版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zjl199303/article/details/83650866
JSON.stringify( $('#form1').serializeObject() ) <table class="table fcb_table">
<th>日期</th>
<th colspan="2"></th>
<th colspan="3">投资建议书编号:<i class="identifier">电饭锅电饭锅23343</i></th>
<tbody id="riskListCreat">
<tr class="quota1" lang="1">
<td class="rowspan" rowspan="2">一、法规指标</td>
<td class="index">1</td>
<td class="short ipt"><textarea name="fgzb1-1"></textarea></td>
<td class="long ipt"><textarea name="fgzb1-2"></textarea></td>
<td class="lab">
<label for=""><input type="checkbox" name="fg" onclick="check(this)"/>是</label>
<label for=""><input type="checkbox" name="fg" onclick="check(this)"/>否</label>
<label for=""><input type="checkbox" name="fg" onclick="check(this)"/>不适用</label>
</td>
<td class="handle">
<input class="btn btn-default" type="button" value="+" onclick="riskAssessAdd(1)">
</td>
</tr>
<tr class="quota1" lang="1">
<td class="index">1</td>
<td class="short ipt"><textarea name="fgzb1-1"></textarea></td>
<td class="long ipt"><textarea name="fgzb1-2"></textarea></td>
<td class="lab">
<label for=""><input type="checkbox" name="fg" onclick="check(this)"/>是</label>
<label for=""><input type="checkbox" name="fg" onclick="check(this)"/>否</label>
<label for=""><input type="checkbox" name="fg" onclick="check(this)"/>不适用</label>
</td>
<td class="handle">
<input class="btn btn-default" type="button" value="+" onclick="riskAssessAdd(1)">
</td>
</tr>
<tr class="quota2" lang="2">
<td class="rowspan" rowspan="1">二、合同指标</td>
<td class="index">1</td>
<td class="short ipt"><textarea name="htzb2-1"></textarea></td>
<td class="long ipt"><textarea name="htzb2-2"></textarea></td>
<td class="lab">
<label for=""><input type="checkbox" name="ht" onclick="check(this)"/>是</label>
<label for=""><input type="checkbox" name="ht" onclick="check(this)"/>否</label>
<label for=""><input type="checkbox" name="ht" onclick="check(this)"/>不适用</label>
</td>
<td class="handle">
<input class="btn btn-default" type="button" value="+" onclick="riskAssessAdd(2)">
</td>
</tr>
<tr class="quota3" lang="3">
<td class="rowspan" rowspan="1">三、其他指标</td>
<td class="index">1</td>
<td class="short ipt"><textarea name="qtzb3-1"></textarea></td>
<td class="long ipt"><textarea name="qtzb3-2"></textarea></td>
<td class="lab">
<label for=""><input type="checkbox" name="qt" onclick="check(this)"/>是</label>
<label for=""><input type="checkbox" name="qt" onclick="check(this)"/>否</label>
<label for=""><input type="checkbox" name="qt" onclick="check(this)"/>不适用</label>
</td>
<td class="handle">
<input class="btn btn-default" type="button" value="+" onclick="riskAssessAdd(3)">
</td>
</tr>
</tbody>
</table>
①textarea: 根据name值取值
②checkbox,radio: 根据name取值,勾选返回“on”, 若是存在value属性则返回value值
③ 取得值都是 key:value 形式,key即name的值

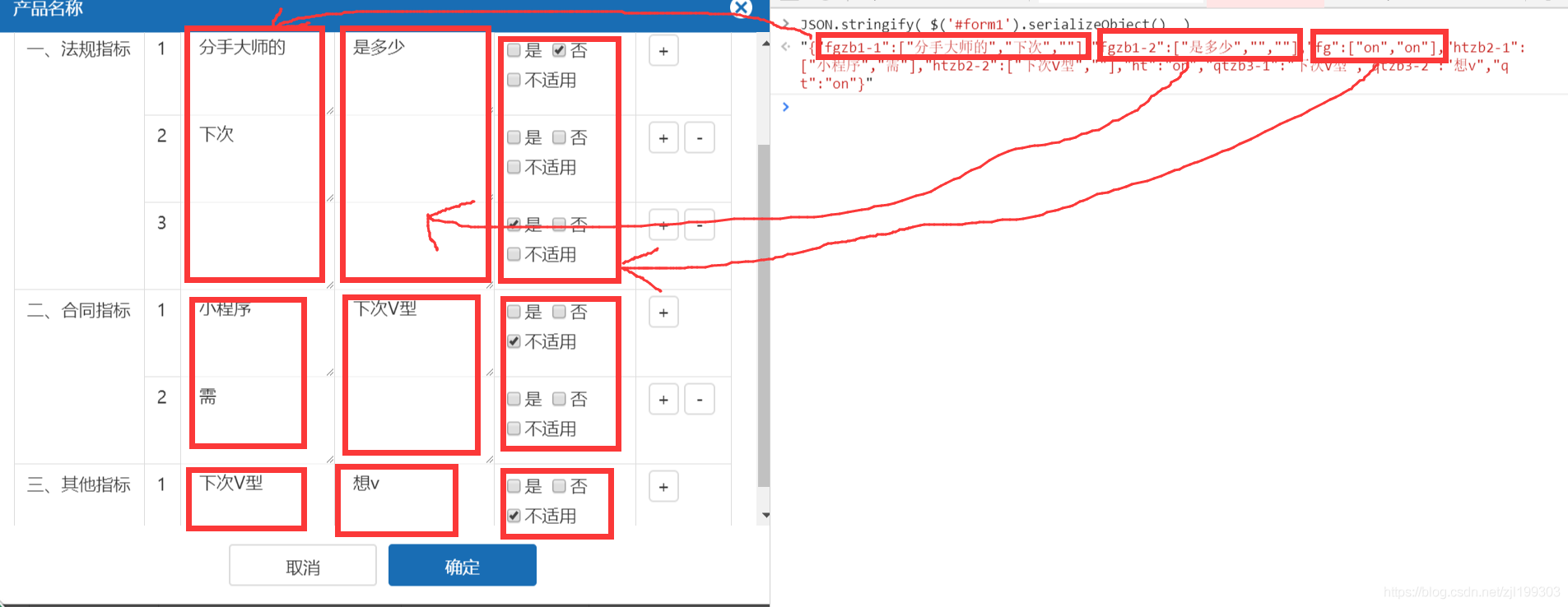
如图:
左侧弹框9个框 分别对应9个name值。
左图第一排3个大框内textarea,input:checkbox 值分别对应右图3个红框内数组对,name值相同的自动放到一个key:value 对应组内。
注意: checkbox 没有赋value值的话,勾选返回on,不勾选不反回值。
所以表单提交时需要验证非空选项,确保都进行了勾选