A、使用cnpm安装微信sdk(个人喜欢用cnpm,当然npm也是可以的),cnpm install weixin-js-sdk -S;
B、安装完成之后,在main.js里面引入,注入到vue原型
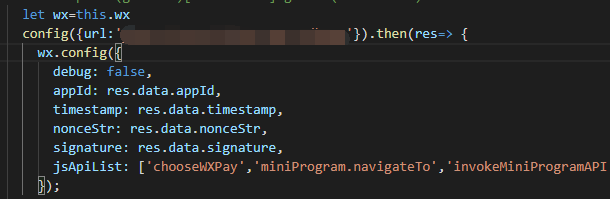
C、调用后台提供的接口,去初始化微信SDK

参数说明: debug:true||false,查看初始化结果,成功与否,appID:公众号的APPID。timestamp:生成签名的时间戳。
nonceStr:生成签名的随机字符串。signature:微信生成的签名。jsApiList:需要在项目当中使用的那些方法,比如说支付chooseWXPay,直接把方法写进jsApiList里面既可。
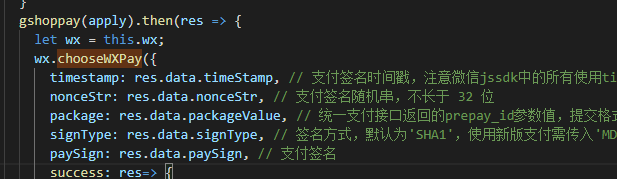
D、初始化完成之后,如何调用(我这里使用支付作为demo)?
调起微信支付的参数,由后台传给你既可,success回调判断是否支付成功