根据公司需求 需要将vue项目中的HTML页面转成PDF格式。
炒鸡简单。。。
大概思路 => 就是将页面转换成图片格式 .然后通过图片的base64码 生成PDF格式 保存到本地。
在我们的搭建好的 vue 项目中需要两个插架
1、下载 html2canvas和jspdf 两个插件
npm install --save html2canvas
npm install jspdf --save 2、 在我们所打印的Page里引入插件 定义事件


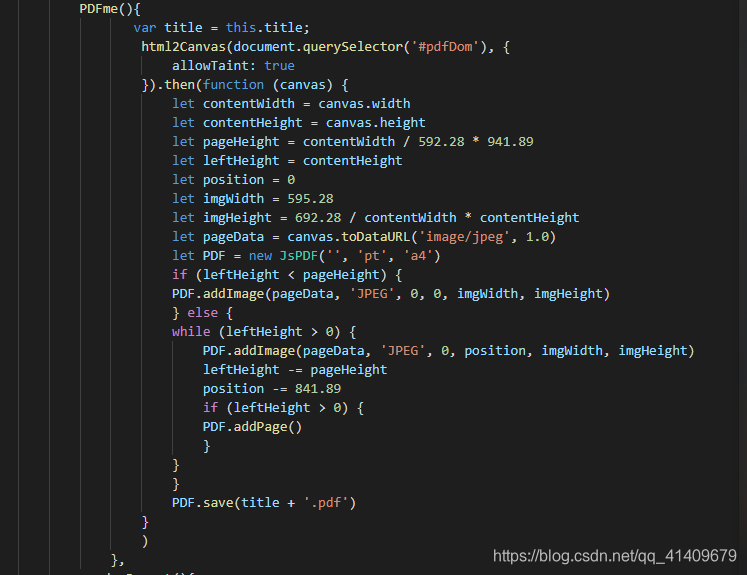
3、
关于 html2Canvas 参数
allowTaint: true, //是否canvas允许污染 有关允许canvas污染的问题可以参考此文
https://developer.mozilla.org/zh-CN/docs/Web/HTML/CORS_enabled_image
taintTest: true, //是否渲染前测试图片
useCORS: true, //是否使用跨域

以上 !!! 当我们点击后就可保存PDF啦。
这里的 title 所指的是 当我们把PDF保存到本地的名称
其实方法很简单 只是定义些内容其他的都交给插件去做啦!我们只需要把参数拿进去拿到 base64流就可以了。