版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/zjl199303/article/details/84997546
<!DOCTYPE html>
<HTML>
<HEAD>
<TITLE> ZTREE DEMO - multiTree</TITLE>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" href="../../../css/demo.css" type="text/css">
<link rel="stylesheet" href="../../../css/zTreeStyle/zTreeStyle.css" type="text/css">
<script type="text/javascript" src="../../../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.core.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.excheck.js"></script>
<script type="text/javascript" src="../../../js/jquery.ztree.exedit.js"></script>
<SCRIPT type="text/javascript">
var setting = {
edit: {
enable: true,
showRemoveBtn: false,
showRenameBtn: false
},
data: {
simpleData: {
enable: true
}
},
callback: {
beforeDrag: beforeDrag,
beforeDrop: beforeDrop
}
};
var zNodes =[
{ id:1, pId:0, name:"父节点 1", open:true},
{ id:11, pId:1, name:"叶子节点 1-1"},
{ id:12, pId:1, name:"叶子节点 1-2"},
{ id:13, pId:1, name:"叶子节点 1-3"},
{ id:2, pId:0, name:"父节点 2", open:true},
{ id:21, pId:2, name:"叶子节点 2-1"},
{ id:22, pId:2, name:"叶子节点 2-2"},
{ id:23, pId:2, name:"叶子节点 2-3"},
{ id:3, pId:0, name:"父节点 3", open:true},
{ id:31, pId:3, name:"叶子节点 3-1"},
{ id:32, pId:3, name:"叶子节点 3-2"},
{ id:33, pId:3, name:"叶子节点 3-3"}
];
function beforeDrag(treeId, treeNodes) {
for (var i=0,l=treeNodes.length; i<l; i++) {
if (treeNodes[i].drag === false) {
return false;
}
}
return true;
}
function beforeDrop(treeId, treeNodes, targetNode, moveType) {
return targetNode ? targetNode.drop !== false : true;
}
$(document).ready(function(){
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
$.fn.zTree.init($("#treeDemo2"), setting, JSON.parse(localStorage.getItem("nodes")));
});
function save(){
var treeObj = $.fn.zTree.getZTreeObj("treeDemo2");
var nodes = treeObj.getNodes();
localStorage.setItem("nodes", JSON.stringify(nodes));
}
</SCRIPT>
</HEAD>
<BODY>
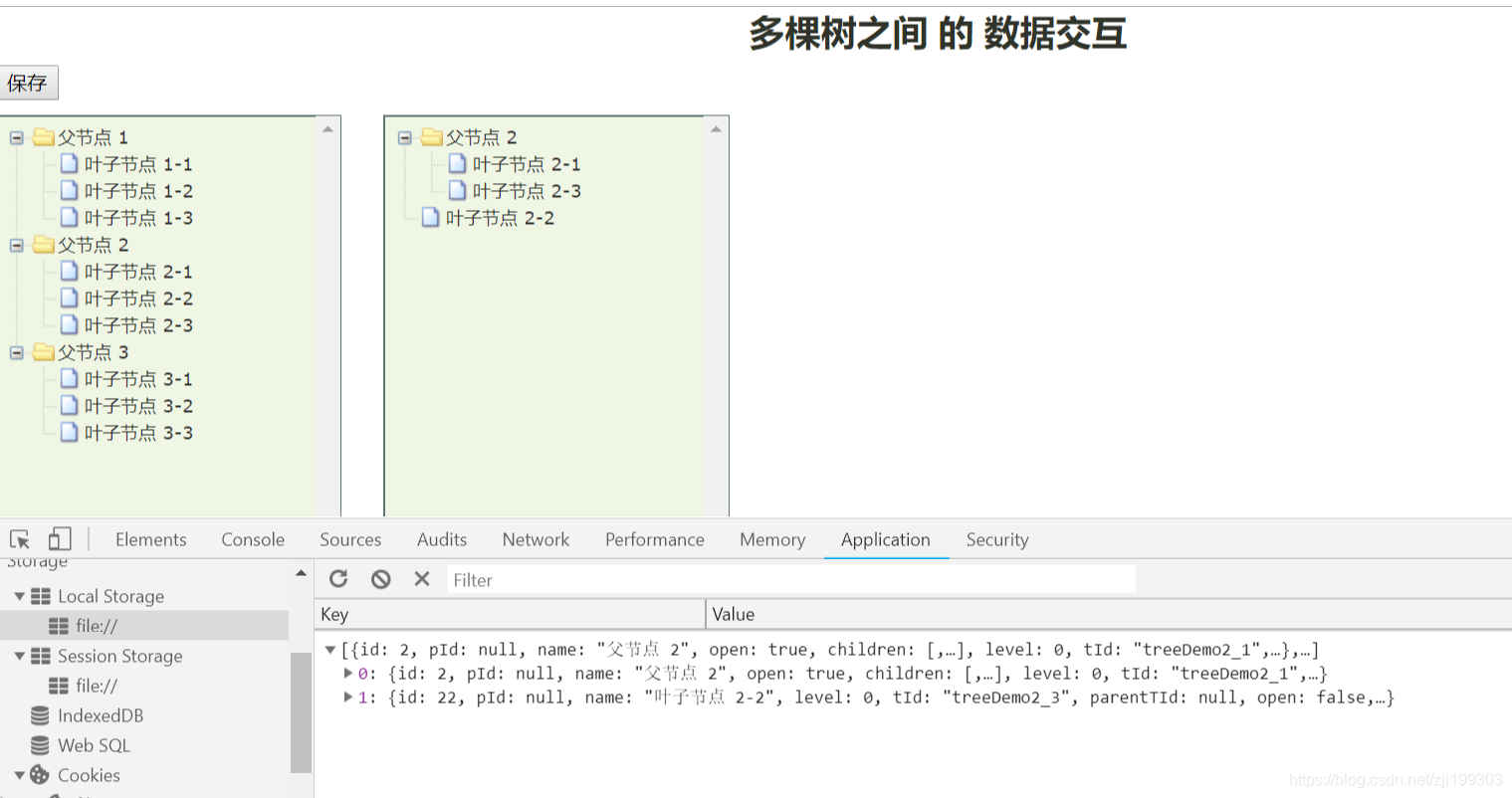
<h1>多棵树之间 的 数据交互</h1>
<input type="button" value="保存" onclick="save()"/>
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
<div class="right">
<ul id="treeDemo2" class="ztree"></ul>
</div>
</div>
</BODY>
</HTML>