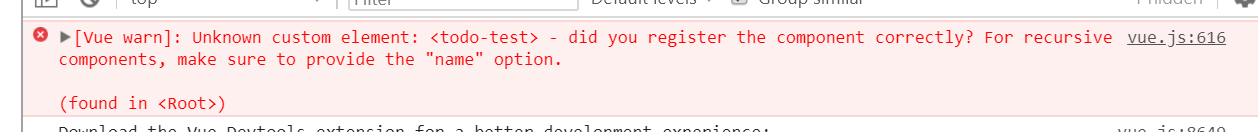
在学习vue时没有深入理解vue,所以在写代码时遇到了一个低级的错误,其错误信息报错如下:

以上报错的意思是:
todo-test组件没有注册正确
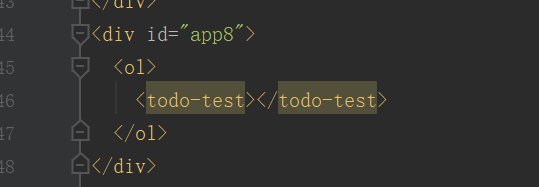
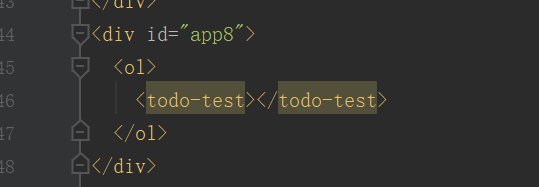
HTML代码:

css代码:

解决的方法:

更改vue实例化和组件注册的顺序即可解决
这里的主要问题时对于组件的注册顺序没有考虑好,应该先完成组件的注册后再实例化vue对象
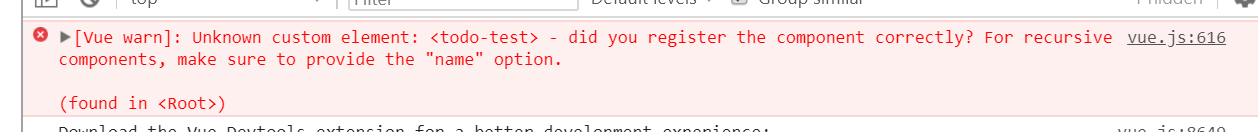
在学习vue时没有深入理解vue,所以在写代码时遇到了一个低级的错误,其错误信息报错如下:

以上报错的意思是:
todo-test组件没有注册正确
HTML代码:

css代码:

解决的方法:

更改vue实例化和组件注册的顺序即可解决
这里的主要问题时对于组件的注册顺序没有考虑好,应该先完成组件的注册后再实例化vue对象