后台首页展示及页面跳转
展示后台首页
功能分析:
- 请求的url:/
- 参数:无
- 返回值:逻辑视图 String
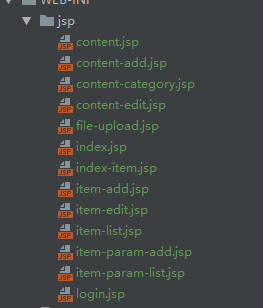
导入静态页面

使用方法:
把静态页面添加到 e3-manager-web 工程下:
其中,css、js 放到 webapp 下面, jsp 放到 WEB-INF 下面。

编写 Controller
package cn.ynx.e3mall.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class PageController {
@RequestMapping("/")
public String showIndex(){
return "index";
}
}
测试:
先启动 e3-manager-service ,再启动 e3-manager-web ,浏览器输入:http://localhost:8081/

由于在 web.xml 中定义的 url 拦截形式为 “/” 表示拦截所有的url请求,包括静态资源例如 css 、 js 等。所以需要在 springmvc.xml 中添加资源映射标签:
<!-- 配置资源映射 -->
<mvc:resources location="/js/" mapping="/js/**"/>
<mvc:resources location="/css/" mapping="/css/**"/>
后台首页跳转
点击新增商品、查询商品、规格参数等等,应该跳转到对应的页面:

由上图可知,点击新增商品、查询商品、规格参数等等,有相应的请求,请求参数和对应页面名字相同。


编写 Controller
package cn.ynx.e3mall.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class PageController {
@RequestMapping("/")
public String showIndex(){
return "index";
}
}