文章来自:源码在线https://www.shengli.me/javascript/381.html

| http://www.a.com/index.html | 同源 |
| http://www.a.com:81/home.html | 不同源,端口号不同 |
| https://www.a.com/home.html | 不同源,协议不同 |
| http://www.b.com/home.html | 不同源,域名不同 |
解决跨域方法:
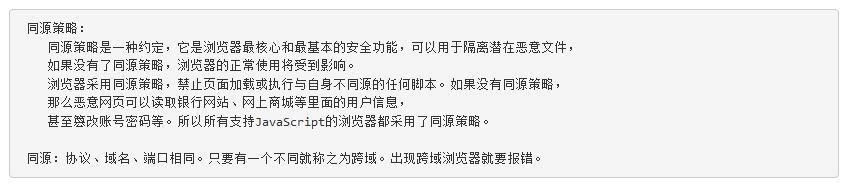
由于浏览器为了安全采用了同源策略,但在一些情况下,我们不得不进行跨域,所以在解决跨域问题时,要绕过同源策略的限制。
CORS方法
CORS是一种白名单机制 ,CORS的请求成功与否取决于服务器是否同意当前域的请求,
通过在服务器设置同意当前域的请求来实现跨域访问。在服务器的响应头部设置Access-Control-Allow-Origin:当前域或*
示例:
允许所有域都有访问资源的权限 Access-Control-Allow-Origin:* ;
允许http://www.abc.com有访问资源的权限 Access-Control-Allow-Origin:http://www.abc.com
JSONP方法
此方法利用了script标签的src属性,scr属性具备跨域请求资源的能力。a.html请求b.js的数据,
动态创建script标签,向服务器请求数据,请求地址后面的callback参数指定函数名。
a.html