版权声明:crystalLee https://blog.csdn.net/baidu_33591715/article/details/83379517
编程规范
注释
所有的注释空一个处理
// 我是一个注释,和双竖线之间空一格显示
为了在ios系统中实现滚动流畅,在所有写了overflow:scroll 或者overflow:auto的地方都要加上
-webkit-overflow-scrolling: touch;
页面
1、我的微博–微博 评论 赞
2、微博主页
3、微博关注–我的关注【查看微博总览、批量操作、分组管理】 组织结构 分享给我
4、微博报表–我的报表 关注报表【明细视图、统计视图】
5、个人中心–消息提醒 微博设置【基本设置】 最近来访|访问 我的粉丝
6、他的微博–他的微博 他的关注 他的粉丝
组件的使用
Comment 评论组件
组件代码
评论组件渲染列表的页面有:
我的微博【 微博 || 评论 || 赞 】
微博主页
微博关注【微博总览】
他的微博 【 他的微博 】
渲染统一的页面分类
A:我的微博【 微博 || 评论 || 赞 】,他的微博
B:微博主页,微博总览
列表下拉方式
1、全部一次性请求
我的微博【 微博 】,微博关注【微博总览】(一次性请求某天的数据),
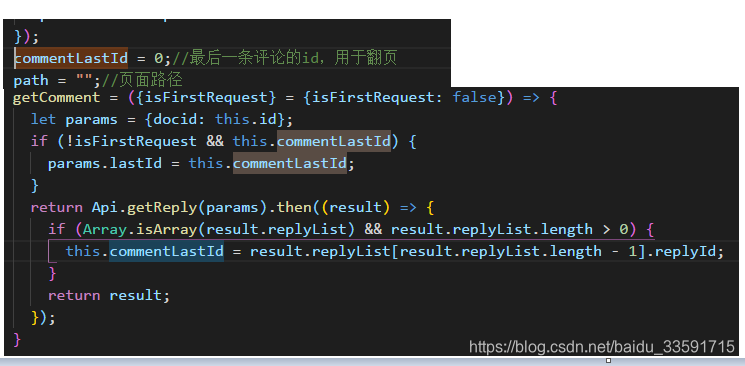
2、分页请求—通过currentpage处理
我的微博【 评论 || 赞】、微博主页
3、根据endDate无限请求
他的微博 【 他的微博 】
有补交的页面
- 我的微博
- 微博主页
开发计划
综合问题处理
- 1、个人中心 && 他的微博上面部分的样式统一处理
- 2、我的微博【 微博 || 评论 || 赞 】 && 他的微博 【 他的微博 】 Comment组件渲染样式统一
- 3、评论组件的统一封装处理
- 4、搜索栏搜索之后要清空value值
- 5、所有列表的统一样式处理
-
6、每个页面的滚动高度计算 - 7、所有的接口请求均加入参数:
_ec_device: ‘mobile_ec’, 【不加】
_ec_ismobile: ‘true’, - 8、所有页面Store请求中均加入Loading判断
评论组件的功能性问题 - 评论
- 删除
- 编辑
- 列表分页渲染
- 点赞
- 补交渲染
- 子评论渲染BUG
列表项渲染页面 - 微博关注【我的关注】
- 微博关注【分享给我】
- 微博关注【批量操作】
- 个人中心【最近来访 || 最近访问】
- 我的粉丝
- 他的微博【他的关注】
- 他的微博【他的粉丝】
关注状态的功能性问题
1、使用页面:
我的粉丝、他的微博
搜索功能页面
高级搜索功能页面- 我的微博【微博】
- 微博主页
- 微博关注【查看微博总览】
遗留问题
 点击跳转??
点击跳转??
后期优化处理
-

- 列表的展示效果,应该有三种状态,1、加载中,2、无数据,3、有数据列表。
默认进页面是无数据的话,会闪一下无数据,然后借口请求完了,数据来了展示。
这种晃一下的体验,不如换成 加载中=》有数据,或者加载中=》无数据。
 默认进来应该有个加载中。而不是直接无数据。
默认进来应该有个加载中。而不是直接无数据。
各页面待处理问题
写微博
我的微博
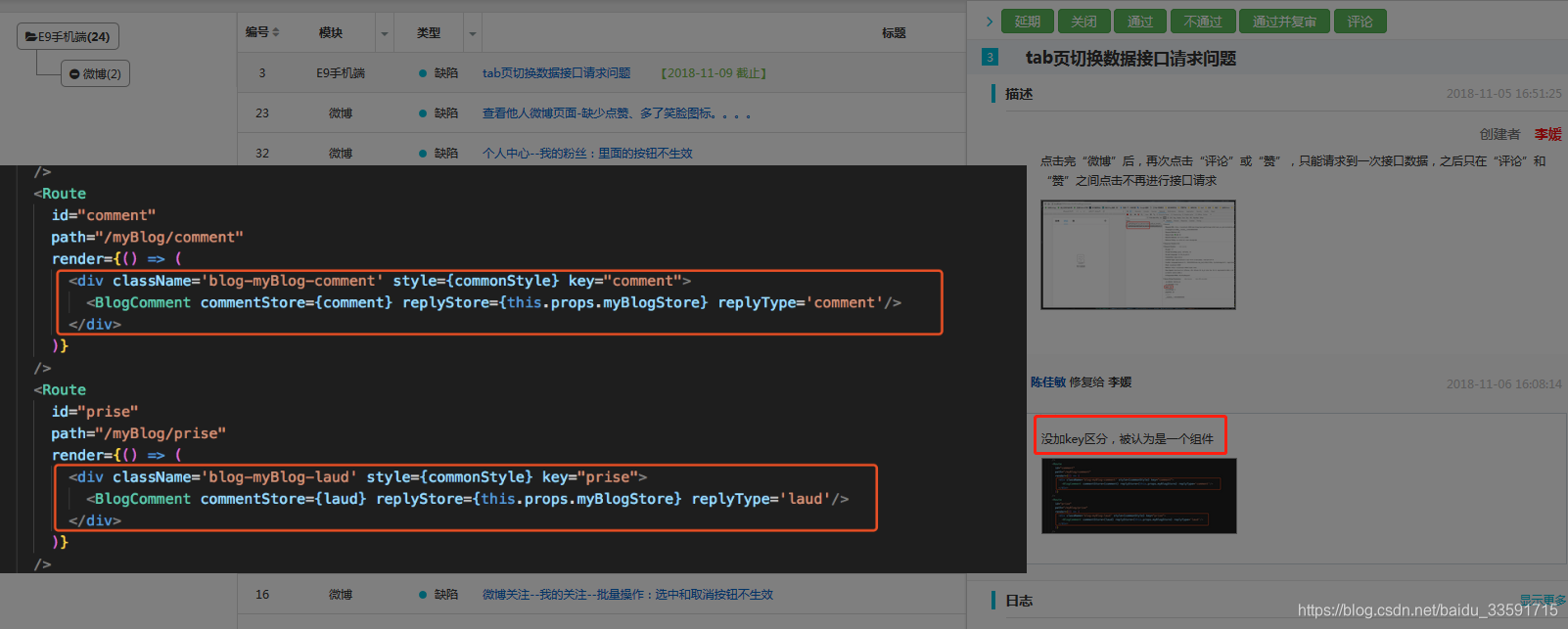
- 评论、赞 TAB页的数字动态渲染
- 高级搜索系列问题
我的微博–微博 - 搜索功能
- 高级搜索功能
我的微博–评论
我的微博-赞
微博主页 - 搜索功能
- 高级搜索功能
微博关注 - 分享给我和我的关注Tab跳转点击快的话会出现接口请求错误的情况【BUG】
微博关注–我的关注 - 确认在手风琴下的评论组件渲染高度
微博关注–我的关注【查看微博总览】 -

微博关注–我的关注【批量操作】
微博关注–我的关注【分组管理】
微博关注–组织结构
微博关注–分享给我 - 加载中状态的显隐控制,当列表加载完显示已加载完毕
微博报表–我的报表
微博报表–关注报表【统计视图】 - 打分组件的添加
- 数据请求渲染问题
微博报表–关注报表【明细视图】 - 明细视图宽高计算
- 滚动操作BUG
个人中心 - 个人中心跳转“我的关注”页面无数据接口请求处理
个人中心–消息提醒
个人中心–微博设置
个人中心–微博设置【基本设置】 - 取接口中数据显示switch状态
个人中心–最近来访|访问
个人中心–我的粉丝
他的微博–他的微博 - 页面滚动问题
- 关注状态切换
他的微博–他的关注 他的粉丝
他的微博–他的粉丝
处理BUG记录
1、 2、
2、

开发总结
文件结构
- components / store / api 文件命名相对应
- 有几个大tab页就用几个文件显示,比如微博开发5个tab 页,加上他的微博独立页面,共六个页面,component里面一般放6个文件夹即可
- 有公共的部分,抽离出来放在public 中编写
- 每一个文件夹的入口文件为index.js
编程规范
- 引入文件时一般放在一行显示
- className声明统一用变量显示,与之相对应的css文件统一采用less规范
- 前端开发一般放置规则:
constructor() {}
componentDidMount() {}
//放置各种方法(一般动作放上面,渲染放下面)
render() {
return <div></div>
}
- 统一缩进为两个字符
- 命名规范:
模块名(blog)-当前页面名(myBlog)-相应二级页面名||操作名
注意事项
- 公共页面(放在component的public中),公共组件(放在最外层的public中),工具类(放在Util中)