版权声明:本文为博主原创文章,转载请联系作者获得授权并注明出处。 https://blog.csdn.net/qq_34172340/article/details/84726783
今天在给博客做注册功能,在找回密码验证邮箱时,选择使用Ajax异步验证是否已经注册,好久不用Ajax,都快忘完了,磕磕绊绊的折腾了半天,才搞好,遇到问题都是在网上找各位大神的博客,这次也做个详细的记录,也为后来人贡献一份力量!
1, 创建表单,
2,配置路由、视图视图函数,
3,发送Ajax请求,
1,创建表单
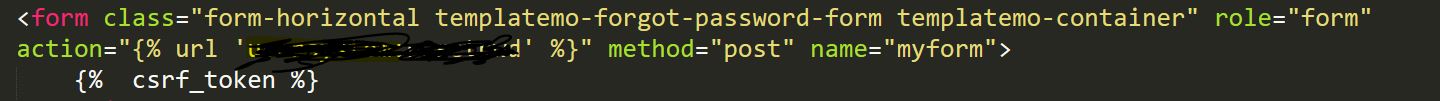
创建表单就很简单了,form表单,填好请求的地址,加上csrf验证,
第一个input是email,第二个是填写验证码的,第三个是获取验证码的也是ajax请求,后两个先不管,这次的重点在email上,后面的span标签,用来输出提示信息,第三个input标签,先加上禁用属性,验证通过,再改属性值。
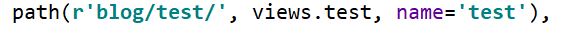
2,配置路由,
写视图函数
这里用到了HttpResponse,需要先导入,使用查询集验证邮箱是否存在,
from django.http import HttpResponse
3,发送Ajax请求
首先要导入jquery,位置放在head里,否则下面的代码不生效,
这样,在input的值改变后,就会发送异步请求,后台view视图函数接收到数据后,到数据库查询,返回结果,返回结果为1,说明邮箱存在,给span标签添加文本信息,有2中方法,都可以添加,颜色设为绿色,display属性更改为false,如果返回为0,则添加邮箱错误信息,颜色设为红色,同时检查display属性,设为true。
效果图:
还可以给下面的submit加上禁用属性,验证通过后再解除,方法是一样的!
先这样了,抽空再写发验证码的教程!