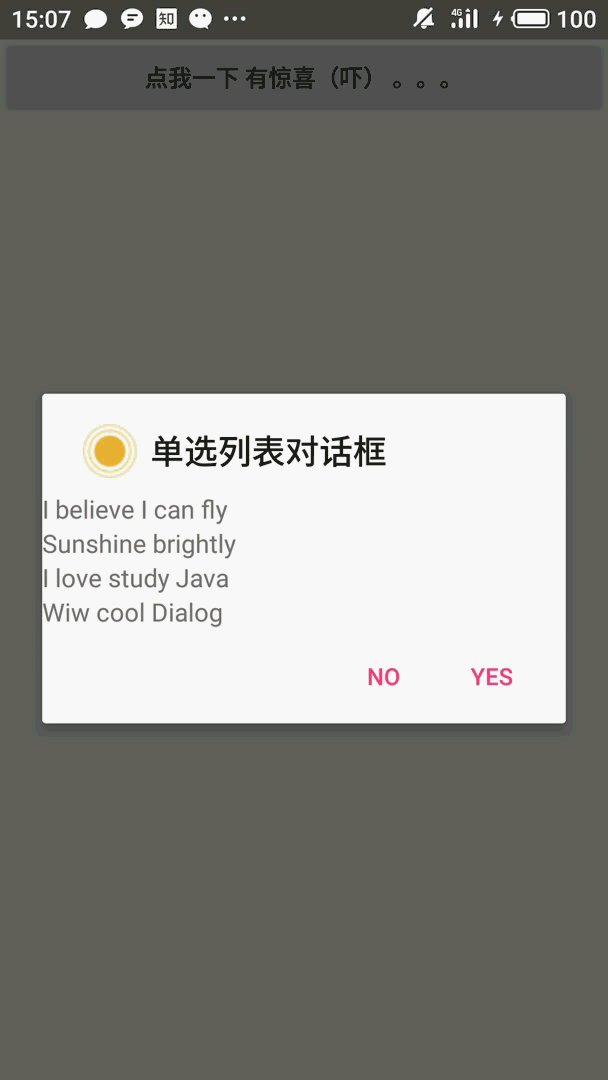
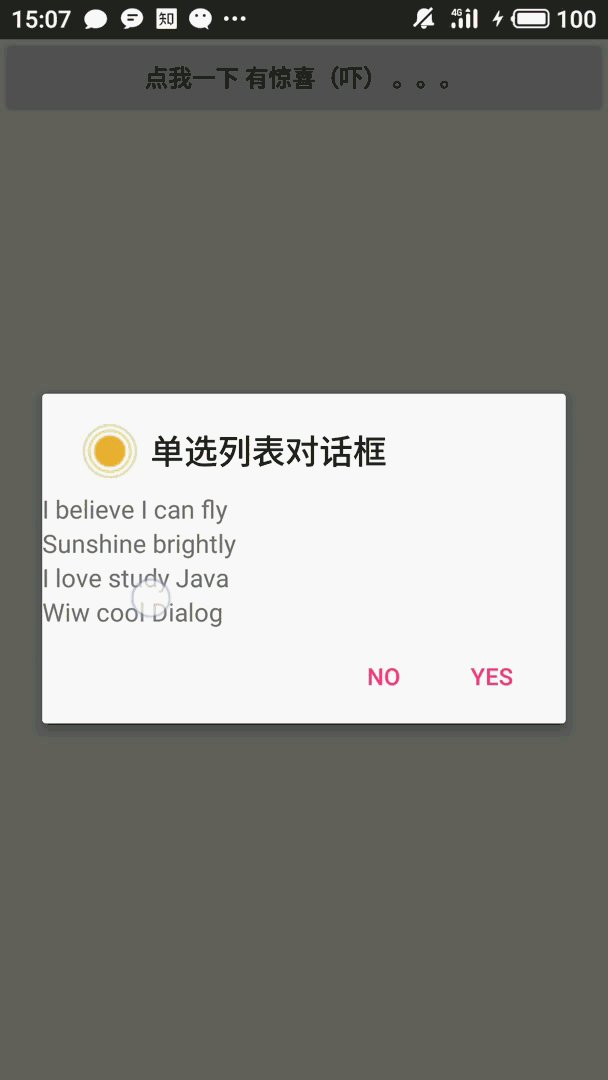
三、单选列表对话框

具体调用方法:
public static void simple(View scource ){
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.mMainActivity)
.setTitle("单选列表对话框")//设置对话框 标题
.setIcon(R.drawable.seek02)//设置图标
.setSingleChoiceItems(items, 1, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.mMainActivity,"you click '" + items[which] + "' button ",Toast.LENGTH_SHORT).show();
}
});
setPositiveButton(builder);//add 'yes' Button to AlertDialog
setNegativeButton(builder)//add 'no' Button to AlertDialog
.create()
.show();
}其他部分代码与 二 中相同,这里就不在给出
四、多选列表对话框
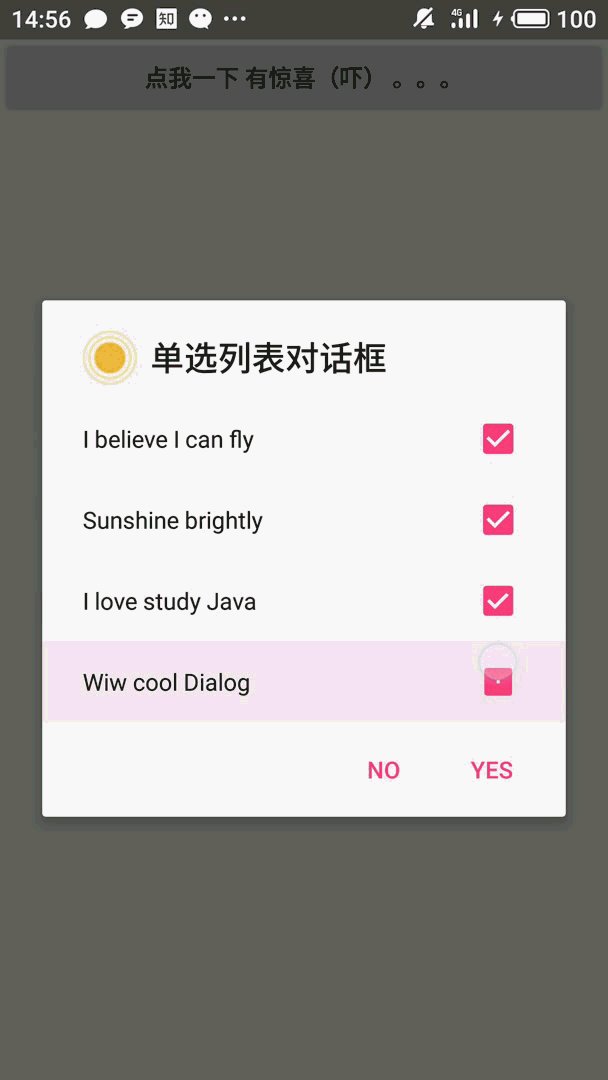
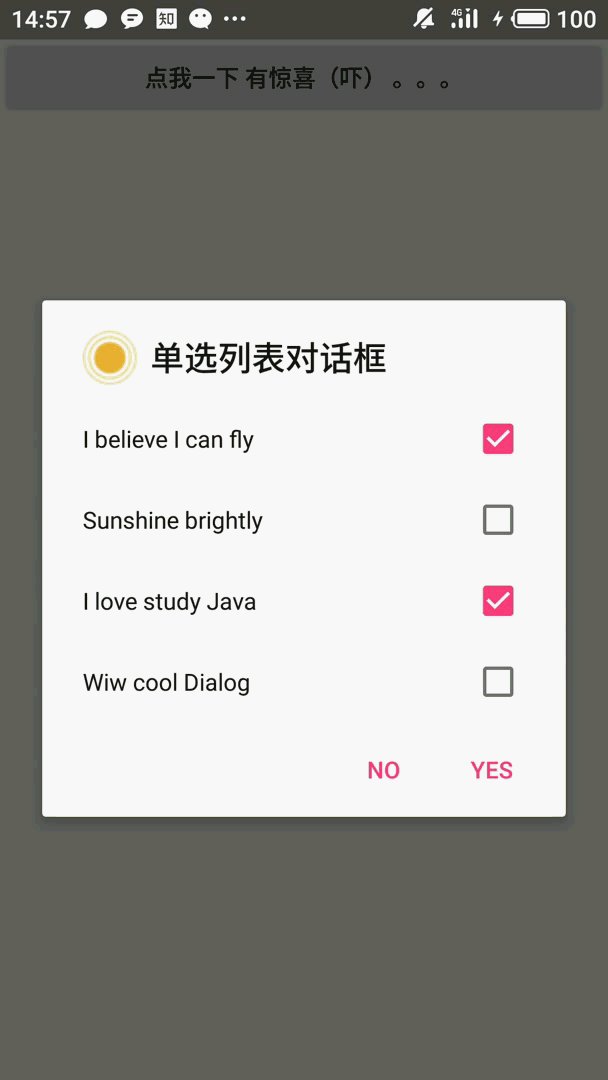
效果:

具体实现方法:
这里为了传送数据 判断用户选了哪些选项 setPositiveButton 进行了修改
public class FirstService extends MainActivity{
private static String[] items = new String[]{
"I believe I can fly",
"Sunshine brightly",
"I love study Java",
"Wiw cool Dialog",
};
private static boolean[] multiDialog = new boolean[]{false , true , false , true};
public static void simple(View scource ){
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.mMainActivity)
.setTitle("单选列表对话框")//设置对话框 标题
.setIcon(R.drawable.seek02)//设置图标
.setMultiChoiceItems(items, multiDialog ,null);
setPositiveButton(builder);//add 'yes' Button to AlertDialog
setNegativeButton(builder)//add 'no' Button to AlertDialog
.create()
.show();
}
private static AlertDialog.Builder setPositiveButton(AlertDialog.Builder builder){
// use 'setPositiveButton' method to add 'yes' Button
return builder.setPositiveButton("yes", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
for ( int i = 0 ; i < items.length ; i++ ){
if (multiDialog[i]){
Toast.makeText(MainActivity.mMainActivity,"you click '" + items[i] + "' button ",Toast.LENGTH_SHORT).show();
}
}
}
});
}
private static AlertDialog.Builder setNegativeButton(AlertDialog.Builder builder){
// use 'setPositiveButton' method to add 'yes' Button
return builder.setNegativeButton("no", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.mMainActivity,"you click 'no' button ",Toast.LENGTH_SHORT).show();
return;
}
});
}
}
调用方法在 一 中给出 这里不在给出
五、自定义列表项对话框
效果:

简单实现:
public class FirstService extends MainActivity{
private static String[] items = new String[]{
"I believe I can fly",
"Sunshine brightly",
"I love study Java",
"Wiw cool Dialog",
};
public static void simple(View scource ){
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.mMainActivity)
.setTitle("单选列表对话框")//设置对话框 标题
.setIcon(R.drawable.seek02)//设置图标
.setAdapter(new ArrayAdapter<String>(mMainActivity,R.layout.cell,items),null);
setPositiveButton(builder);//add 'yes' Button to AlertDialog
setNegativeButton(builder)//add 'no' Button to AlertDialog
.create()
.show();
}
private static AlertDialog.Builder setPositiveButton(AlertDialog.Builder builder){
// use 'setPositiveButton' method to add 'yes' Button
return builder.setPositiveButton("yes", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.mMainActivity,"you click 'yes' button ",Toast.LENGTH_SHORT).show();
}
});
}
private static AlertDialog.Builder setNegativeButton(AlertDialog.Builder builder){
// use 'setPositiveButton' method to add 'yes' Button
return builder.setNegativeButton("no", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Toast.makeText(MainActivity.mMainActivity,"you click 'no' button ",Toast.LENGTH_SHORT).show();
return;
}
});
}
}附上 /layout/cell 布局文件
<?xml version="1.0" encoding="utf-8"?>
<TextView
android:id="@+id/cell"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="15dp"
android:orientation="vertical">
</TextView>六、自定义 View 对话框
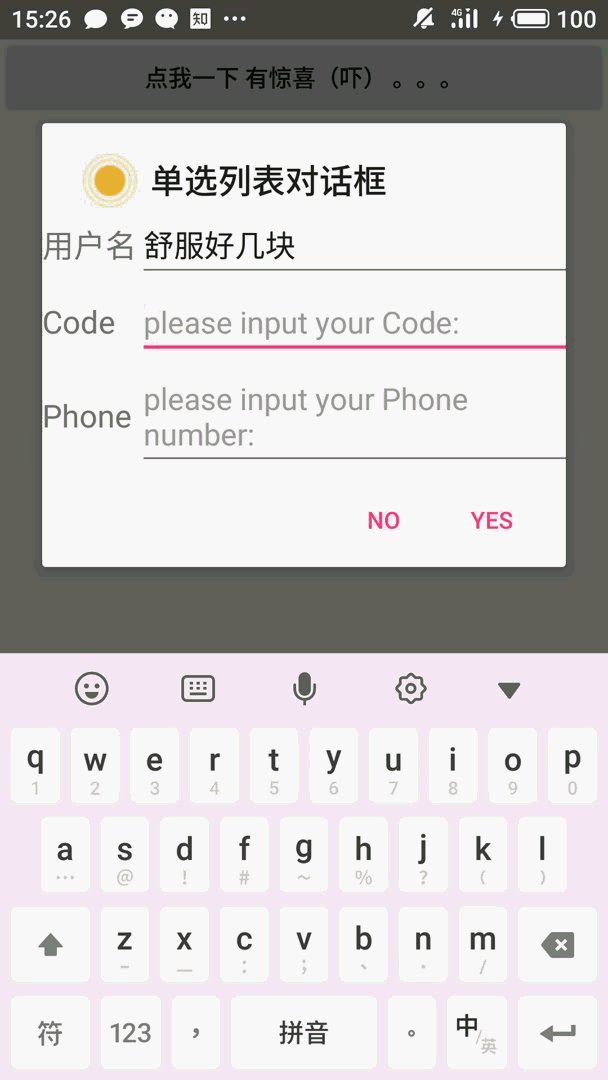
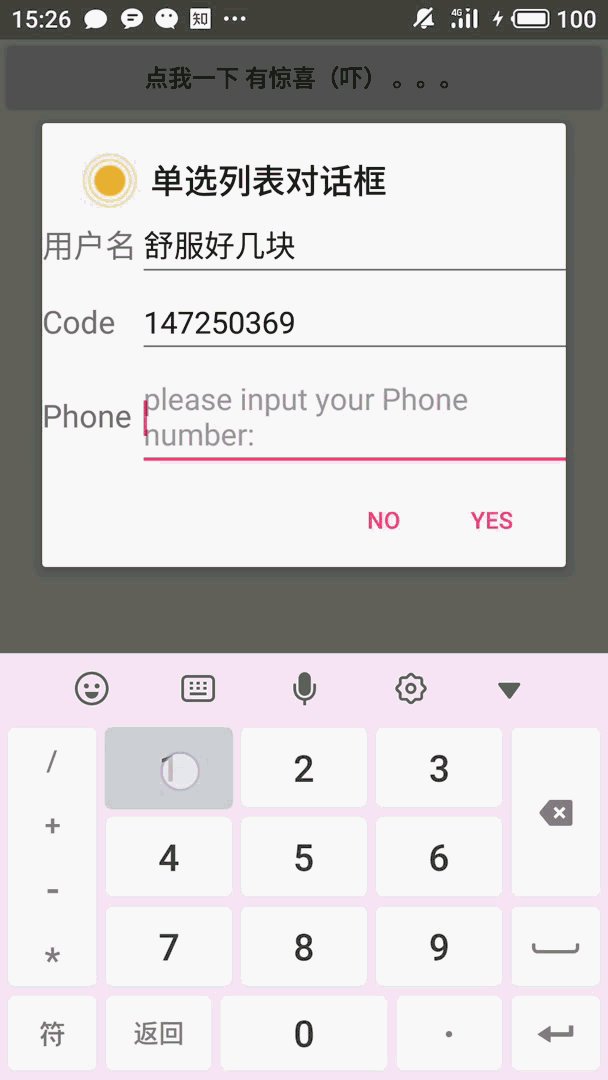
效果:

具体实现方法:
public class FirstService extends MainActivity{
private static TableLayout tableLayout;
public static void simple(View scource ){
tableLayout = (TableLayout) mMainActivity.getLayoutInflater().inflate(R.layout.cell,null);
AlertDialog.Builder builder = new AlertDialog.Builder(mMainActivity)
.setTitle("单选列表对话框")//设置对话框 标题
.setIcon(R.drawable.seek02)//设置图标
.setView(tableLayout);
setPositiveButton(builder);//add 'yes' Button to AlertDialog
setNegativeButton(builder)//add 'no' Button to AlertDialog
.create()
.show();
}
private static AlertDialog.Builder setPositiveButton(AlertDialog.Builder builder){
// use 'setPositiveButton' method to add 'yes' Button
return builder.setPositiveButton("yes", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
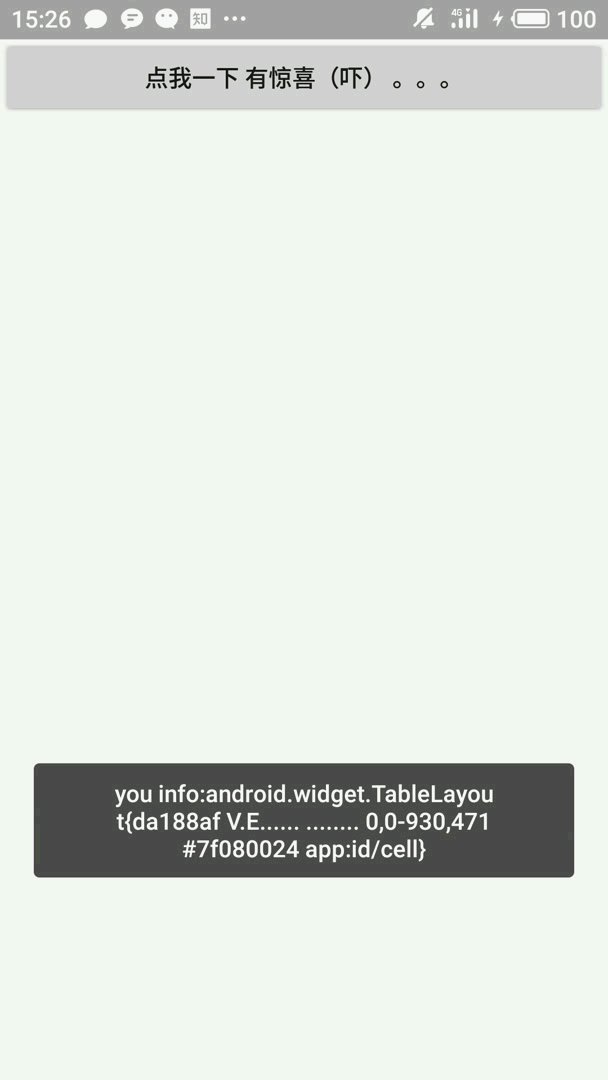
//do login operations here
Toast.makeText(MainActivity.mMainActivity,"you info:" + tableLayout.toString(),Toast.LENGTH_SHORT).show();
}
});
}
private static AlertDialog.Builder setNegativeButton(AlertDialog.Builder builder){
// use 'setPositiveButton' method to add 'yes' Button
return builder.setNegativeButton("no", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//do nothing here
Toast.makeText(MainActivity.mMainActivity,"you click 'no' button ",Toast.LENGTH_SHORT).show();
}
});
}
}最后给出 cell.xml 布局:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
android:id="@+id/cell"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="用户名"
android:textSize="10pt"/>
<!--Users can input personal info in here-->
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="please input your account:"
android:selectAllOnFocus="true"/>
<!--if you set selectAllOnFocus 'true' your keyboard will open-->
</TableRow>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Code"
android:textSize="10pt"/>
<!--Users can input personal info in here-->
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="please input your Code:"
android:selectAllOnFocus="true"/>
</TableRow>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Phone"
android:textSize="10pt"/>
<!--Users can input personal info in here-->
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="please input your Phone number:"
android:selectAllOnFocus="true"/>
</TableRow>
</TableLayout>最后给出 MainActivity的布局文件:
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/idtatabHost"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1">
<Button
android:id="@+id/send"
android:onClick="send"
android:text="点我一下 有惊喜(吓) 。。。"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
可以看到 Button中 android:onClick="send"声明了 它的点击事件