<FlatList
data={this.state.stuList}
renderItem={this._renderItem}
keyExtactor={this._keyExtractor}
ItemSeparatorComponent={this._separator}
/>
this.state={
stuList:[{},{},{}]
}
_renderItem=({item})=>{
return <View>..</View>
}
_keyExtractor=({item,index})=>{
return item.key.tostring();
}
_separator=>{
return <View style={{height:1,backgroundColor:'#FFFFFF'}}/>
}
运用上面的控件 就可以有下拉 和上滑 的效果 比如QQ里的刷新 和 网页里的加载
data,是一个多个对象的数组,在状态里用[] 添加
renderItem 是呈现在界面的代码段 几个对象就会出现几次
keyExtator 是一个对item的转义字段
ItemSaparaComponent 是一个用来间隔 <View> 的<View>

上面是代码的官方截图
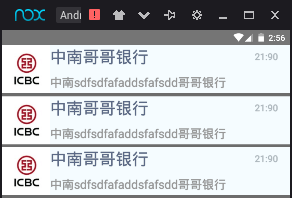
下面是一个简单案例的效果图片