版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/sunhuaqiang1/article/details/84989188
使用命令窗口运行
1. npm run mock
2.npm run dev
每次都打开命令窗口比较麻烦,可以在webstorm内进行配置,从webstorm内启动
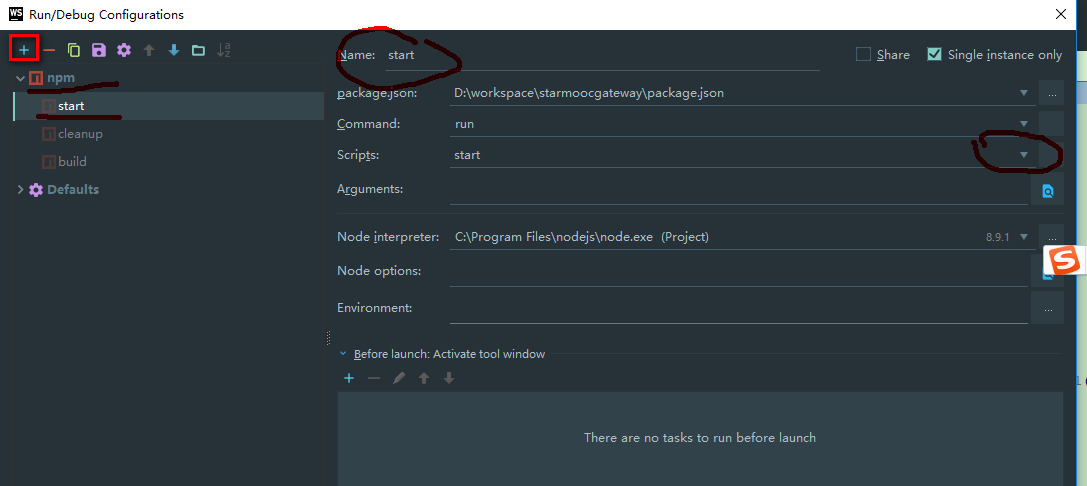
选中run下面的edit configurations,scripts里面分别选择mock和dev

第二步


这样就打包成功了。然后我的项目根目录就会多一个dist文件夹,里面包含static文件夹(存放img、css、js等文件)和index.html。