OpenSeadragon简介:学习OpenSeadragon之一(一个显示多层图片的开源JS库)
一、工具条toolbar设置
OpenSeadragon为我们提供了现成的工具条toolBar,工具条上有按钮,可以默认实现放大、缩小、全屏、返回默认大小等功能,
toolBar默认出现在View里的左上角,我们也可以通过设置,让toolbar在View之外的地方显示:

我们只需要在HTML中创建一个div,并且在创建OpenSeadragon时设置toolbar的值为div的id即可。
...
<div id="toolbarDiv" style="width:200px; height:30px;"></div>
...
<script type="text/javascript">
OpenSeadragon({
...
toolbar: "toolbarDiv", //设置toolbar的值为所对应的div的id
...
});
</script>二、自定义按钮风格
toolbar里的按钮是库里自带的,我们也可以把它们改变成任何我们想要的形式,例如<a>标签、按钮<button>等等。

只需要设置按钮的值为对应元素的id即可,例如:
var openSeadragon = OpenSeadragon({
...
zoomInButton: "zoom-in", //放大
zoomOutButton: "zoom-out", //缩小
homeButton: "home", //恢复默认
fullPageButton: "full-page", //全屏
nextButton: "next", //下一张图片
previousButton: "previous", //前一张图片
...
});在HTML中相应的元素就会具有相应按钮的功能。
扫描二维码关注公众号,回复:
4452831 查看本文章


翻页的时候会触发翻页事件,可以设置该事件的处理程序以显示当前页面:

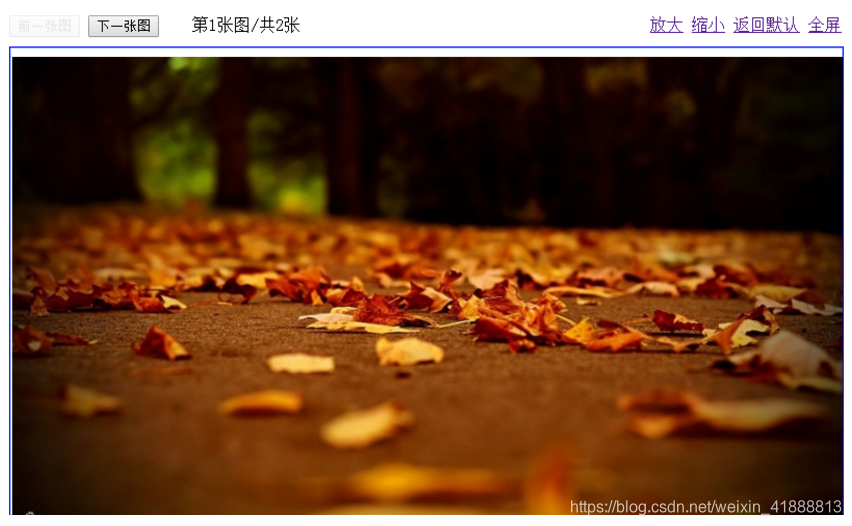
结合上面的知识,我们就能做出截图上展示的效果了。
附上这个demo的完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>OpenSeadragon_Demo10</title>
<script src="openseadragon.min.js"></script>
</head>
<body>
<div id="toolbarDiv" style="width:800px; height:30px;">
<div style='float:right;'>
<a href="" id="zoom-in">放大</a>
<a href="" id="zoom-out">缩小</a>
<a href="" id="home">返回默认</a>
<a href="" id="full-page">全屏</a>
</div>
<div style="float:left; width:280px;">
<button id="previous">前一张图</button>
<button id="next">下一张图</button>
<div id="pageDiv" style="float:right;">第1张图/共2张</div>
</div>
</div>
<div id="openSeadragon1" style="width:800px; height:600px; border:1px solid blue"></div>
</body>
<script type="text/javascript">
var openSeadragon = OpenSeadragon({
id: "openSeadragon1",
prefixUrl: "./images/", //库图片位置
//图片来源
tileSources: [{
Image: {
xmlns: "http://schemas.microsoft.com/deepzoom/2009",
Url: "./ggg_files/",
Overlap: "1",
TileSize: "256",
Format : "jpg",
Size:{
Height: "1080",
Width: "1920"
},
},
},{
Image: {
xmlns: "http://schemas.microsoft.com/deepzoom/2009",
Url: "./aaa_files/",
Overlap: "1",
TileSize: "256",
Format : "jpg",
Size:{
Height: "1600",
Width: "2560"
},
},
}],
zoomInButton: "zoom-in", //放大
zoomOutButton: "zoom-out", //缩小
homeButton: "home", //恢复默认
fullPageButton: "full-page", //全屏
nextButton: "next", //下一张图片
previousButton: "previous", //前一张图片
});
//翻页的时候改变页码的显示
//参数说明:"page":页码改变的事件
// function (data){...}: 该事件发生调用的函数
openSeadragon.addHandler("page", function (data){
document.getElementById("pageDiv").innerHTML ="第"+( data.page + 1 )+"张图/共2张";
});
</script>
</html>官方demo参考地址:
https://openseadragon.github.io/examples/ui-toolbar/
https://openseadragon.github.io/examples/ui-binding-custom-buttons/
来源于: