2018/11/2 渡课每日学习总结
其他
2018-12-13 08:30:49
阅读次数: 0
jQuery文档操作方法
| 方法 |
描述 |
addClass() |
向匹配的元素添加指定的类名 |
after() |
在匹配的元素之后插入内容 |
append() |
向匹配元素集合中的每个元素结尾插入由参数指定的内容 |
appendTo() |
向目标结尾插入匹配元素集合中的每个元素 |
attr() |
设置或返回匹配元素的属性和值 |
before() |
在每个匹配的元素之前插入内容 |
clone() |
创建匹配元素集合的副本 |
detach() |
从DOM 中移除匹配元素集合 |
empty() |
删除匹配的元素集合中所有的子节点 |
hasClass() |
检查匹配的元素是否拥有指定的类 |
html() |
设置或返回匹配的元素集合中的 HTML 内容 |
insertAfter() |
把匹配的元素插入到另一个指定的元素集合的后面 |
insertBefore() |
把匹配的元素插入到另一个指定的元素集合的前面 |
prepend() |
向匹配元素集合中的每个元素开头插入由参数指定的内容 |
prependTo() |
向目标开头插入匹配元素集合中的每个元素 |
remove() |
移除所有匹配的元素 |
removeAttr() |
从所有匹配元素中移除指定的属性 |
removerClass() |
从所有匹配的元素中删除全部或者指定的类 |
replaceAll() |
用匹配的元素替换所有匹配到的元素 |
replaceWith() |
用新内容替换匹配的元素 |
text() |
设置或返回匹配元素的内容 |
toggleClass() |
从匹配的元素中添加或删除一个类 |
unwrap() |
移除并替换指定元素的父元素 |
vall() |
设置或返回匹配元素的值 |
wrap() |
把匹配的元素用指定的内容或元素包裹起来 |
wrapAll() |
把所有匹配的元素用指定的内容或元素包裹起来 |
wrapinner() |
将每一个匹配的元素的子内容用指定的内容或元素包裹起来 |
jQuery遍历函数
| 函数 |
描述 |
.add() |
将元素添加到匹配元素的集合中 |
.addSelf() |
把堆栈中之前的元素集添加到当前集合中 |
.children() |
获得匹配元素集合中每个元素的所有子元素 |
.closest() |
从元素本身开始,逐级向上级元素匹配,并返回最先匹配的祖先元素 |
.contents() |
获得匹配元素集合中每个子元素,包括文本和注释节点 |
.each() |
对 jQuery 对象进行迭代,为每个匹配元素执行函数 |
.end() |
结束当前链中最近的一次筛选操作,并将匹配元素集合返回到前一次的状态 |
.eq() |
将匹配元素集合缩减为位于指定索引的新元素 |
.filter() |
将匹配元素集合缩减为匹配选择器或匹配函数返回值的新元素 |
.find() |
获得当前匹配元素集合在每个元素的后代,由选择器进行筛选 |
.first() |
将匹配元素集合缩减为集合中的第一个元素 |
.has() |
将匹配元素集合缩减为包含特定元素的后代的集合 |
.is() |
根据选择器检查当前匹配元素集合,如果存在至少一个匹配元素,则返回 true |
.last() |
将匹配元素集合缩减为集合中的最后一个元素 |
.map() |
把当前匹配集合中的每个元素传递给函数,产生包返回值的新 jQuery 对象 |
.next() |
获得匹配元素集合中每个元素紧邻的同辈元素 |
.nextAll() |
获得匹配元素集合中每个元素之后的所有同辈元素,由选择器进行筛选 |
.nextUntil() |
获得每个元素之后所有的同辈元素,直到遇到匹配选择器的元素为止 |
.not() |
从匹配元素集合中删除元素 |
.offsetParent() |
获得用于定位的第一个父元素 |
.parent() |
获得当前匹配元素集合中每个元素的父元素,由选择器筛选 |
.partents() |
获得当前匹配元素集合中每个元素的祖先元素,由选择器筛选 |
.parentsUntil() |
获得当前匹配元素集合中没给暗示的祖先元素,直到遇到匹配选择器的元素为止 |
.prev() |
获得匹配元素集合中每个元素紧邻的前一个同辈元素,有选择器筛选 |
.orevAll() |
获得匹配元素集合中每个元素之前的所有同辈元素,由选择器筛选 |
.prevUntil() |
获得每个元素之前所有同辈元素,直到遇到匹配选择器的元素为止 |
.siblings() |
获得匹配元素集合中所有元素同辈元素,由选择器筛选 |
.slice() |
将匹配元素集合缩减为指定范围的子集 |
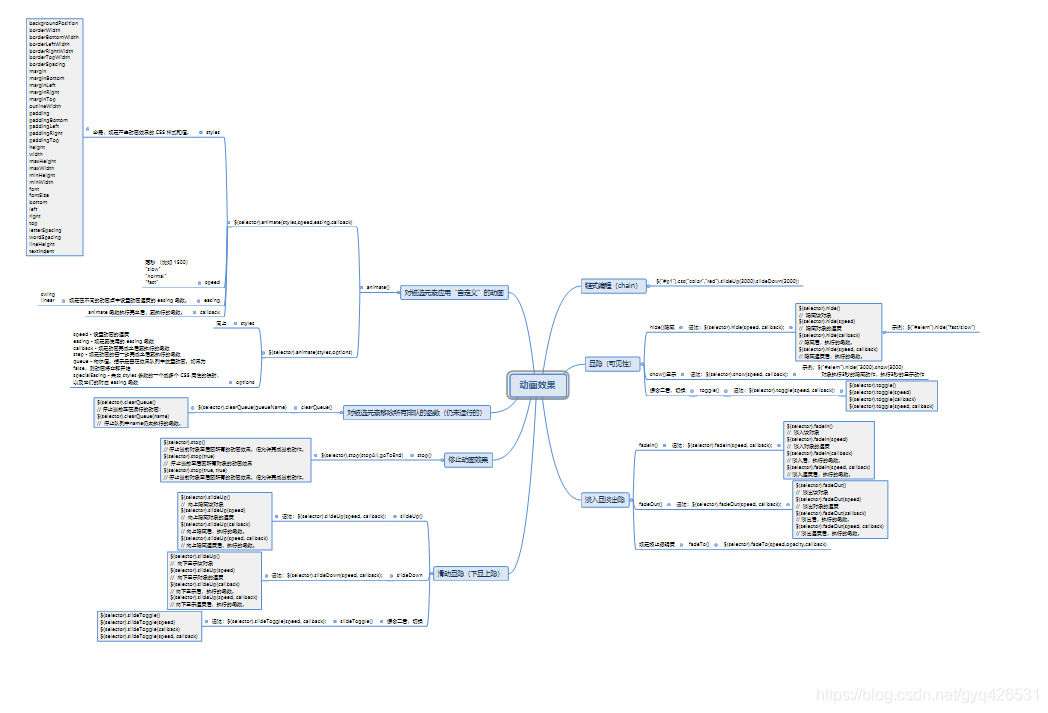
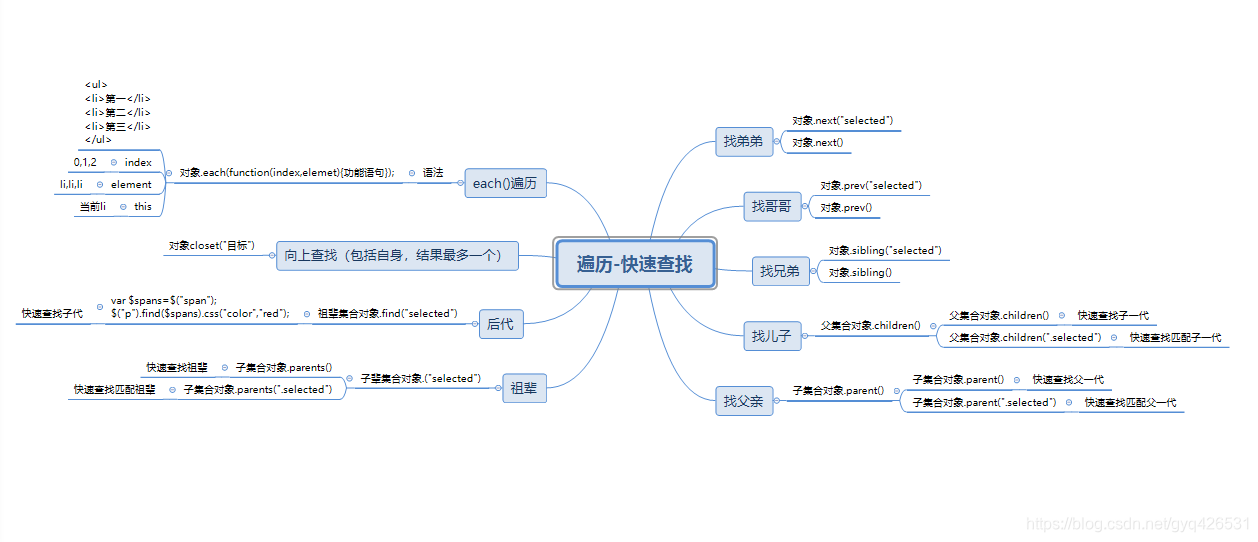
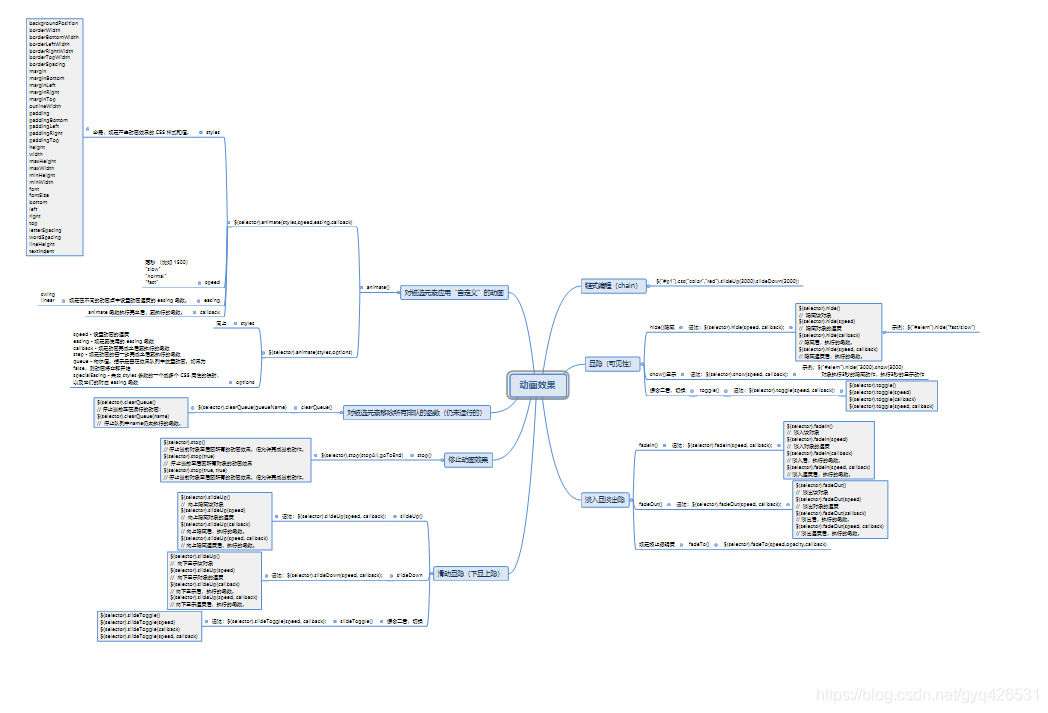
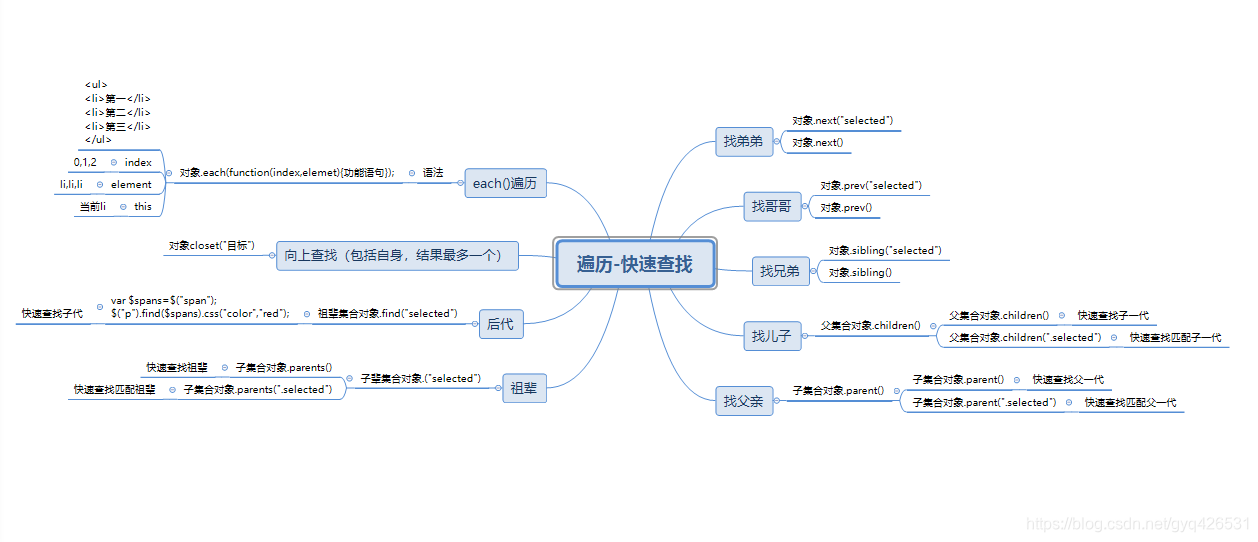
思维导图


转载自blog.csdn.net/gyq426531/article/details/83654527