-
诞生
受网速限制,急需一种机制可以在客户端完成输入验证。
Netscape:LiveScript-->JavaScript
MicroSoft:JScript
ECMA(European Computer Manufacturers Association):ECMAScript
-
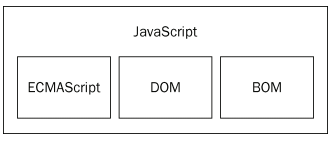
JavaScript实现

-
ECMAScript
宿主环境:web浏览器,Node,Adobe Flash
ECMA-262 标准规定了:语法、类型、语句、关键字、保留字、操作符、对象
JavaScript 实现了 ECMAScript,Adobe ActionScript 同样也实现了 ECMAScript。
ECMAScript 兼容:
支持 ECMA-262 描述的所有“类型、值、对象、属性、函数以及程序句法和语义”;
支持 Unicode 字符标准;
添加 ECMA-262 没有描述的“更多类型、值、对象、属性和函数”;
支持 ECMA-262 没有定义的“程序和正则表达式语法”。
-
文档对象模型(DOM)
文档对象模型(DOM),提供访问和操作网页内容的方法和接口
文档对象模型是针对 XML 但经过扩展用于 HTML 的应用程序编程接口(API, Application Programming Interface)。 DOM 把整个页面映射为一个多层节点结构。 HTML或 XML 页面中的每个组成部分都是某种类型的节点,这些节点又包含着不同类型的数据。
-
浏览器对象模型(BOM)
Browser Object Model 提供与浏览器交互的方法和接口。惯上也把所有针对浏览器的 JavaScript 扩展算作 BOM 的一部分,如:
弹出新浏览器窗口的功能;
移动、缩放和关闭浏览器窗口的功能;
提供浏览器详细信息的 navigator 对象;
提供浏览器所加载页面的详细信息的 location 对象;
提供用户显示器分辨率详细信息的 screen 对象;
对 cookies 的支持;
像 XMLHttpRequest 和 IE 的 ActiveXObject 这样的自定义对象。
-
<script>元素
-
属性
| 属性 | 是否可选 | 描述 |
| async | 可选 | 表示应该立即下载脚本,但不应妨碍页面中的其他操作,比如下载其他资源或等待加载其他脚本。只对外部脚本文件有效。 |
| charset | 可选 | 表示通过 src 属性指定的代码的字符集。由于大多数浏览器会忽略它的值,因此这个属性很少有人用。 |
| defer | 可选 | 表示脚本可以延迟到文档完全被解析和显示之后再执行。只对外部脚本文件有效。 IE7 及更早版本对嵌入脚本也支持这个属性。 |
| language | 已废弃 | 原来用于表示编写代码使用的脚本语言(如 JavaScript、JavaScript1.2或 VBScript)。大多数浏览器会忽略这个属性,因此也没有必要再用了。 |
| src | 可选 | 表示包含要执行代码的外部文件。 |
| type | 可选 | 可以看成是 language 的替代属性;表示编写代码使用的脚本语言的内容类型(也称为 MIME 类型)。常用text/javascript,默认值仍为text/javascript。 |
-
页面嵌入
<script type="text/javascript">
function sayScript(){
alert("<\/script>");
}
</script>-
外部包含
<script type="text/javascript" src="example.js"></script>按照惯例,外部 JavaScript 文件带有.js 扩展名。但这个扩展名不是必需的,因为浏览器不会检查包含 JavaScript 的文件的扩展名。这样一来,使用 JSP、 PHP 或其他服务器端语言动态生成 JavaScript 代码也就成为了可能。但是,服务器通常还是需要看扩展名决定为响应应用哪种 MIME 类型。如果不使用.js 扩展名,请确保服务器能返回正确的 MIME 类型。
-
标签的位置
<!DOCTYPE html>
<html>
<head>
<title>Example HTML Page</title>
<script type="text/javascript" src="example1.js"></script>
<script type="text/javascript" src="example2.js"></script>
</head>
<body>
<!-- 这里放内容 -->
</body>
</html>在文档的<head>元素中包含所有 JavaScript 文件,意味着必须等到全部 JavaScript 代码都被下载、解析和执行完成以后,才能开始呈现页面的内容。为了避免这个问题,现代 Web 应用程序一般都把全部 JavaScript 引用放在<body>元素中页面内容的后面。
<!DOCTYPE html>
<html>
<head>
<title>Example HTML Page</title>
</head>
<body>
<!-- 这里放内容 -->
<script type="text/javascript" src="example1.js"></script>
<script type="text/javascript" src="example2.js"></script>
</body>
</html>-
延迟脚本
<!DOCTYPE html>
<html>
<head>
<title>Example HTML Page</title>
<script type="text/javascript" defer="defer" src="example1.js"></script>
<script type="text/javascript" defer="defer" src="example2.js"></script>
<!-- 虽然我们把<script>元素放在了文档的<head>元素中,但其中包含的脚本将延迟到浏览器遇到</html>标签后再执行。-->
</head>
<body>
<!-- 这里放内容 -->
</body>
</html>-
异步脚本
<!DOCTYPE html>
<html>
<head>
<title>Example HTML Page</title>
<script type="text/javascript" async src="example1.js"></script>
<script type="text/javascript" async src="example2.js"></script>
<!-- 指定async属性的目的是不让页面等待两个脚本下载和执行,从而异步加载页面其他内容。为此,建议异步脚本不要在加载期间修改DOM。-->
</head>
<body>
<!-- 这里放内容 -->
</body>
</html>-
文档模式
混杂模式(quirks mode)和标准模式(standards mode)(默认混杂)
对于标准模式,可以通过使用下面任何一种文档类型来开启:
<!-- HTML 4.01 严格型 -->
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!-- XHTML 1.0 严格型 -->
<!DOCTYPE html PUBLIC
"-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!-- HTML 5 -->
<!DOCTYPE html>