做开发,没效果就是扯淡,
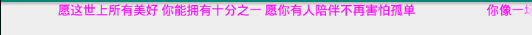
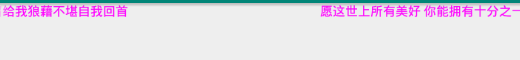
直接来效果图


1.自定义textView
package com.umeng.soexample.pmd;
import android.content.Context;
import android.graphics.Rect;
import android.support.v7.widget.AppCompatTextView;
import android.util.AttributeSet;
public class MarqueeText extends AppCompatTextView {
public MarqueeText(Context context) {
super(context);
}
public MarqueeText(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MarqueeText(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
/**
* 当前控件的焦点,第一次xml加载 的情况
* */
@Override
public boolean isFocused() {
return true;
}
/**
* 在更改焦点时,有别的控件申请焦点的情况下
* */
@Override
protected void onFocusChanged(boolean focused, int direction, Rect previouslyFocusedRect) {
if(focused){
super.onFocusChanged(focused, direction, previouslyFocusedRect);
}
}
/**
* 弹出对话框的情况下
* */
@Override
public void onWindowFocusChanged(boolean hasWindowFocus) {
if(hasWindowFocus){
super.onWindowFocusChanged(hasWindowFocus);
}
}
}
布局
<com.umeng.soexample.pmd.MarqueeText
android:id="@+id/main_pmd"
android:layout_width="match_parent"
android:layout_height="60dp"
android:ellipsize="marquee"
android:focusable="true"
android:visibility="gone"
android:focusableInTouchMode="true"
android:textColor="#ff00ff"
android:scrollHorizontally="true"
android:marqueeRepeatLimit="marquee_forever"
android:singleLine="true" />
3.赋值
MarqueeText main_pmd = findViewById(R.id.main_pmd);
main_pmd.setText("\t愿这世上所有美好\n" +
"你能拥有十分之一\n" +
"愿你有人陪伴不再害怕孤单 " +
"你像一场大雨像一阵狂风\n" +
"席卷我心里所有\n" +
"留给我狼藉不堪自我回首");