<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
a{
text-decoration: none;
}
ul li{
list-style: none;
}
.w{
width: 1000px;
margin: 0 auto;
}
.header{
height: 75px;
background: url(../images/微信滑动门/header_bg.jpg);
}
.header .logo{
float: left;
margin-top: 14px;
}
.header .nav{
float: left;
height: 33px;
line-height: 33px;
margin-top: 21px;
margin-left: 75px;
}
.header .nav ul li{
float: left;
margin: 0 4px;
}
.header .nav ul li a{
padding-left: 16px;
background: url(../images/微信滑动门/to.png) left top;
float: left;
height: 33px;
line-height: 33px;
}
.header .nav ul li span{
padding-right: 16px;
background: url(../images/微信滑动门/to.png) right top;
float: left;
height: 33px;
}
.header .nav ul li a{
color: white;
font-size: 14px;
padding-left: 16px;
float: left;
height: 33px;
line-height: 33px;
}
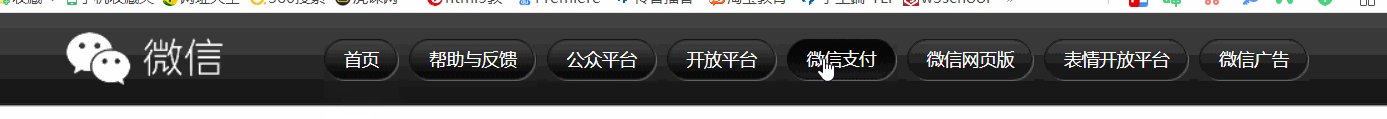
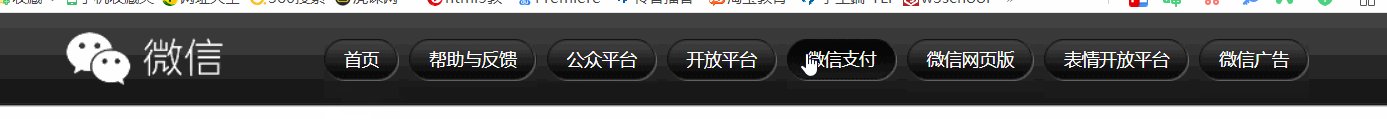
.header .nav ul li a:hover{
background: url(../images/微信滑动门/ao.png) left top;
}
.header .nav ul li a:hover span{
background: url(../images/微信滑动门/ao.png) right top;
}
</style>
</head>
<body>
<div class="header">
<div class="w">
<div class="logo">
<a href="#">
<img src="../images/微信滑动门/wx_logo.png" >
</a>
</div>
<div class="nav">
<ul>
<li>
<a href=""><span>首页</span></a>
</li>
<li>
<a href=""><span>帮助与反馈</span></a>
</li>
<li>
<a href=""><span>公众平台</span></a>
</li>
<li>
<a href=""><span>开放平台</span></a>
</li>
<li>
<a href=""><span>微信支付</span></a>
</li>
<li>
<a href=""><span>微信网页版</span></a>
</li>
<li>
<a href=""><span>表情开放平台</span></a>
</li>
<li>
<a href=""><span>微信广告</span></a>
</li>
</ul>
</div>
</div>
</div>
</body>
</html>
实现效果如图: