Flex布局 又称(弹性布局)是W3C组织在2009年提出的一个新的布局方案,其宗旨是让页面的样式布局更加简单,并且可以很好地支持响应式布局,主要作用在容器上
flex-direction: 该属性的值确定主轴的方向,轴有两个方向,分别是水平和垂直
首次,设置display:flex; 让Flex布局生效
flex-direction:row; 主轴水平,方向为自左向右
flex-direction:row-reverse; 主轴水平,方向为自右向左
flex-direction:column;主轴垂直,方向自上而下
flex-direction:column-reverse; 主轴垂直,方向自下而上
改写代码,运行效果如下:




交叉轴 若主轴方向为垂直,则交叉轴的方向为水平
align-items: 该属性定义子元素在交叉轴上如何对齐
自适应单位rpx简介
rpx 可以使组件自适应屏幕的高度和宽度 px 则不会
移动分辨率
px 物理分辨率 pt 逻辑分辨率
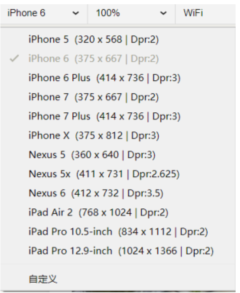
iphone 6 的宽度750个物理像素为标准,只有在此尺寸下 1物理像素=1rpx=0.5px

如图以iphone 6举例,水平方向有375个逻辑像素点,垂直方向有667个逻辑像素点
1pt=2px