GitHub地址
https://github.com/overtrue/share.js

安装
直接git clone Github
npm安装
npm install social-share.js
bower安装
bower install social-share.js
使用 CDN,引入 share.min.css 与 social-share.min.js 两个链接。
使用
HTML
<div class="inner-meta clearfix social-share"></div>
JS
var $config = { title: '你好,美食', description: '我在你好美食,分享吃货间的快乐,现在邀请你的加入~快来和我一起分享美食吧~', url: 'http://hellofood.fun/register.html?id=' + id, source: 'http://hellofood.fun/register.html?id=' + id, image: 'http://hellofood.fun/webicon.png', // summary : '吃货召唤', //相当于description // sites : ['qzone', 'qq', 'weibo','wechat', 'douban'], // 启用的站点 disabled: ['google', 'facebook', 'twitter', 'linyin'], // 禁用的站点 wechatQrcodeTitle: "微信扫一扫:分享", // 微信二维码提示文字 wechatQrcodeHelper: '立即下载发送专属二维码,邀请朋友加入', }; socialShare('.social-share', $config);
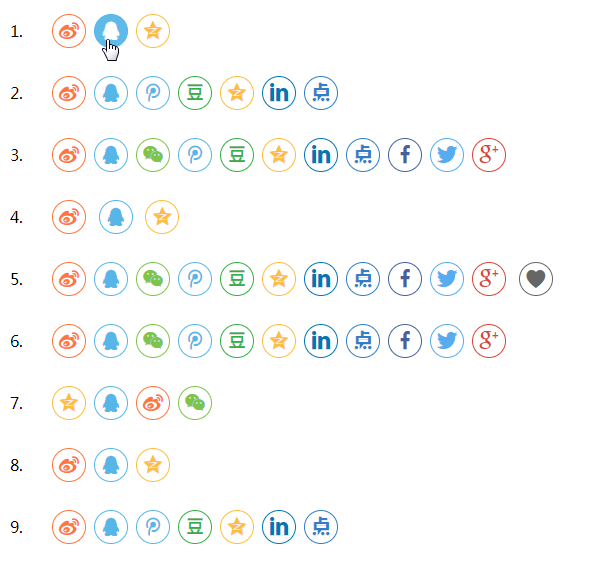
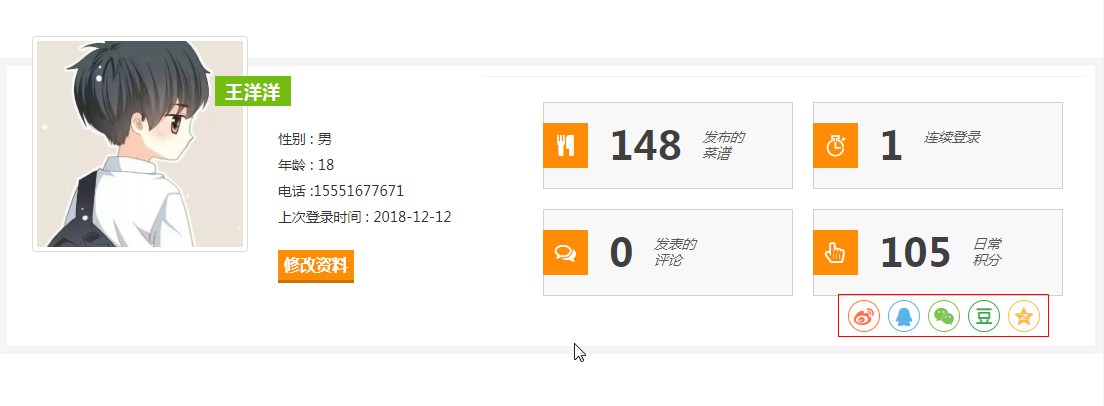
效果

详解
除了直接配置外,share.js配置项还支持date-xx
驼峰转为中横线,如wechatQrcodeHelper 的data标签为data-wechat-qrcode-helper
设置站点为微博/QQ/空间

<div class="social-share" data-sites="weibo, qq, qzone"></div>
禁用微信/FaceBook/twitter/google

<div class="share-component" data-disabled="wechat , facebook, twitter, google"></div>
指定移动设备显示图标
<div class="share-component" data-mobile-sites="weibo,qq,qzone,tencent"></div>
自定义图标
使用: data-initialized="true" 标签或者 initialized 配置项来禁用自动生成icon功能
<div class="social-share" data-initialized="true"> <a href="#" class="social-share-icon icon-weibo"></a> <a href="#" class="social-share-icon icon-qq"></a> <a href="#" class="social-share-icon icon-qzone"></a> </div>
PS:以上a标题会自动加上分享链接(a 标签必须带 icon-NAME 属性,不然分享链接不会自动加上)
下载后可以看看源码,源码里面可以查看到具体配置和详细描述