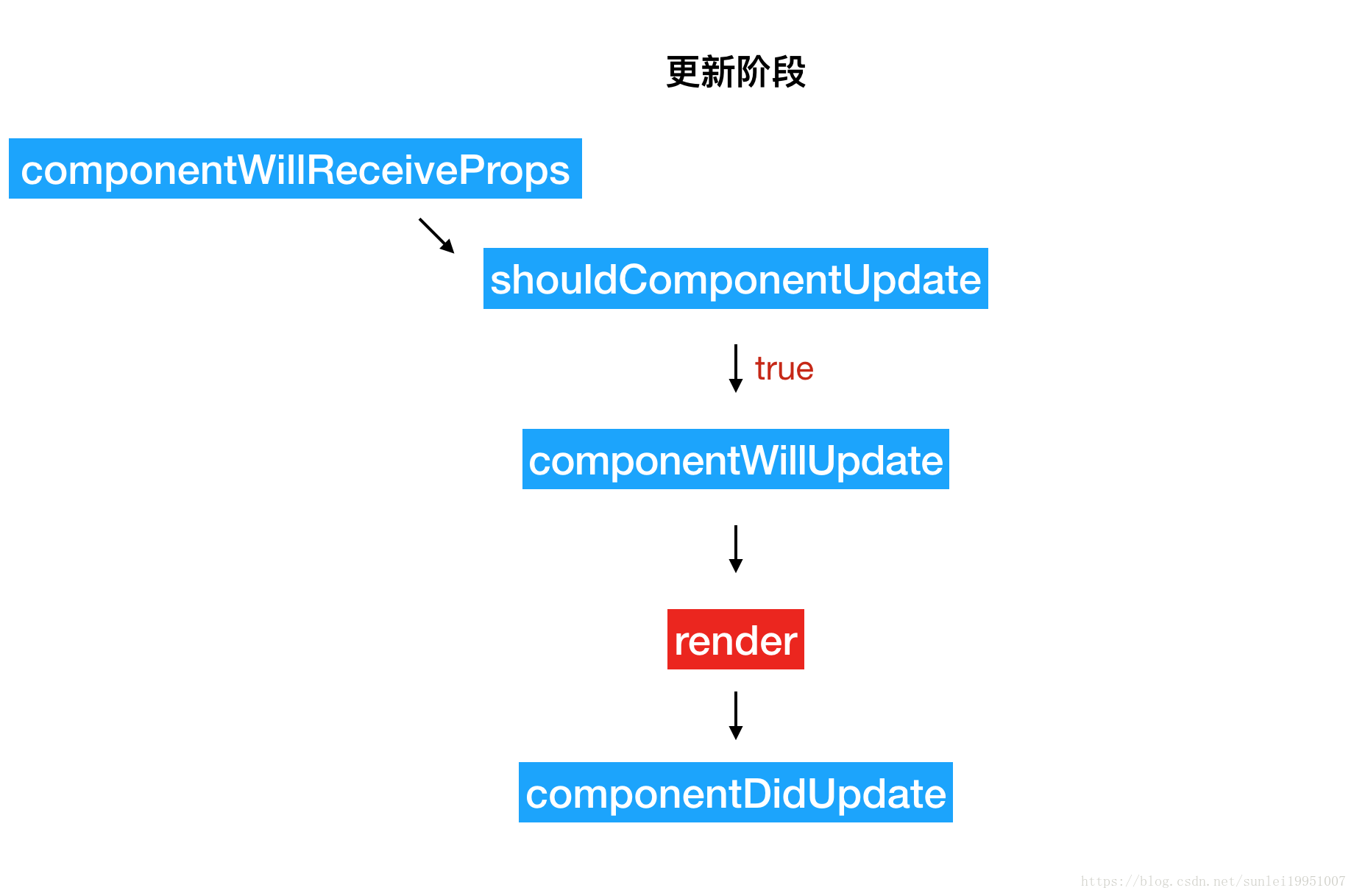
更新阶段分为两部分 父组件执行 render 或者调用 this.setState。
componentWillReceiveProps
大部分网上教程为外部 props 发生改变才触发 componentWillReceiveProps,其实不是,当父组件进入 render 时,无论子组件的 props 发没发生改变,都会执行该生命周期函数。
函数参数有一个,为 nextProps,为将要新的 props。
值得注意的是,在整个更新阶段的生命周期函数,只有在此函数内可以调用 this.setState 方法,当然其他也可以调用,但是会造成死循环 。
shouldComponentUpdate
该函数需要返回值,如没定义则默认返回 true。当返回值为 true 时,进入 componentWillIpdate ,如为 false ,则什么都不发生。所以说这是一个可以进行 React 性能优化的地方。函数参数有两个 nextProps 和 nextState。我们需用做的就是在 this.props、this.state、nextState、nextProps之间进行对比,来解决重复渲染的目的。
componentWillUpdate
如果 shouldComponentUpdate 返回值为 true 的话,生命周期会进入该函数中。在这个函数中我们可以根据实际情况做一些事情,但是不能调用 this.setState。
render
在更新阶段的 render 来讲一讲 调和 过程。 render 返回的 JSX 标签会保存在内存中,react 会通过 diff 算法来计算出最小化改动完成差异的更新。diff 是逐层递归比较,首先比较类型是否一样。如果发现 <div>和 <span> 的差别的话,react 会选择直接放弃之前的 dom 元素, 重新渲染。所以说即使是更新阶段的调和过程,也会触发组件的挂载、卸载阶段。
componentDidUpdate
在这个时候已经更新完 dom 结构,可以重新使用 dom 操作。
总结
总体来说更新的生命周期要做的最重要的事情就是性能优化,减少重复渲染次数。
在这个方面已经有很多成熟的解决方法了,在我的博客中也会介绍如何定制更新阶段的生命周期函数。
在使用上,最最重要的一点就是不要在除了componentWillReceiveProps之外的其他更新阶段生命周期函数内调用this.setState。
相关链接: