Jquery是JS封装的框架,所以Jquery中也维护着Ajax的内容;
即Jquery内部也对Js原生的Ajax进行了封装

无刷新技术(异步):
异步查询:输入用户名界面没有刷新但是可以判断该用户是否存在
站内查询:网站内部输入信息没有刷新就会在输入框下面智能显示提示信息
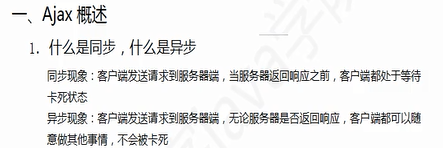
同步现象:
网页卡住:当网页卡住后点击别的东西都不会有任何响应,无法点击,因为在等卡住的那个响应
(tomcat:请求与响应是同时出现的,当请求到达服务端,服务端还没返回响应时,若是在同步的情况下,不能做其他的事情)
Ajax的作用:可以避免同步卡死的现象,通过Ajax引擎实现的


源码没有变,使用的是开发者工具,是用js动态改变的

![]()
了解即可:

![]()



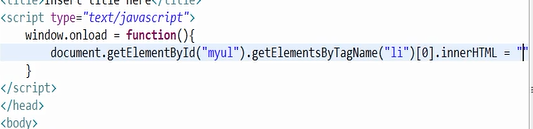
实例:

![]()
![]()
![]()
实例:
1:

2:

3:

4:

5:



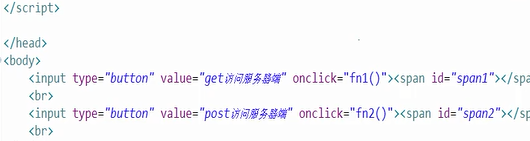
1:get

实例:
![]()




实例:


2:post


(之前是传统同步提交方式:get与post的区别 1:get提交参数显示在地址上,post提交在请求体中
2:get提交相对安全,post提交相对不安全、
3:get提交限制大小,post提交不限制大小 )
而现在是通过引擎提交的,所以get、post提交地址都不变,参数都看不见,大小也多没限制,区别:post不需要管中文乱码,
自动解决了,get编码解码按原先的方式
返回数据乱码解决办法:

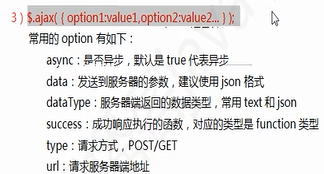
3:

实例: 优点:可以自己配置属性,上面两种默认只能是异步

![]()
实例:异步校验用户名是否存在
说明:onblur 事件属性 实例 当用户离开输入字段时对其进行验证