一、基础标签补充
1、div 标签和span标签 (没有特别的样式,常用)
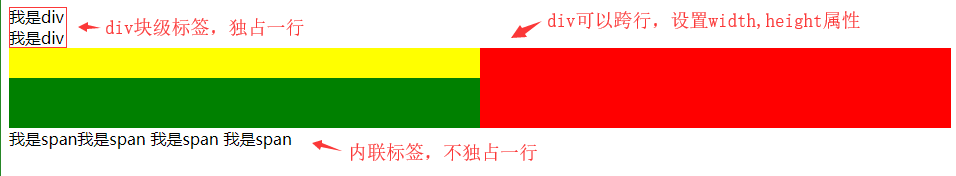
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
<div>我是div</div> <div>我是div</div> <div style="width:100%;height :80px;background-color:red"> <div style="width:50%;height :30px;background-color:yellow"></div> <div style="width:50%;height :50px;background-color:green"></div> </div> <span>我是span<span>我是span</span></span> <span>我是span</span> <span>我是span</span>

2、img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽"
height="高(宽高两个属性只用一个会自动等比缩放)">
建议尽量使用本地图片!!!
3、a标签 (超链接标签)
<a href="http://www.oldboyedu.com" target="_blank" >点我</a>
(1)href属性指定目标网页地址。该地址可以有几种类型:
-
-
- 绝对路径跳转:指向另一个站点(比如:href="http://www.baidu.com")
- 相对URL - 指当前站点中确切的路径(href="index.htm")
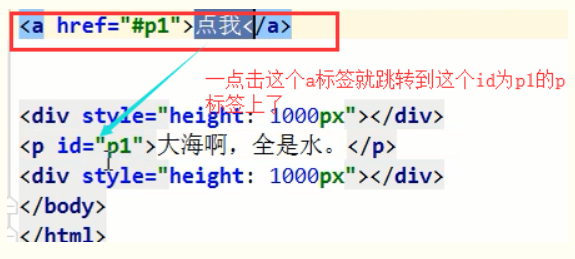
- 锚URL:在本页面跳转(#top 、#id)
-


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <a href="#sb">跳到sb哪里</a> <a href="#sb1">跳到sb1哪里</a> <div style="width: 100%;height: 1600px;background-color: aqua;"></div> <p id="sb">来这里呀</p> <div style="width: 100%;height: 1000px;background-color: red;"></div> <a name="sb1">come on!</a> </body> </html>
(2)target属性:
-
-
- _blank表示在新标签页中打开目标网页
- _ self表示在当前标签页中打开目标网页
-
3、列表
(1)无序列表(ul)
<ul type="disc"> <li>第一项</li> <li>第二项</li> </ul>
type属性:
(1)disc(实心圆点,默认值)
(2)circle(空心圆圈)
(3)square(实心方块)
(4)none(无样式)
(2)有序列表(ol)
<ol type="1" start="2"> <li>第一项</li> <li>第二项</li> </ol>
type属性: start是从数字几开始
1 数字列表,默认值
A 大写字母
a 小写字母
Ⅰ大写罗马
ⅰ小写罗马
4、标题列表
<dl> <dt>标题1</dt> <dd>内容1</dd> <dt>标题2</dt> <dd>内容1</dd> <dd>内容2</dd> </dl>
5、表格(重点)
表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
<table border='1'> <thead> #标题部分 <tr> #一行 <th>序号</th> #一个单元格 <th>姓名</th> <th>爱好</th> </tr> </thead> <tbody> #内容部分 <tr> #一行 <td>1</td> #一个单元格 <td>Egon</td> <td>杠娘</td> </tr> <tr> <td>2</td> <td>Yuan</td> <td>日天</td> </tr> </tbody> </table>
属性:
- border: 表格边框.
- cellpadding: 内边距 (内边框和内容的距离)
- cellspacing: 外边距.(内外边框的距离)
- width: 像素 百分比.(最好通过css来设置长宽)
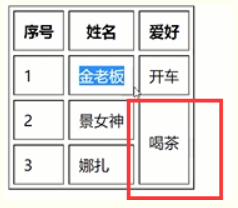
- rowspan: 单元格竖跨多少行
- colspan: 单元格横跨多少列(即合并单元格)

效果:

二、特殊字符
| 内容 | 对应代码 |
|---|---|
| 空格 | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权标识(写公司网站的时候会用到) | © |
| 注册(一个圆圈里面有个R) | ® |
简单展示几个:其他的请直接百度搜 html特殊符号对照表
三、标签嵌套原则
1、块级标签:该标签独占一行;如(p,h1-h6,hr、div)
内联标签:该标签不独占一行;如(b, i,u,s)
2、通常情况:
-
-
- 块级元素可以包含内联元素和部分块级元素;
- 内联元素不能包含块级元素,可以包含某些内联元素
-
注意:p标签比较特殊,嵌套的时候嵌套部分有多少部分数据就显示多少段。


四、input 标签
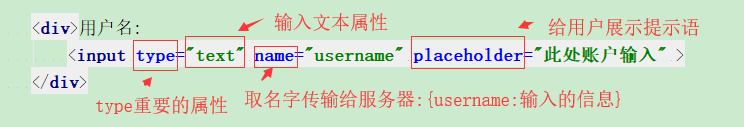
1、用户输入 type="text"

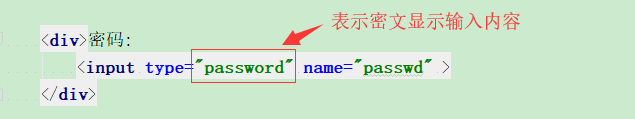
2、密码(密文)输入:type="password"

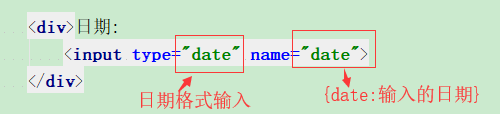
3、日期输入:type="data"

4、单选框:type="radio"

5、复选框:type="checkbox"

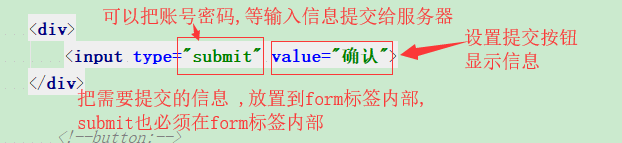
6、提交:type="submit"

7、普通按钮:type ="button"

8、重置:type="reset"

9、隐藏按钮:type ="hidden"

10、文件:type="file"

表格汇总:
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框(不显示明文) | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" name='x' /> |
| radio | 单选框 | <input type="radio" name='x' /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> #发送浏览器上输入标签中的内容,配合form表单使用,页面会刷新 |
| reset | 重置按钮 | <input type="reset" value="重置" /> #页面不会刷新,将所有输入的内容清空 |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> (等学了form表单之后再学这个) |
属性说明:
- name:表单提交时的“键”,注意和id的区别
- value:表单提交给服务器的时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox 设置默认选中值
- readonly:text和password设置只读
- disabled:设置不可更改,相当于冻结输入窗口
五、form标签(实现用户与服务器交互)
**记住form表单里面有两个属性:action控制往哪里提交数据、method控制用什么方式提交。
1、功能:用于向服务器传输数据,从而实现用户与服务器的交互
表单中可以包含input标签,比如:文本字段、复选框、单选框、提交按钮等
表单还可以包含textarea、select、fieldset和 label标签。
2、表单属性大全
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。enctype="multipart/form-data" |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。_blanck |
3、简单的盗号原理
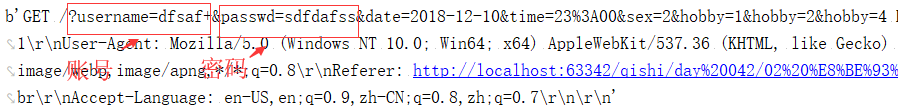
method=“get"

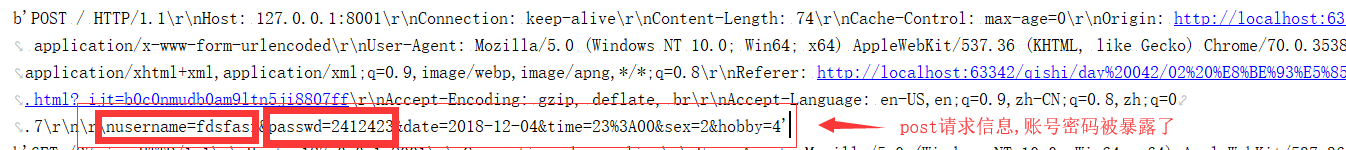
method="post"

时常听到别人号被盗了,被盗的原理应该就是在这里。当你登陆别人的私密连接的时候,你的信息就在别人的服务器接收到了你的账号密码的信息,他们将信息提取出来,就可以登陆你的账号了。私密链接最好不好打开哦。
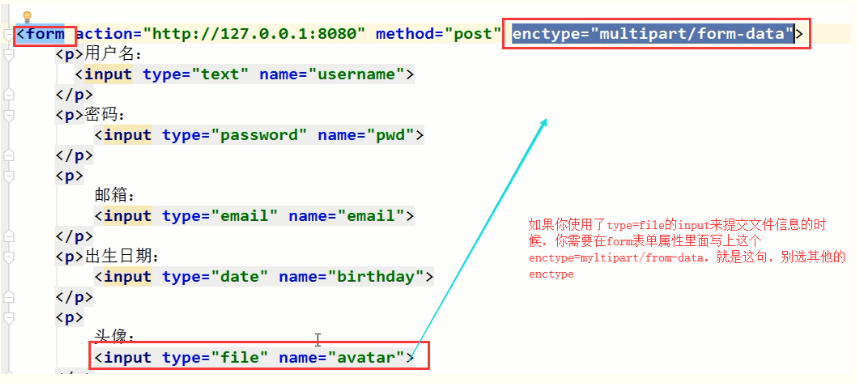
4、form书写规范

5、文件提交信息

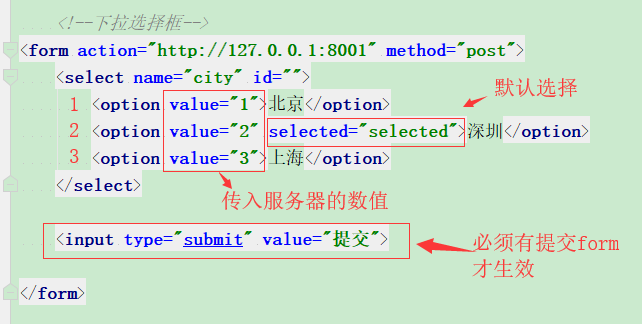
六、select 标签 (下拉选择框)


<form action="http://127.0.0.1:8001" method="post"> <select name="city" id=""> <option value="1">北京</option> <option value="2" selected="selected">深圳</option> <option value="3">上海</option> </select> <input type="submit" value="提交"> </form>
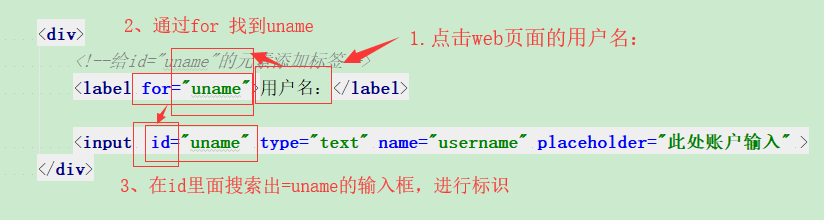
七、labal标签
1、定义:<label> 标签为 input 元素定义标注(标记)如果不用这个label给input标签一个标记,input会变黄
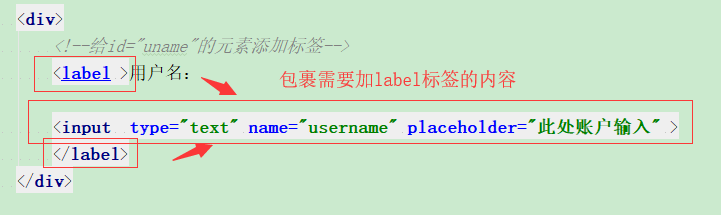
2、标签添加的两种方法
方法一:添加id索引

方法二:把需要添加的内容包裹在label标签内部

八、text多行文本
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>
属性说明:
- name:名称
- rows:行数 #相当于文本框高度设置
- cols:列数 #相当于文本框长度设置
- disabled:禁用

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="http://127.0.0.1:8001" method="get"> <div> <!--给id="uname"的元素添加标签--> <label >用户名: <input type="text" name="username" placeholder="此处账户输入" > </label> </div> <div>密码: <input type="password" name="passwd" > </div> <div>日期: <input type="date" name="date"> </div> <div>时间: <input type="time" name="time"> </div> <div>单选框: <input type="radio" name="sex" value="1"> 男 <input type="radio" name="sex" value="2"> 女 </div> <div>复选框: <input type="checkbox" name="hobby" value="1"> 女 <input type="checkbox" name="hobby" value="2">电影 <input type="checkbox" name="hobby" value="3"> 人妖 <input type="checkbox" name="hobby" value="4"> 大宝剑 </div> <!--提交--> <div>请选择城市:</div> <!--<select name="citys" id="" multiple>--> <select name="citys" id=""> <option value="1">深圳</option> <option value="2" selected>北京</option> <option value="3">上海</option> </select> <div> <input type="submit" value="确认"> </div> <!--button:--> <div> <input type="button" value="普通按钮"> </div> <div> <input type="reset" value="重置sb"> </div> <div> <input type="hidden" value="alex is a big boss" > </div> <div> <input type="file" > </div> </form> <!--下拉选择框--> <form action="http://127.0.0.1:8001" method="post"> <select name="city" id=""> <option value="1">北京</option> <option value="2" selected="selected">深圳</option> <option value="3">上海</option> </select> <div> <textarea name="textbox" id="tt" cols="30" rows="10"></textarea> </div> <div><input type="submit" value="提交"></div> </form> </body> </html>
