Ajax指Asynchronous JavaScript and XML(异步的 JavaScript 和 XML),最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容,并且在等待页面传输数据的同时可以进行其他操作。。而实现的原理基础就是:网页DOM对象可以精确地对网页中的部分内容进行操作、客户端与服务器交互、XMLHttpRequest是与浏览器本身内置的request相互独立的与服务器交互的请求对象。
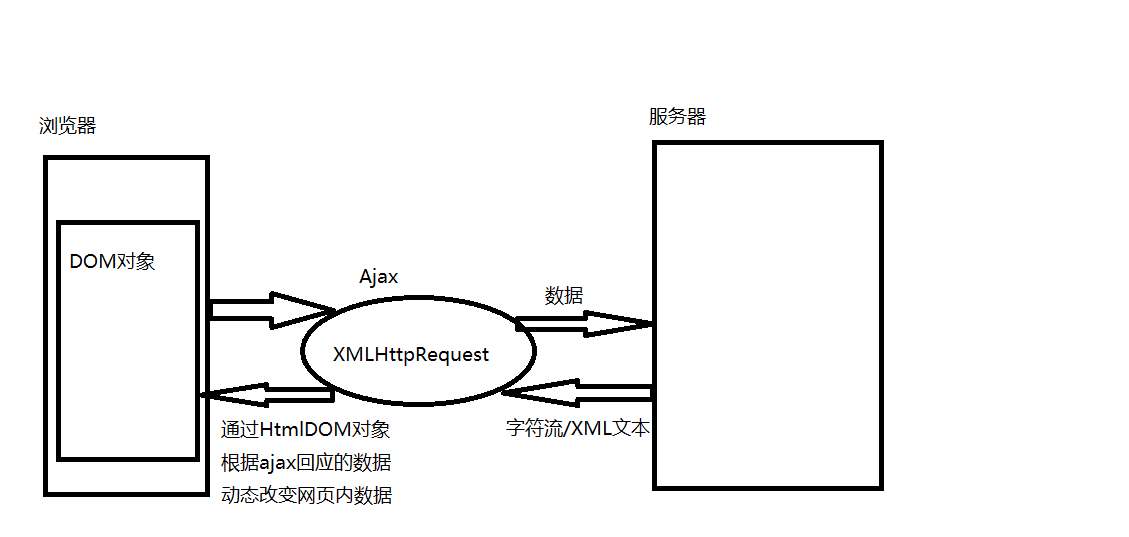
此图显示ajax与浏览器和服务器的交互

实现Ajax的过程:
1.我们通过new XMLHttpRequest创建一个XHR对象:
var xHR=new XMLHttpRequest();
1
2.使用open()方法初始化XMLHttpRequest对象,指定HTTP方法和要使用的服务器URL,可能后面还会带有参数:
xHR.open('GET','fzz.php?number='+value,true);//后面的true可以省略,代表异步,?后面代表你需要传递的参数
1
3.使用send()方法发送请求:
xHR.send()//如果是POST方法则需要在send()内传入数据
1
4.设置回调函数,当响应成功时调用:
xHR.onreadystatechange=function(){
if(xHR.readyState==4){
if(xHR.status==200){
//respinseText表示返回的字符串形式的响应数据
var data=JSON.parse(xHR.responseText);
//执行函数
}else{
//执行函数
}
}
}