小程序登录前获取用户基本信息
因为自动想要获取用户的基本信息,比如用户的微信头像,性别,城市等基本资料用来登录后生成基础信息
获取方法:
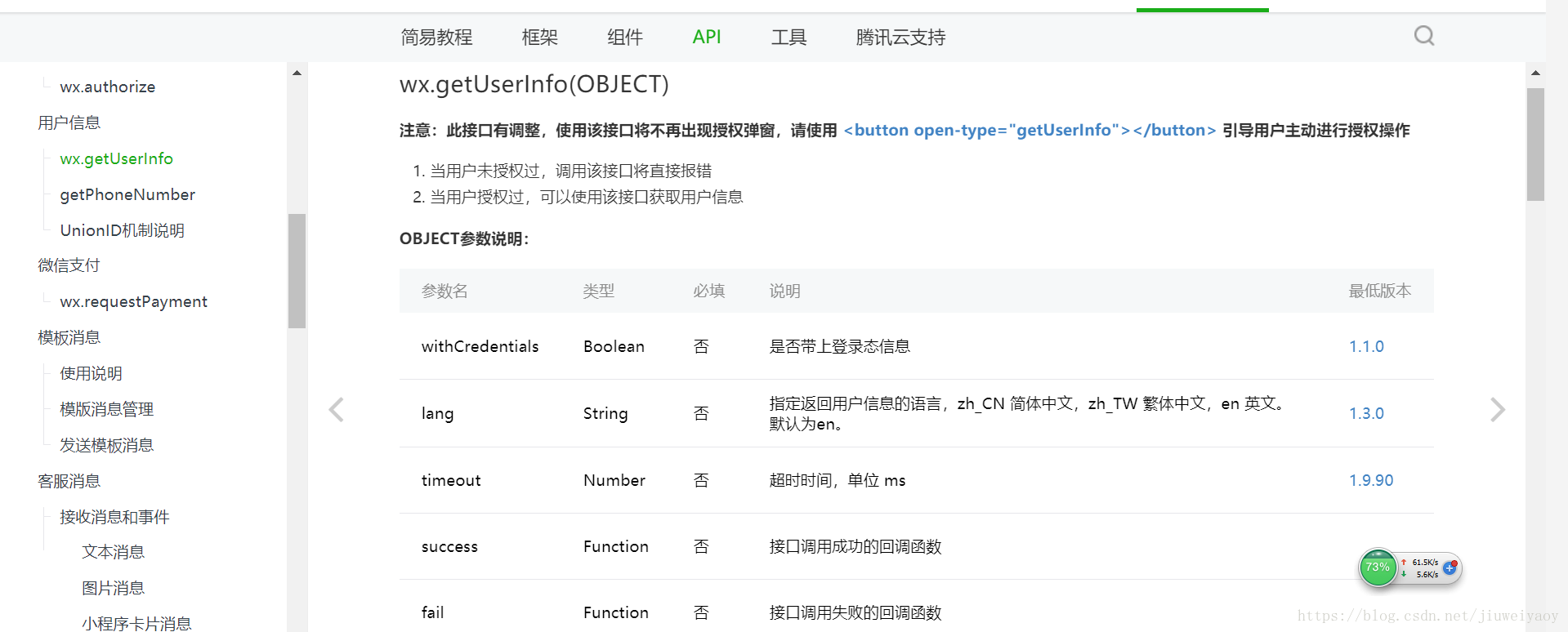
根据小程序现有的api方法
https://developers.weixin.qq.com/miniprogram/dev/api/open.html#wxgetuserinfoobject
可以在app.js中写,这样就可以把用户的数据作用的全局
App({
WeToast,
onLaunch: function () {
//调用API从本地缓存中获取数据
getUserInfo: function (cb) {
var that = this
if (this.globalData.userInfo) {
typeof cb == "function" && cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.getUserInfo({
withCredentials: false,
success: function (res) {
console.log(res,'-------res')//res中就有所有的用户基本信息
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
},
globalData: {
userInfo: null,
localRanking: null,
userRole: 1
},
})
在文件中就可以拿来使用:
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
console.log(that.data.userInfo,'------userinfo')
})
注意:
1.文件中调用时要引入app.js文件,才能调用方法
var app = getApp()
2.这些方法的调用一定要在onload的生命周期函数中调用
---------------------
作者:jiuweiyaoy
来源:CSDN
原文:https://blog.csdn.net/jiuweiyaoy/article/details/80324267
版权声明:本文为博主原创文章,转载请附上博文链接!