一、下载 K2
进入 https://getk2.org/ ,点击DOWNLOAD K2 下载K2
二、安装 K2
进入看后台,点击顶栏主菜单 扩展管理 -> 扩展安装 ,把安装包拉到框内自动安装
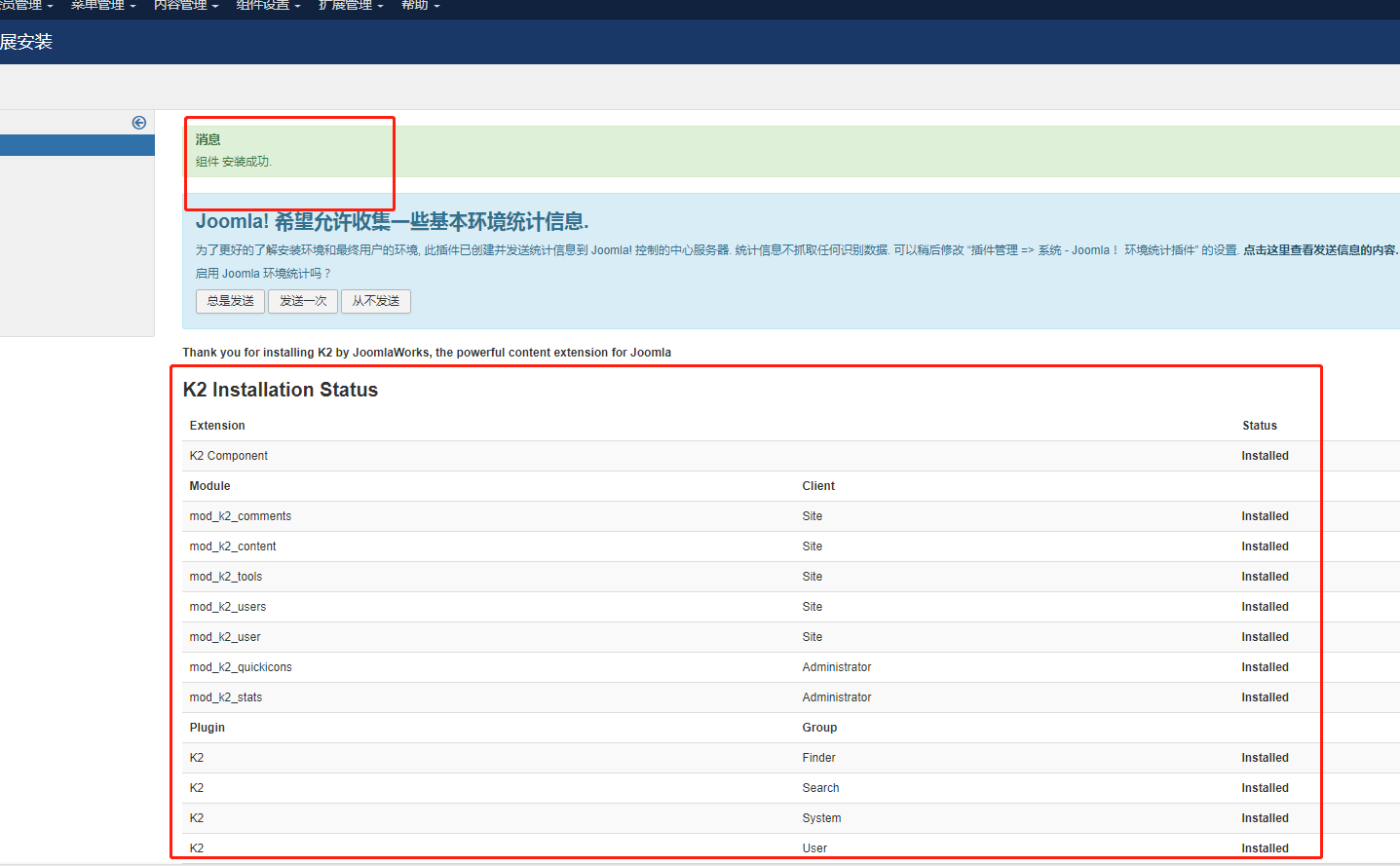
安装成功显示如下页面
三、新建文章类别
K2 中,每篇文章都必须有一个对应文章类别,如果要新建一篇不同类别的文章,必须提前新建一个文章类别与文章对应,一个文章类别中可以有多篇文章,但每篇文章只能有一个对应的文章类别
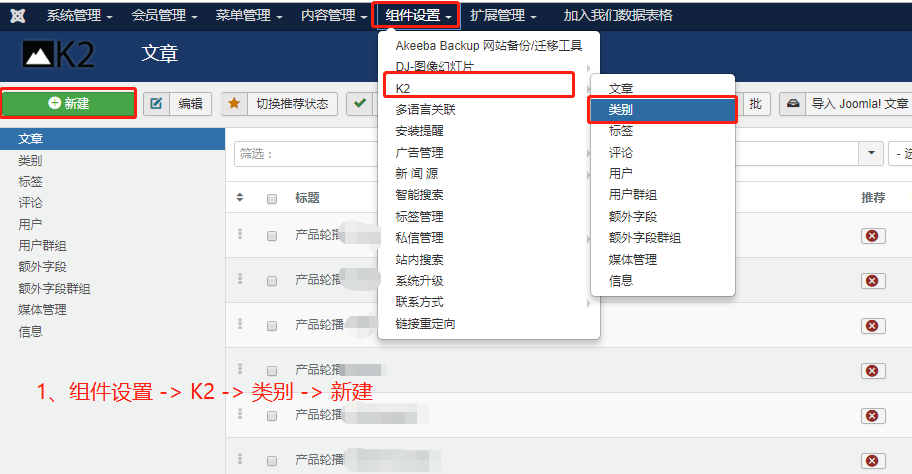
进入后台,点击顶栏主菜单 组件设置 -> K2 -> 类别 -> 在文章类别界面中点击新建(图中例子已安装汉化包,如未汉化可自行网上搜索并安装)
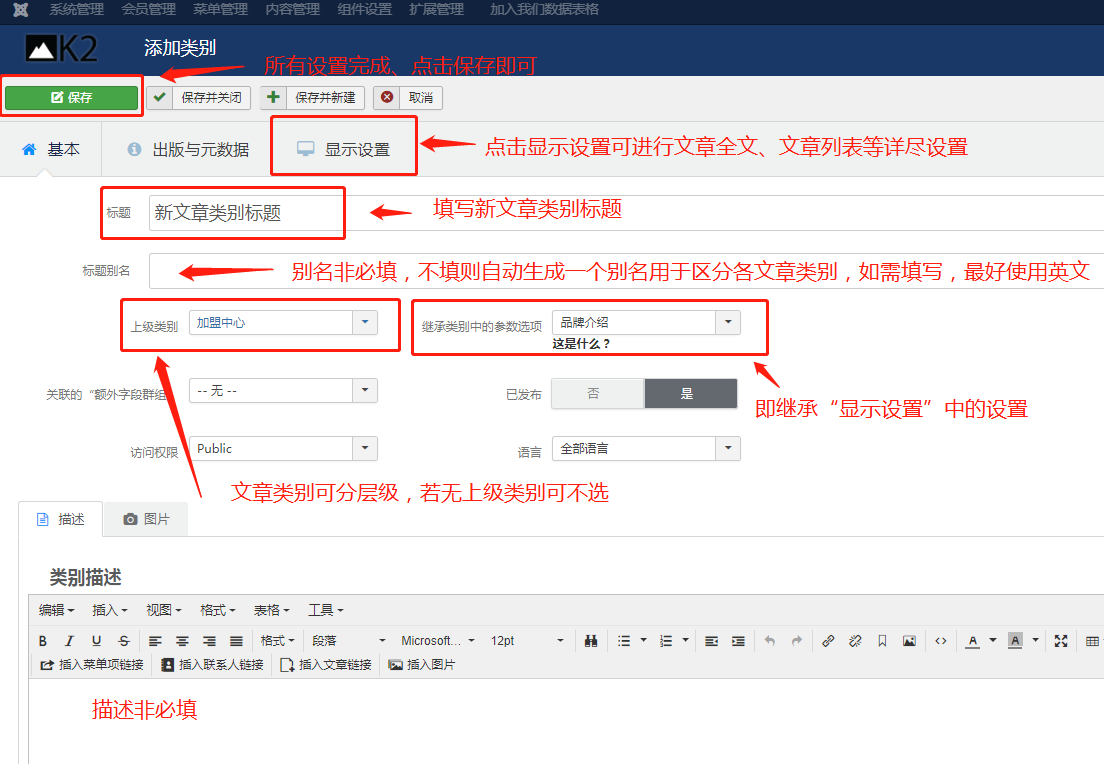
下图为新建文章类别界面,必填项为标题,其他都可选填
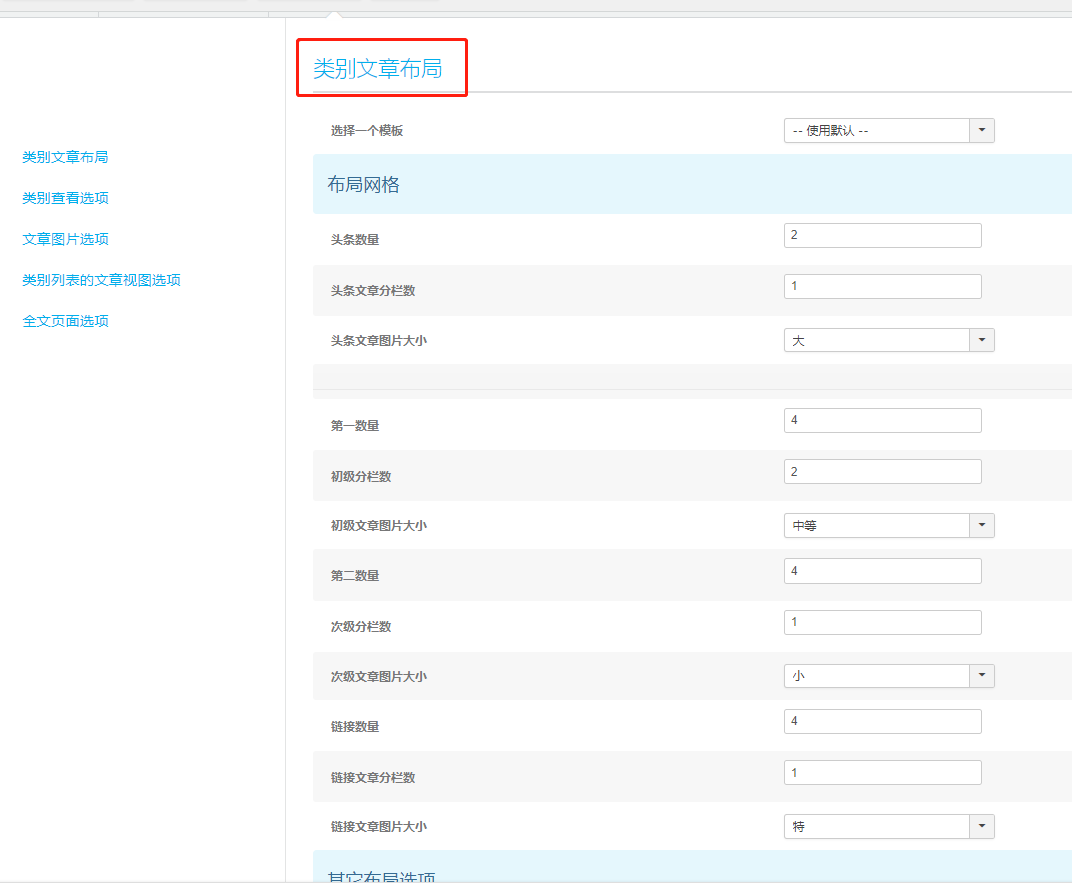
下图为显示设置页面,可对文章布局的各元素显示与否进行设置
类别文章布局
其他布局选项
类别查看选项
文章图片选项
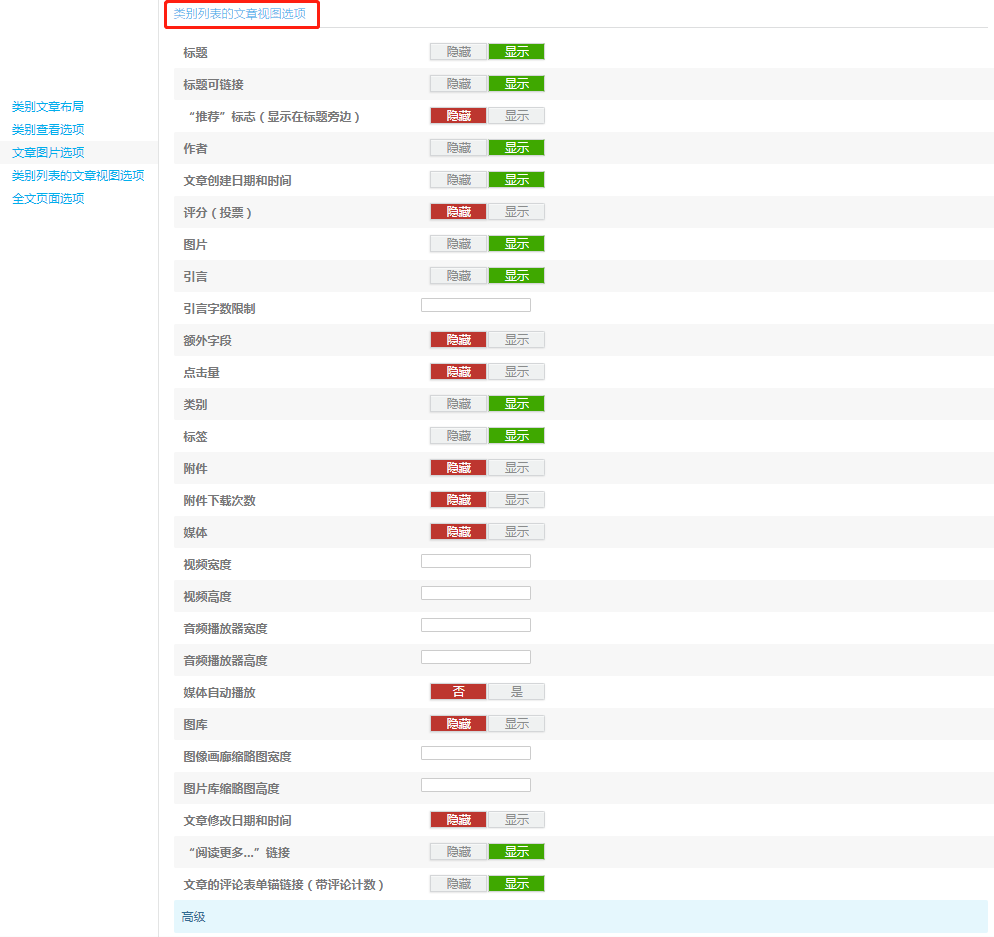
类别列表的文章视图选项,文章列表各布局元素显示设置
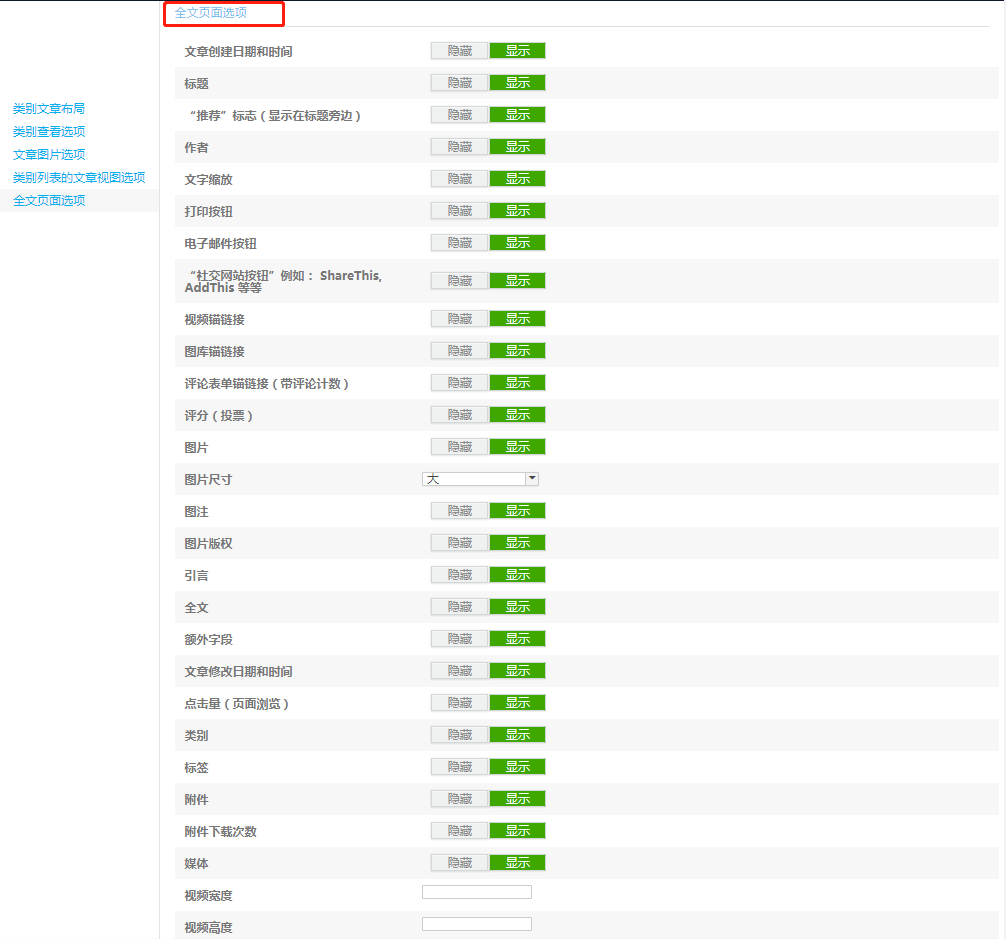
全文页面选项-上
全文页面选项-下
四、新建文章
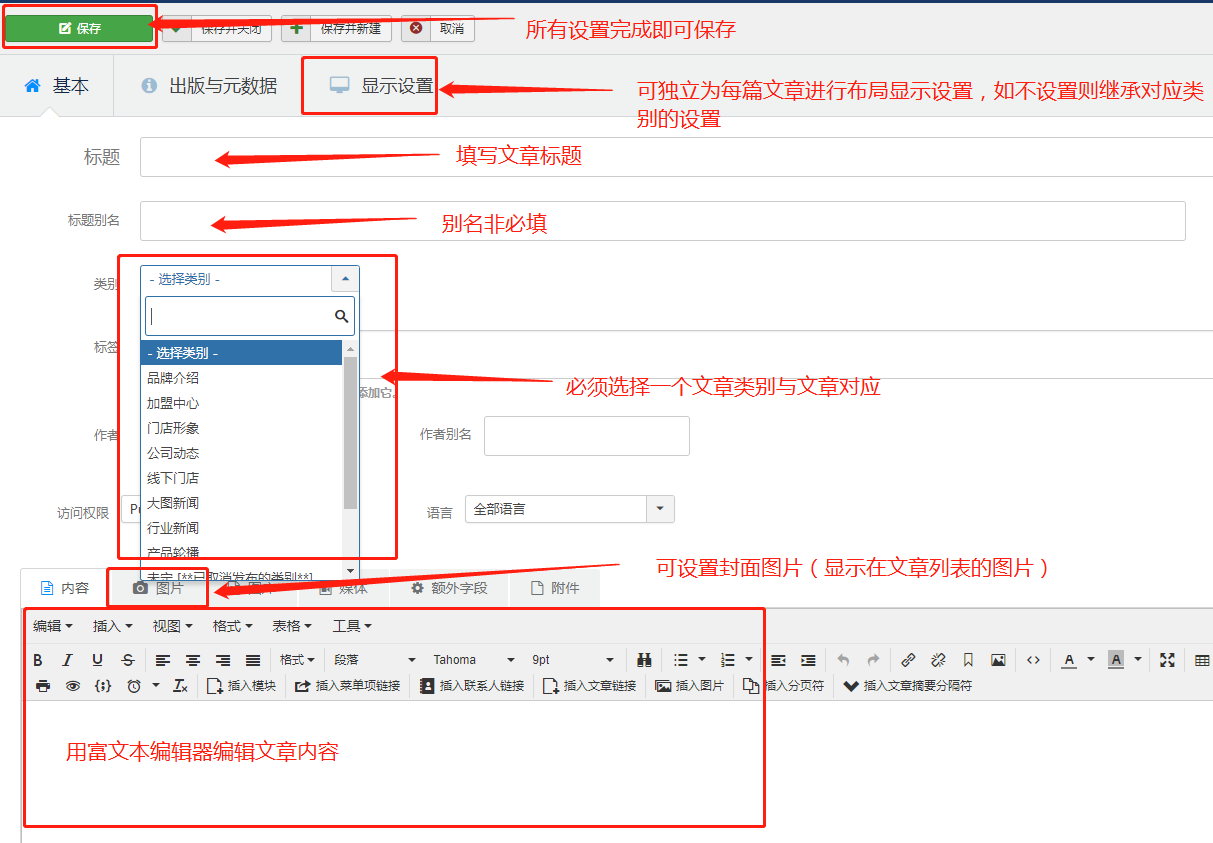
进入后台,点击顶栏主菜单 组件设置 -> K2 -> 文章(项目) -> 在文章(项目)界面中点击新建
以下为添加文章界面
五、结合菜单在前端页面展示文章
编辑好了的文章想要在前端页面中显示,必须要有一个对应的菜单承载文章
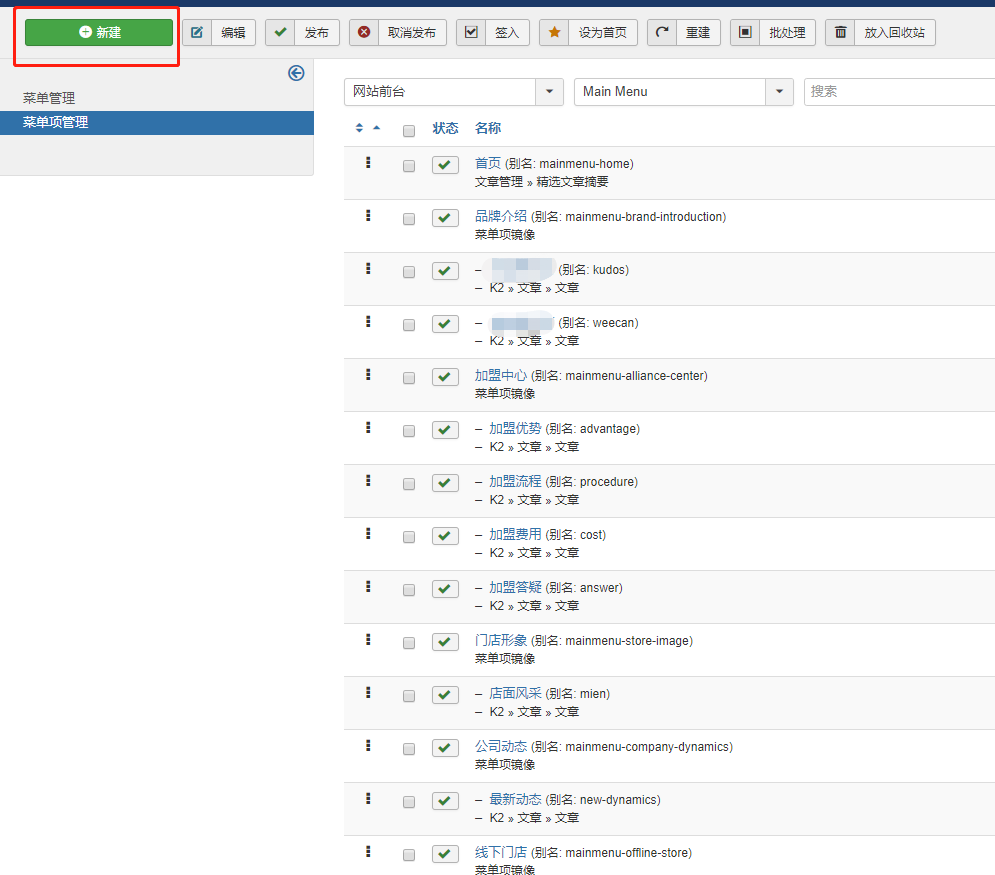
进入后台,点击顶栏主菜单 -> 选择一个菜单 -> 在菜单项页面点击新建
新建一个菜单项
六、列表模块
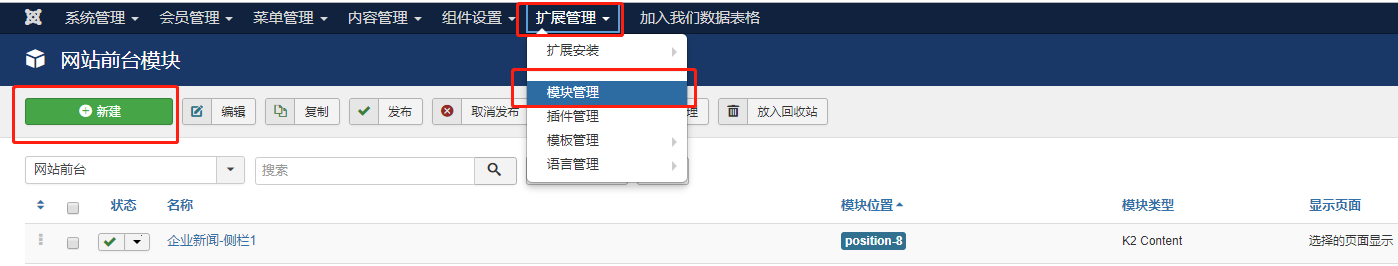
需要在前端页面中显示一个文章列表,可以创建一个模块,类型选择 K2 的 Content类型
选择类型
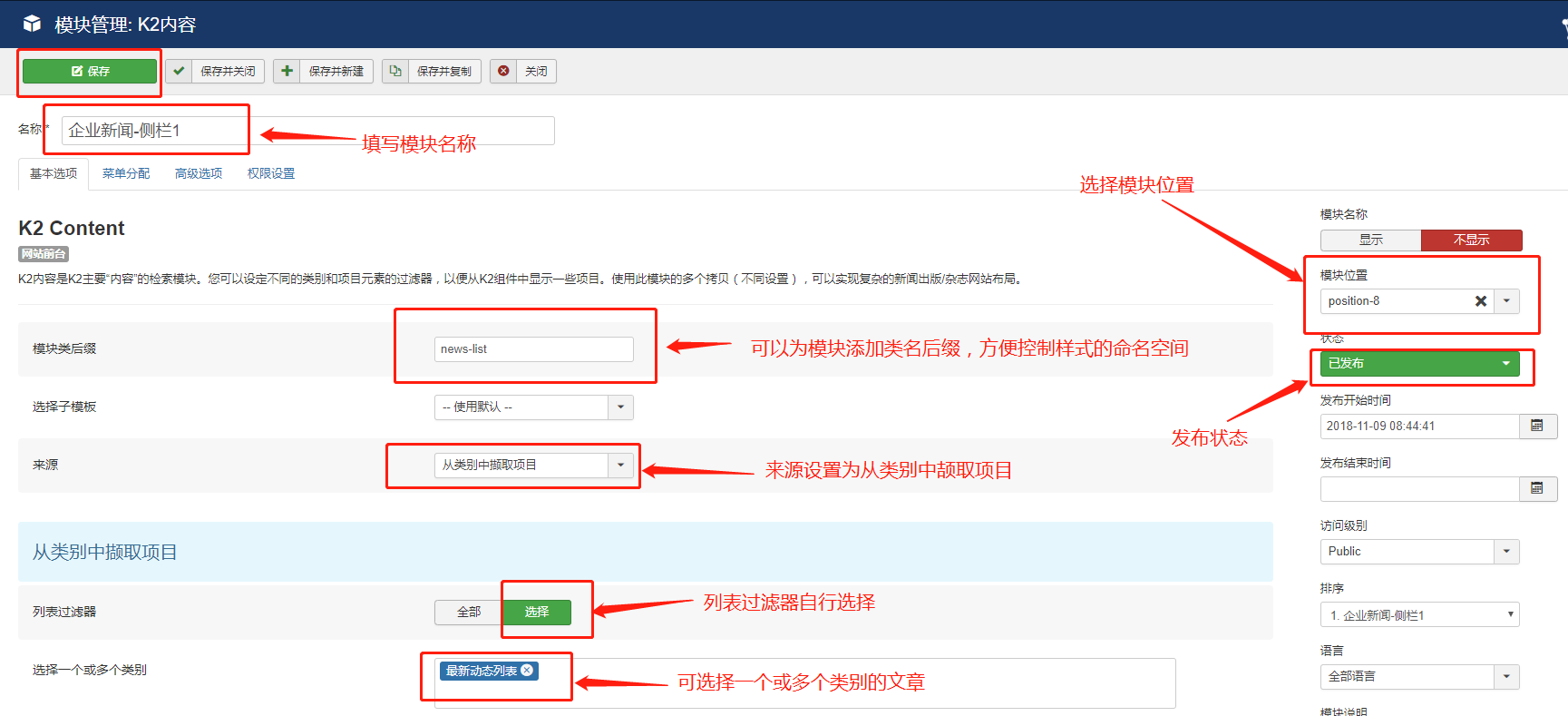
设置模块
七、修改列表样式
保存模块后,可到前端界面相应位置查看
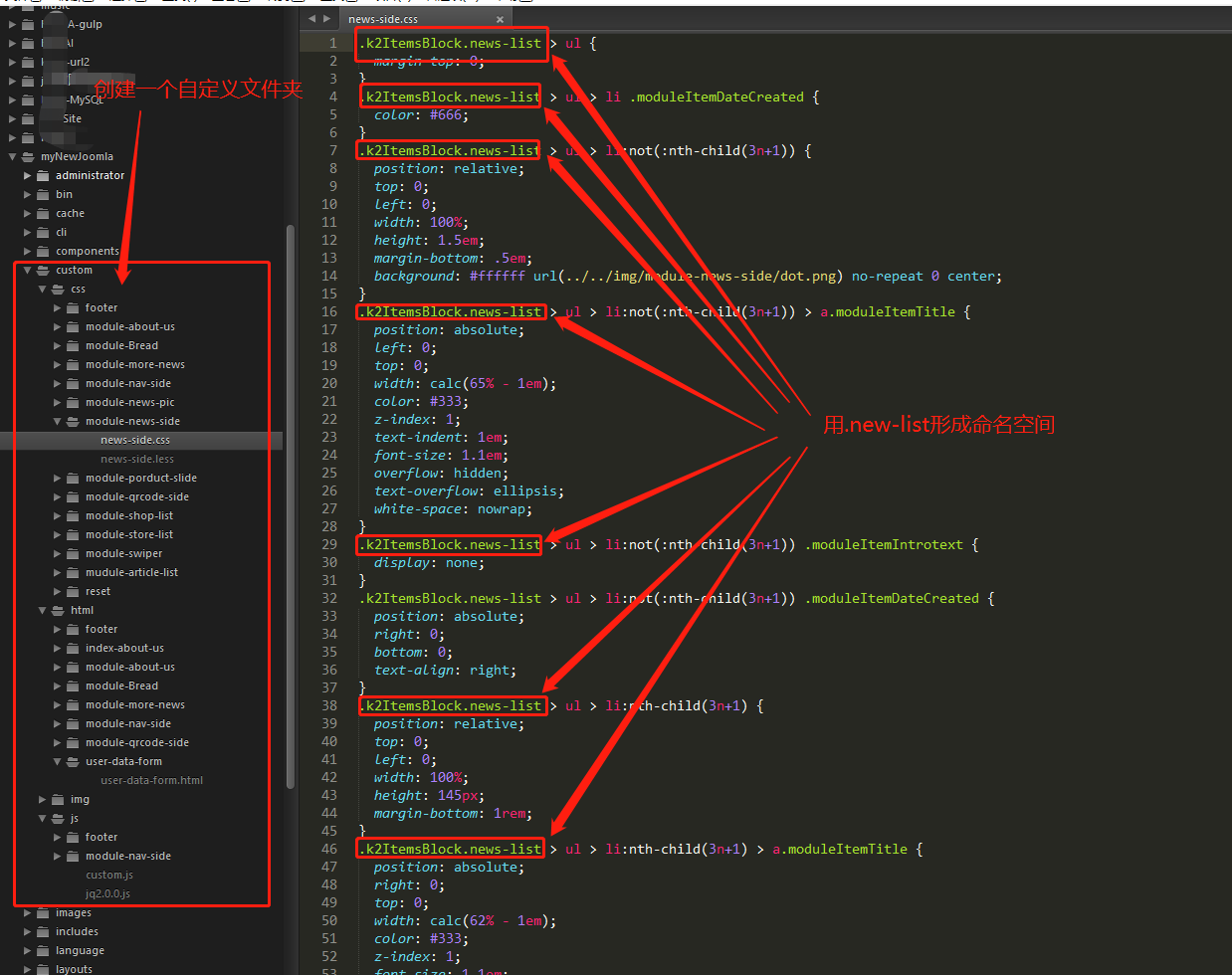
自定义css样式表
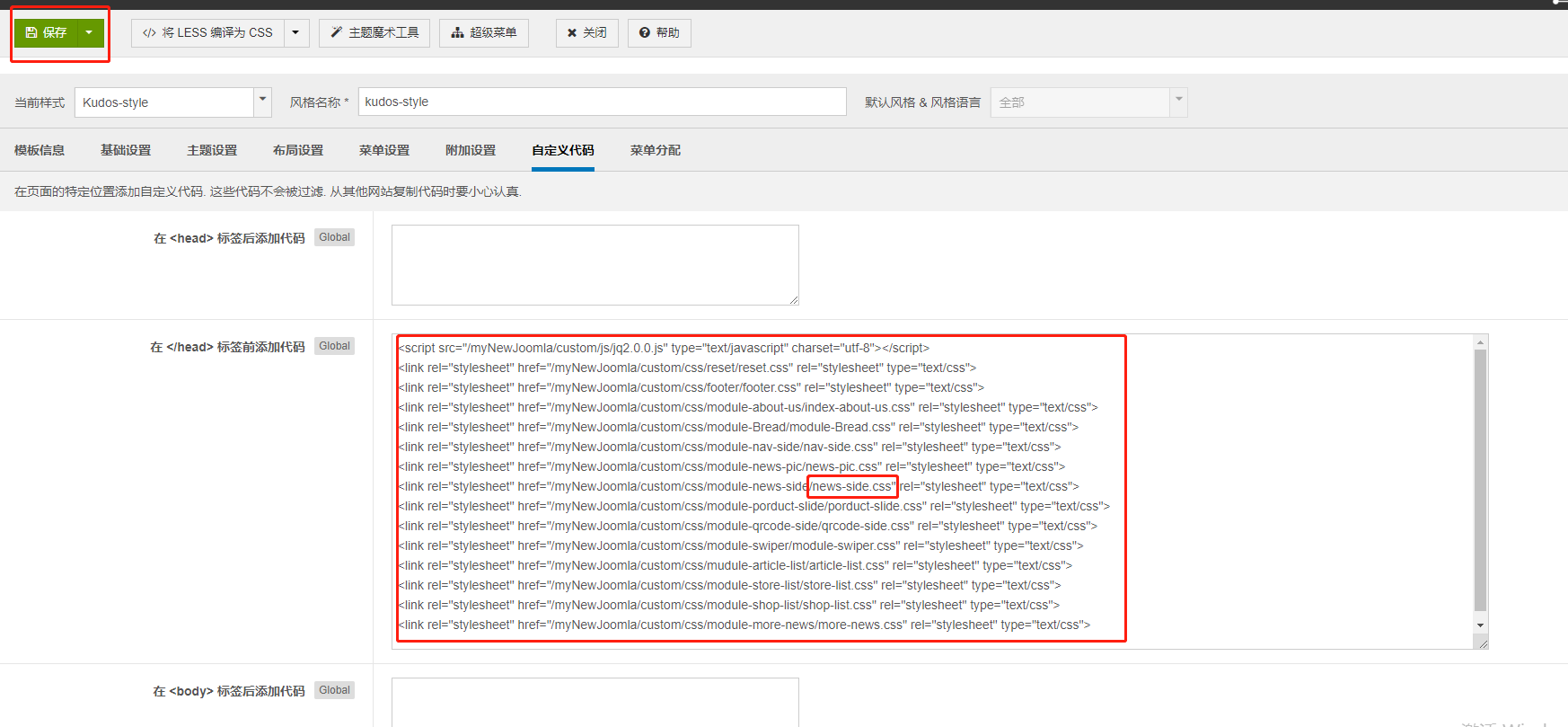
在 T3 模板后台中</header>标签前引入自定义样式,需要注意的是引入后的 CSS 为全局样式,必须定义好每个 CSS 的命名空间,最后优化的时候最好把 CSS 合并为一两个文件,以减少请求量
引入样式后保存,即可在前台看到更改好的文章列表样式
本博客中,对 K2 的使用目前为止只介绍了比较简单的用法,更多高级的功能,比如修改子模版、自定义字段、用户群组、用户阅读权限等等由于篇幅关系,无法一一道明,不过掌握了以上使用方法也可以做出各种官网、博客、论坛等简单网站~!