简易计算器的实现,在页面上实现加减乘除的计算
运用了select标签,对 + - * / 符号形成下拉列表。
<!DOCTYPE html>
<html>
<head>
<title>简易计算器-丫丫</title>
<meta charset="utf-8">
<script LANGUAGE="JavaScript" type="text/javascript">
function result()
{
var anum1 = document.getElementById("num1").value;
var anum2 = document.getElementById("num2").value;
var ap = document.getElementById("myselect").value;
switch(ap)
{
case "+":
var ares =parseFloat(anum1)+parseFloat(anum2);
document.getElementById("res").value = ares;
break;
case "-":
var ares =parseFloat(anum1)-parseFloat(anum2);
document.getElementById("res").value = ares;
break;
case "*":
var ares =parseFloat(anum1)*parseFloat(anum2);
document.getElementById("res").value = ares;
break;
case "/":
var ares =parseFloat(anum1)/parseFloat(anum2);
document.getElementById("res").value = ares;
break;
}
}
</script>
</head>
<body>
<form name="calc" action="check.jsp" method="post">
<input type="text" name="num1" id="num1" >
<select id="myselect">
<option value="+">
+
</option>
<option value="-">
-
</option>
<option value="*">
*
</option>
<option value="/">
/
</option>
</select>
<input type="text" name="num2" id="num2" >
<input type="button" value="=" onclick="result()" >
<input type="text" name="res" id="res" >
</form>
</body>
</html>
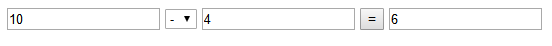
运行结果截图: