版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ZLAKS123456/article/details/53507611
为了实现图书翻页的效果 我们在网上可以看到很多教程 在这里 推荐turn.js 网上的turn.js 有api 不过是英文的 很多人看起来不方便 关于代码也是奇形怪状 在这里 我将详细讲解 如何使用turn.js实现翻页效果 本篇文章只是讲解 turn.js 如何使用!!!!!!! 文章最后提供源码下载,结合源码看本文,turn.js更简单!
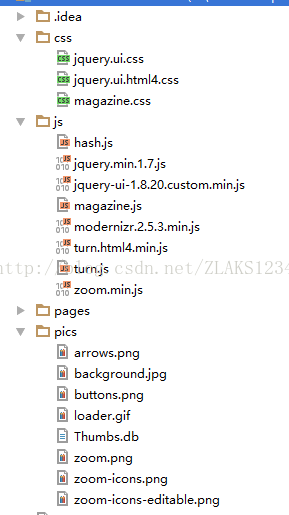
首先附上个人的文件路径
对于css 和 js文件不需要过多的解释 在这里要注意的是pages文件夹 这里个文件夹下放的是需要预览的图片文件 所以
我们想展示的资源 就放在这个目录下面!!!!!!
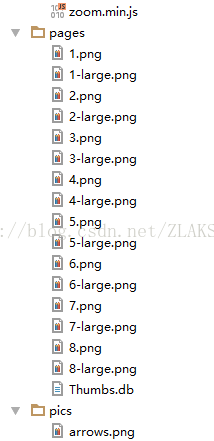
接下来 先给大家看一下pages下面的资源名称
可以看到 所有的资源都以数字命名 至于为什么 我们在之后会讲解
接下来 我们开始使将turn.js结合到我们自己的项目中 先附上index.html中的代码
<!doctype html><!--[if lt IE 7 ]>
<html lang="en" class="ie6">
<![endif]--><!--[if IE 7 ]>
<html lang="en" class="ie7">
<![endif]--><!--[if IE 8 ]>
<html lang="en" class="ie8">
<![endif]--><!--[if IE 9 ]>
<html lang="en" class="ie9">
<![endif]--><!--[if !IE]>
<!-->
<html lang="en">
<!--<![endif]-->
<head>
<title>Using turn.js and the new zoom feature</title>
<meta name="viewport" content="width = 1050, user-scalable = no"/>
<link href="css/magazine.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/jquery.min.1.7.js"></script>
<script type="text/javascript" src="js/modernizr.2.5.3.min.js"></script>
<script type="text/javascript" src="js/hash.js"></script>
<script type="text/javascript" src="js/turn.js"></script>
<script type="text/javascript" src="js/turn.html4.min.js"></script>
<script type="text/javascript" src="js/zoom.min.js"></script>
<script type="text/javascript" src="js/magazine.js"></script>
<script>
$(function () {
var next_button = $(".next-button"); //初始化左右箭头
var previous_button = $(".previous-button");
setArrows();
});
</script>
</head>
<body>
<div id="canvas">
<!-- 右上角放大缩小按钮 -->
<div class="zoom-icon zoom-icon-in">
</div>
<div class="magazine-viewport">
<div class="container">
<div class="magazine">
<!-- Next button --></div>
</div>
<div ignore="1" class="next-button">
</div>
<!-- Previous button -->
<div ignore="1" class="previous-button">
</div>
</div>
<script type="text/javascript">
function loadApp() {
$('#canvas').fadeIn(1000);
var flipbook = $('.magazine');
// Check if the CSS was already loaded
if (flipbook.width() == 0 || flipbook.height() == 0) {
setTimeout(loadApp, 10);
return;
}
// 创建flipbook
flipbook.turn({
width: 1200,
height: 781,
duration: 1000, //翻页速度,值越小越快
// Hardware acceleration
acceleration: !isChrome(),
// Enables gradients
gradients: true,
// Auto center this flipbook
autoCenter: true,
// Elevation from the edge of the flipbook when turning a page
elevation: 50,
// The number of pages
pages: 8,
// Events
when: {
turning: function (event, page, view) {
var book = $(this),
currentPage = book.turn('page'),
pages = book.turn('pages');
// Update the current URI
Hash.go('page/' + page).update();
// Show and hide navigation buttons
disableControls(page);
},
turned: function (event, page, view) {
disableControls(page);
$(this).turn('center');
if (page == 1) {
$(this).turn('peel', 'br');
}
},
missing: function (event, pages) {
// Add pages that aren't in the magazine
for (var i = 0; i < pages.length; i++)
addPage(pages[i], $(this));
}
}
});
// Zoom.js
$('.magazine-viewport').zoom({
flipbook: $('.magazine'),
max: function () {
return largeMagazineWidth() / $('.magazine').width();
},
when: {
swipeLeft: function () {
$(this).zoom('flipbook').turn('next');
},
swipeRight: function () {
$(this).zoom('flipbook').turn('previous');
},
resize: function (event, scale, page, pageElement) {
if (scale == 1)
loadSmallPage(page, pageElement);
else
loadLargePage(page, pageElement);
},
zoomIn: function () {
$('.made').hide();
$('.magazine').removeClass('animated').addClass('zoom-in');
$('.zoom-icon').removeClass('zoom-icon-in').addClass('zoom-icon-out');
if (!window.escTip && !$.isTouch) {
escTip = true;
$('<div />', {'class': 'exit-message'}).
html('<div>Press ESC to exit</div>').
appendTo($('body')).
delay(2000).
animate({opacity: 0}, 500, function () {
$(this).remove();
});
}
},
zoomOut: function () {
$('.exit-message').hide();
$('.thumbnails').fadeIn();
$('.made').fadeIn();
$('.zoom-icon').removeClass('zoom-icon-out').addClass('zoom-icon-in');
setTimeout(function () {
$('.magazine').addClass('animated').removeClass('zoom-in');
resizeViewport();
}, 0);
}
}
});
// Zoom event
if ($.isTouch)
$('.magazine-viewport').bind('zoom.doubleTap', zoomTo);
else
$('.magazine-viewport').bind('zoom.tap', zoomTo);
// Using arrow keys to turn the page
$(document).keydown(function (e) {
var previous = 37, next = 39, esc = 27;
switch (e.keyCode) {
case previous:
// left arrow
$('.magazine').turn('previous');
e.preventDefault();
break;
case next:
//right arrow
$('.magazine').turn('next');
e.preventDefault();
break;
case esc:
$('.magazine-viewport').zoom('zoomOut');
e.preventDefault();
break;
}
});
// URIs - Format #/page/1
Hash.on('^page\/([0-9]*)$', {
yep: function (path, parts) {
var page = parts[1];
if (page !== undefined) {
if ($('.magazine').turn('is'))
$('.magazine').turn('page', page);
}
},
nop: function (path) {
if ($('.magazine').turn('is'))
$('.magazine').turn('page', 1);
}
});
$(window).resize(function () {
resizeViewport();
}).bind('orientationchange', function () {
resizeViewport();
});
// Events for thumbnails
$('.thumbnails').click(function (event) {
var page;
if (event.target && (page = /page-([0-9]+)/.exec($(event.target).attr('class')))) {
$('.magazine').turn('page', page[1]);
}
});
$('.thumbnails li').
bind($.mouseEvents.over, function () {
$(this).addClass('thumb-hover');
}).bind($.mouseEvents.out, function () {
$(this).removeClass('thumb-hover');
});
if ($.isTouch) {
$('.thumbnails').
addClass('thumbanils-touch').
bind($.mouseEvents.move, function (event) {
event.preventDefault();
});
} else {
$('.thumbnails ul').mouseover(function () {
$('.thumbnails').addClass('thumbnails-hover');
}).mousedown(function () {
return false;
}).mouseout(function () {
$('.thumbnails').removeClass('thumbnails-hover');
});
}
// Regions
if ($.isTouch) {
$('.magazine').bind('touchstart', regionClick);
} else {
$('.magazine').click(regionClick);
}
// Events for the next button
$('.next-button').bind($.mouseEvents.over, function () {
$(this).addClass('next-button-hover');
}).bind($.mouseEvents.out, function () {
$(this).removeClass('next-button-hover');
}).bind($.mouseEvents.down, function () {
$(this).addClass('next-button-down');
}).bind($.mouseEvents.up, function () {
$(this).removeClass('next-button-down');
}).click(function () {
$('.magazine').turn('next');
setTimeout(function () {
setArrows();
}, 300);
});
// Events for the next button
$('.previous-button').bind($.mouseEvents.over, function () {
$(this).addClass('previous-button-hover');
}).bind($.mouseEvents.out, function () {
$(this).removeClass('previous-button-hover');
}).bind($.mouseEvents.down, function () {
$(this).addClass('previous-button-down');
}).bind($.mouseEvents.up, function () {
$(this).removeClass('previous-button-down');
}).click(function () {
$('.magazine').turn('previous');
setTimeout(function () {
setArrows();
}, 300);
});
resizeViewport();
$('.magazine').addClass('animated');
}
// Zoom icon
$('.zoom-icon').bind('mouseover', function () {
if ($(this).hasClass('zoom-icon-in'))
$(this).addClass('zoom-icon-in-hover');
if ($(this).hasClass('zoom-icon-out'))
$(this).addClass('zoom-icon-out-hover');
}).bind('mouseout', function () {
if ($(this).hasClass('zoom-icon-in'))
$(this).removeClass('zoom-icon-in-hover');
if ($(this).hasClass('zoom-icon-out'))
$(this).removeClass('zoom-icon-out-hover');
}).bind('click', function () {
if ($(this).hasClass('zoom-icon-in'))
$('.magazine-viewport').zoom('zoomIn');
else if ($(this).hasClass('zoom-icon-out'))
$('.magazine-viewport').zoom('zoomOut');
});
$('#canvas').hide();
// Load the HTML4 version if there's not CSS transform
yepnope({
test: Modernizr.csstransforms,
yep: ['js/turn.js'],
nope: ['js/turn.html4.min.js'],
both: ['js/zoom.min.js', 'js/magazine.js', 'css/magazine.css'],
complete: loadApp
});
</script>
</div>
</body>
</html>
<![endif]--></div>
</html>
</html>
</html>
</html>
一:在其中值得注意的是:对于js的引用 有两处!
1:是开头这里引用了css和js
<link href="css/magazine.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/jquery.min.1.7.js"></script>
<script type="text/javascript" src="js/modernizr.2.5.3.min.js"></script>
<script type="text/javascript" src="js/hash.js"></script>
<script type="text/javascript" src="js/turn.js"></script>
<script type="text/javascript" src="js/turn.html4.min.js"></script>
<script type="text/javascript" src="js/zoom.min.js"></script>
<script type="text/javascript" src="js/magazine.js"></script>2:则是index.html的最下方,这里极容易被忽视!!!切记路径不可错误,不然报错!!!!
// Load the HTML4 version if there's not CSS transform
yepnope({
test: Modernizr.csstransforms,
yep: ['js/turn.js'],
nope: ['js/turn.html4.min.js'],
both: ['js/zoom.min.js', 'js/magazine.js', 'css/magazine.css'],
complete: loadApp
});二:js中的magazine.js 这个js值整个功能实现的支柱 在这里提供了所有的函数。
/*
* Magazine sample
*/
//这里是对前页后页的位置设定function setArrows() {
/*var width = $(window).width();
//alert("chushihua"+width);
var height = $(window).height();
var bookWidth = $(".magazine").width();
var bookHeight = $(".magazine").height();
//alert("chushihua"+bookWidth);
var arrowSize = $(".next-button").width();
//alert(arrowSize);
alert($(".magazine").offset().left+"\n"+$('.next-button').offset().left);
var LeftArrowLeft = - ( width - bookWidth ) / 4 + 'px' ;
//alert(LeftArrowLeft);
var RightArrowLeft = - ( width - bookWidth+ arrowSize*2) / 4 + 'px' ;
//alert(RightArrowLeft);
//alert(RightArrowLeft);
//alert("zhihou"+bookWidth);
$('.next-button').css( "right",RightArrowLeft );
$('.previous-button').css( "left", LeftArrowLeft );*/
setTimeout(function(){
var width = $(window).width();
var bookWidth = $(".magazine").width();
var arrowSize = $(".next-button").width();
var magaLeft=$(".magazine").offset().left;
var nextLeft= (width-bookWidth-magaLeft-60)/2;
//alert("width "+width +"\nbookWidth :"+bookWidth +"\nmagaLeft:"+magaLeft+"\nnextLeft:"+nextLeft);
$('.next-button').animate({ "right":nextLeft},300);
$('.previous-button').animate({ "left":nextLeft},300);
},100);
}
//这是用于加载所有的待展示资源
function addPage(page, book) {
var id, pages = book.turn('pages');
// Create a new element for this page
var element = $('<div />', {});
// Add the page to the flipbook
if (book.turn('addPage', element, page)) {
// Add the initial HTML
// It will contain a loader indicator and a gradient
element.html('<div class="gradient"></div><div class="loader"></div>');
// Load the page
loadPage(page, element);
}
}
function loadPage(page, pageElement) {
// Create an image element
var img = $('<img />');
img.mousedown(function(e) {
e.preventDefault();
});
img.load(function() {
// Set the size
$(this).css({
width: '100%',
height: '100%'
});
// Add the image to the page after loaded
$(this).appendTo(pageElement);
// Remove the loader indicator
pageElement.find('.loader').remove();
});
// Load the page
img.attr('src', 'pages/' + page + '.png');//这里就是指向展示资源路径,pages/即之前提及的pages文件夹,根据需要可更换。
loadRegions(page, pageElement);
}
// 这里是识别预览大图还是小图的模式1为大图
function zoomTo(event) {
setTimeout(function() {
if ($('.magazine-viewport').data().regionClicked) {
$('.magazine-viewport').data().regionClicked = false;
} else {
if ($('.magazine-viewport').zoom('value') == 1) {
$('.magazine-viewport').zoom('zoomIn', event);
} else {
$('.magazine-viewport').zoom('zoomOut');
}
}
},
1);
}
// 不需了解
function loadRegions(page, element) {
$.getJSON('pages/' + page + '-regions.json').done(function(data) {
$.each(data,
function(key, region) {
addRegion(region, element);
});
});
}
// 不需了解
function addRegion(region, pageElement) {
var reg = $('<div />', {
'class': 'region ' + region['class']
}),
options = $('.magazine').turn('options'),
pageWidth = options.width / 2,
pageHeight = options.height;
reg.css({
top: Math.round(region.y / pageHeight * 100) + '%',
left: Math.round(region.x / pageWidth * 100) + '%',
width: Math.round(region.width / pageWidth * 100) + '%',
height: Math.round(region.height / pageHeight * 100) + '%'
}).attr('region-data', $.param(region.data || ''));
reg.appendTo(pageElement);
}
function regionClick(event) {
var region = $(event.target);
if (region.hasClass('region')) {
$('.magazine-viewport').data().regionClicked = true;
setTimeout(function() {
$('.magazine-viewport').data().regionClicked = false;
},
100);
var regionType = $.trim(region.attr('class').replace('region', ''));
return processRegion(region, regionType);
}
}
// 不需了解
function processRegion(region, regionType) {
data = decodeParams(region.attr('region-data'));
switch (regionType) {
case 'link':
window.open(data.url);
break;
case 'zoom':
var regionOffset = region.offset(),
viewportOffset = $('.magazine-viewport').offset(),
pos = {
x: regionOffset.left - viewportOffset.left,
y: regionOffset.top - viewportOffset.top
};
$('.magazine-viewport').zoom('zoomIn', pos);
break;
case 'to-page':
$('.magazine').turn('page', data.page);
break;
}
}
// 加载大图
function loadLargePage(page, pageElement) {
var img = $('<img />');
img.load(function() {
var prevImg = pageElement.find('img');
$(this).css({
width: '100%',
height: '100%'
});
$(this).appendTo(pageElement);
prevImg.remove();
});
// Loadnew page
img.attr('src', 'pages/' + page + '-large.png');//这里指向大图路径,当点击预览大图的时候,加载该路径,可根据需要更换。
}
// 加载小图
function loadSmallPage(page, pageElement) {
var img = pageElement.find('img');
img.css({
width: '100%',
height: '100%'
});
img.unbind('load');
// Loadnew page
img.attr('src', 'pages/' + page + '.png');//指向小图路径,同上
}
// 判断浏览器
function isChrome() {
return navigator.userAgent.indexOf('Chrome') != -1;
}
function disableControls(page) {
if (page == 1) $('.previous-button').hide();
else $('.previous-button').show();
if (page == $('.magazine').turn('pages')) $('.next-button').hide();
else $('.next-button').show();
}
// 为图书设置宽高
function resizeViewport() {
var width = $(window).width(),
height = $(window).height(),
options = $('.magazine').turn('options');
$('.magazine').removeClass('animated');
$('.magazine-viewport').css({
width: width,
height: height
}).zoom('resize');
setArrows() ;
if ($('.magazine').turn('zoom') == 1) {
var bound = calculateBound({
width: options.width,
height: options.height,
boundWidth: Math.min(options.width, width),
boundHeight: Math.min(options.height, height)
});
if (bound.width % 2 !== 0) bound.width -= 1;
if (bound.width != $('.magazine').width() || bound.height != $('.magazine').height()) {
$('.magazine').turn('size', bound.width, bound.height);
if ($('.magazine').turn('page') == 1) $('.magazine').turn('peel', 'br');
}
$('.magazine').css({
top: -bound.height / 2,
left: -bound.width / 2
});
}
var magazineOffset = $('.magazine').offset(),
boundH = height - magazineOffset.top - $('.magazine').height(),
marginTop = (boundH - $('.thumbnails > div').height()) / 2;
if (marginTop < 0) {
$('.thumbnails').css({
height: 1
});
} else {
$('.thumbnails').css({
height: boundH
});
$('.thumbnails > div').css({
marginTop: marginTop
});
}
if (magazineOffset.top < $('.made').height()) $('.made').hide();
else $('.made').show();
$('.magazine').addClass('animated');
}
//这里用于返回待预览资源的个数(即书本的页数)
function numberOfViews(book) {
return book.turn('pages') / 2 + 1;
}
// 当前页
function getViewNumber(book, page) {
return parseInt((page || book.turn('page')) / 2 + 1, 10);
}
// 记录宽度
function largeMagazineWidth() {
return 2214;
}
function decodeParams(data) {
var parts = data.split('&'),
d,
obj = {};
for (var i = 0; i < parts.length; i++) {
d = parts[i].split('=');
obj[decodeURIComponent(d[0])] = decodeURIComponent(d[1]);
}
return obj;
}
function calculateBound(d) {
var bound = {
width: d.width,
height: d.height
};
if (bound.width > d.boundWidth || bound.height > d.boundHeight) {
var rel = bound.width / bound.height;
if (d.boundWidth / rel > d.boundHeight && d.boundHeight * rel <= d.boundWidth) {
bound.width = Math.round(d.boundHeight * rel);
bound.height = d.boundHeight;
} else {
bound.width = d.boundWidth;
bound.height = Math.round(d.boundWidth / rel);
}
}
return bound;
}在掌握到这些后 便可使用turn.js
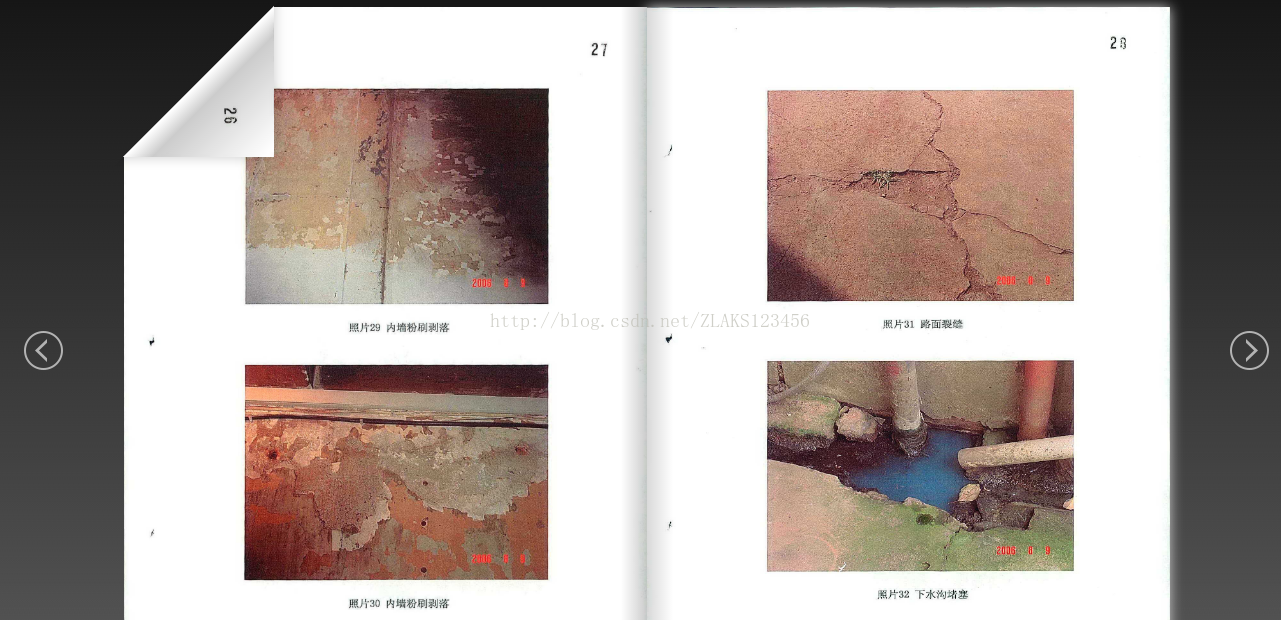
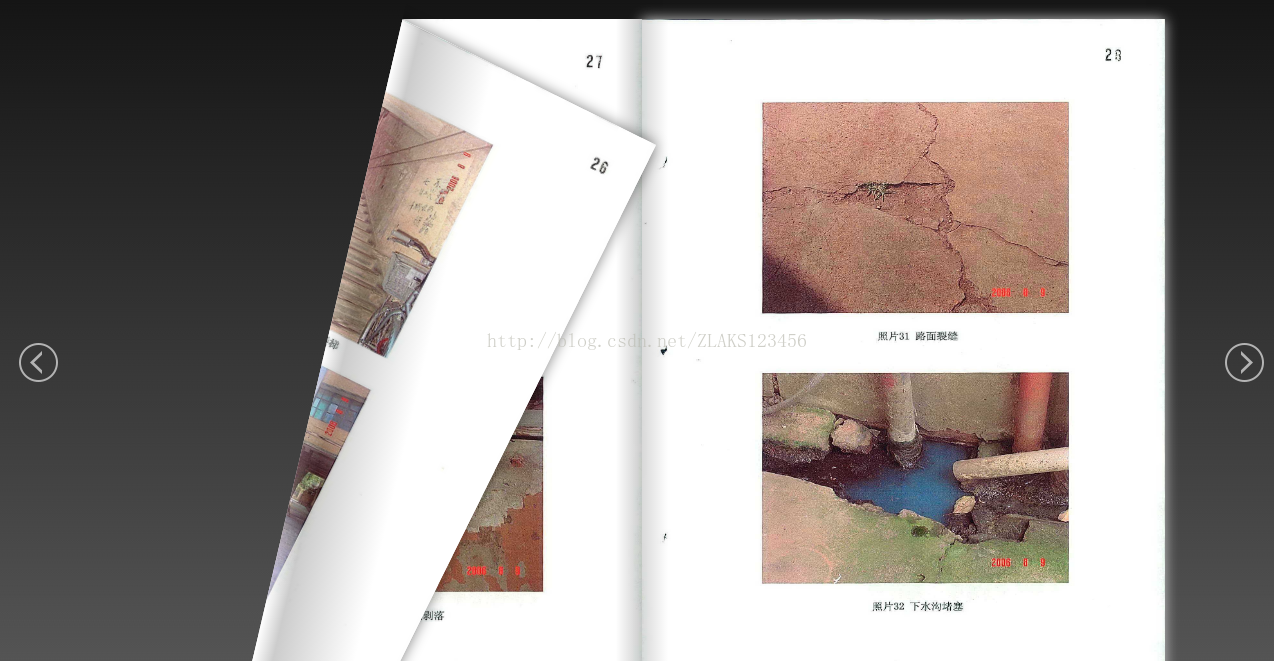
最后 展示一下实现的效果,很流畅!!!!
附上源码地址:
http://download.csdn.net/download/zlaks123456/9704622