版权声明:【show me the code ,change the world】 https://blog.csdn.net/yangshangwei/article/details/84979995
概述

我们这里组件库使用的iview组件库
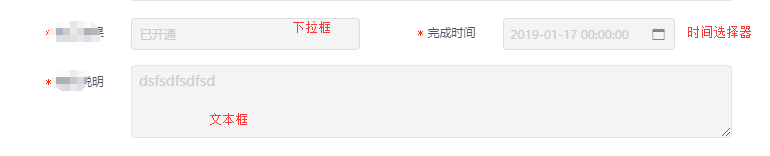
需求是:特定环节,数据只能查看,不能修改。 (查看页面和新增复用的同一个子组件)。 因此需要动态判断。
选择器禁止选择
选择器:
http://v2.iviewui.com/components/select
查看官网正好这个符合我们的需求

看看官方给的demo

改造下:
通过绑定 v-bind
https://cn.vuejs.org/v2/api/#v-bind


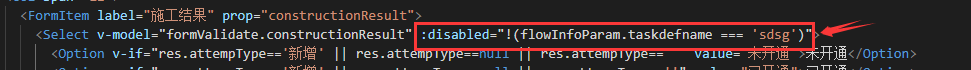
关键代码:
:disabled="!(flowInfoParam.taskdefname === 'sdsg')"
注意 :不能省略
date-picker禁止选择
官网:http://v2.iviewui.com/components/date-picker

那改造下:

:disabled="!(flowInfoParam.taskdefname === 'sdsg')"
:readonly="!(flowInfoParam.taskdefname === 'sdsg')"
input禁止输入
官网:
http://v2.iviewui.com/components/input

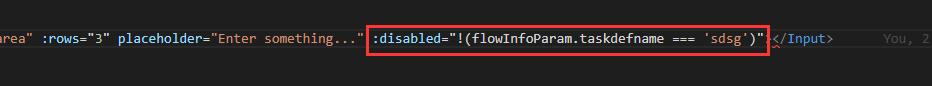
改造下

<Input v-model="formValidate.comment" type="textarea" :rows="3" placeholder="Enter something..." :disabled="!(flowInfoParam.taskdefname === 'sdsg')"></Input>