- 问题:打开浏览器,在地址栏输入url到页面展现,整个过程发生了什么?
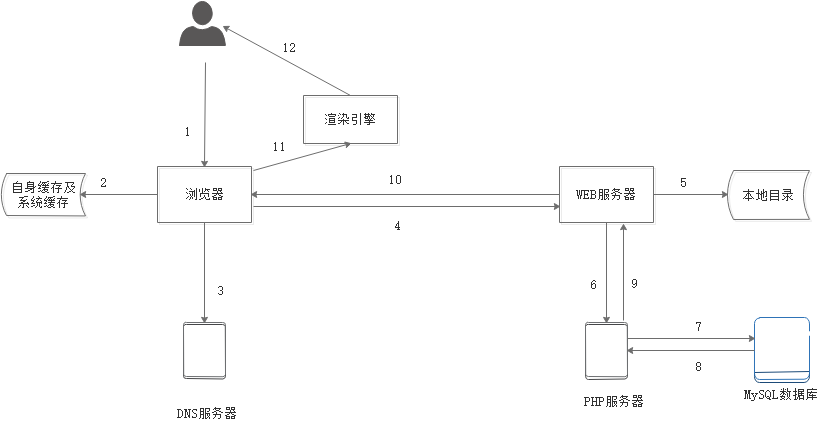
- 图示:

- 步骤:
1 用户输入网址,包括协议和域名。
2 浏览器先查找自身缓存有没有记录,没有的话再找操作系统缓存。
3 当浏览器在缓存中未查找到记录时,就会访问DNS服务器。本地DNS再使用迭代或递归一层层向上访问。
4 浏览器根据HTTP协议,依据查询而来的WEB服务器IP,向该IP发送请求报文,默认端口为80。报文包含请求内容,浏览器信息,本地缓存,cookie信息。
5 web服务器接收到请求,在本地目录查找对应的PHP文件。
6 PHP服务器打开php文件进行翻译。
7 如果碰到对应SQL数据需要的数据,就使用SQL查询语句查询数据库中的数据。
8 MySQL数据库提供数据,会反馈数据给PHP服务器。
9 PHP服务器将php文件翻译成静态html代码,发送给web服务器。
10 WEB服务器接收PHP服务器的html的代码,并反馈给浏览器让其下载。
11 浏览器收到web服务器响应,开始下载请求的所有资源。
12 浏览器边下载边解析,生成html和css树,组合二者并开始渲染页面。
13 浏览器将渲染后页面绘制出来呈现给用户。