版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/chengqiuming/article/details/85008097
一 代码
<html>
<head>
<meta charset="UTF-8" />
<title>Highcharts 区间区域图</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="http://code.highcharts.com/highcharts.js"></script>
<script src="http://code.highcharts.com/highcharts-more.js"></script>
<script src="http://code.highcharts.com/modules/data.js"></script>
</head>
<body>
<div id="container" style="width: 550px; height: 400px; margin: 0 auto"></div>
<script language="JavaScript">
$(document).ready(function() {
var chart = {
// 图表类型是区间区域图
type: 'arearange',
zoomType: 'x'
};
//主标题
var title = {
text: '逐日气温变化'
};
// X 轴类型
var xAxis = {
type: 'datetime'
};
// Y 轴
var yAxis = {
title: {
text: null
}
};
// 提示符
var tooltip = {
shared: true,
crosshairs: true,
valueSuffix: '\xB0C'
};
var legend = {
enabled: false
}
var json = {};
json.chart = chart;
json.title = title;
json.xAxis = xAxis;
json.yAxis = yAxis;
json.legend = legend;
// 数据
$.getJSON('http://www.highcharts.com/samples/data/jsonp.php?filename=range.json&callback=?', function (data) {
var series= [{
name: 'Temperatures',
data: data
}
];
json.series = series;
$('#container').highcharts(json);
});
});
</script>
</body>
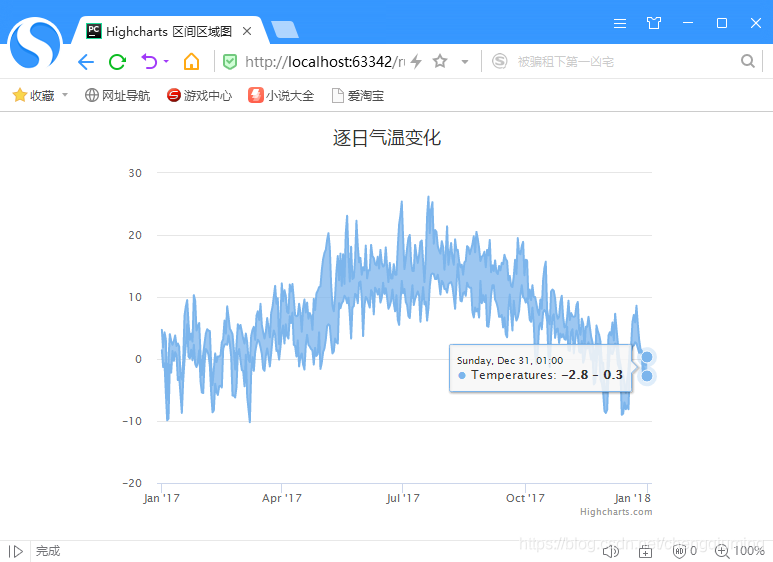
</html>二 运行结果