文章转自公众号《Android程序员日记》
文章目录
现在的Android开发大多数使用Android Studio,但是这其中有很多插件可以提高我们的效率,下面介绍一下。
界面插件
1、CodeGlance
介绍: 翻译一下是代码一撇,这个应该很多人都用过了。其实他就是帮我们快速浏览及定位代码的工具了
Git 地址:
https://github.com/Vektah/CodeGlance
下载次数: 57.7w+
安装:后面的插件将不演示安装步骤
设置:这个一般用默认就好了
 使用:一看就懂
使用:一看就懂

2、Material Theme UI
介绍: 这就是一款主题软件,凡是IntelliJ家族的编程软件(如:PyChrome、IDEA、AndroidStudio等等)都能安装,该主题从命名也可以看出是采用了谷歌提出的Material Design的设计风格。最终来帮我们打造更“个性化”、更“顺眼”的代码编写软件!
Git 地址:
https://github.com/equinusocio/material-theme
下载次数: 215.9w+
对比
安装之前的AS
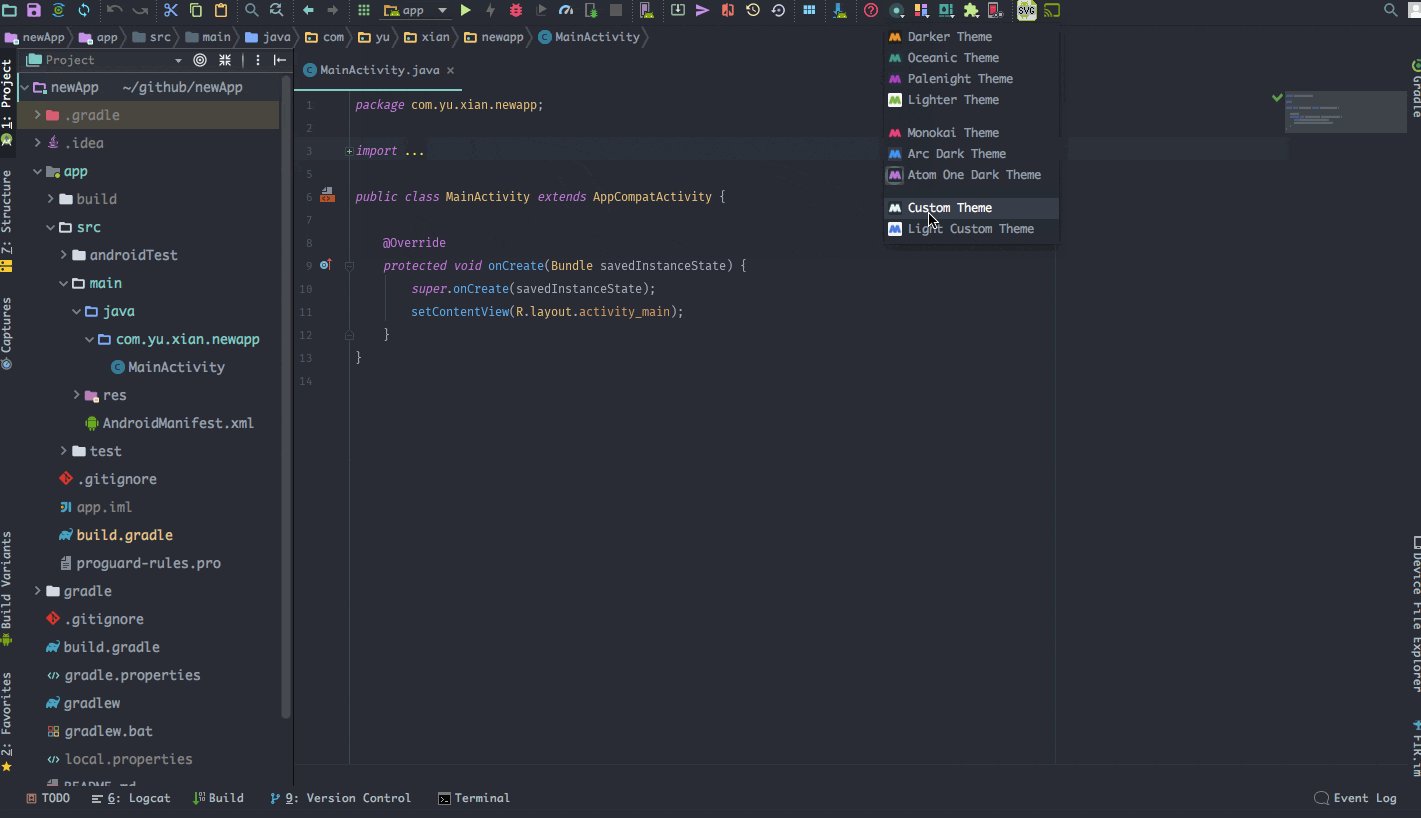
 安装之后的AS
安装之后的AS
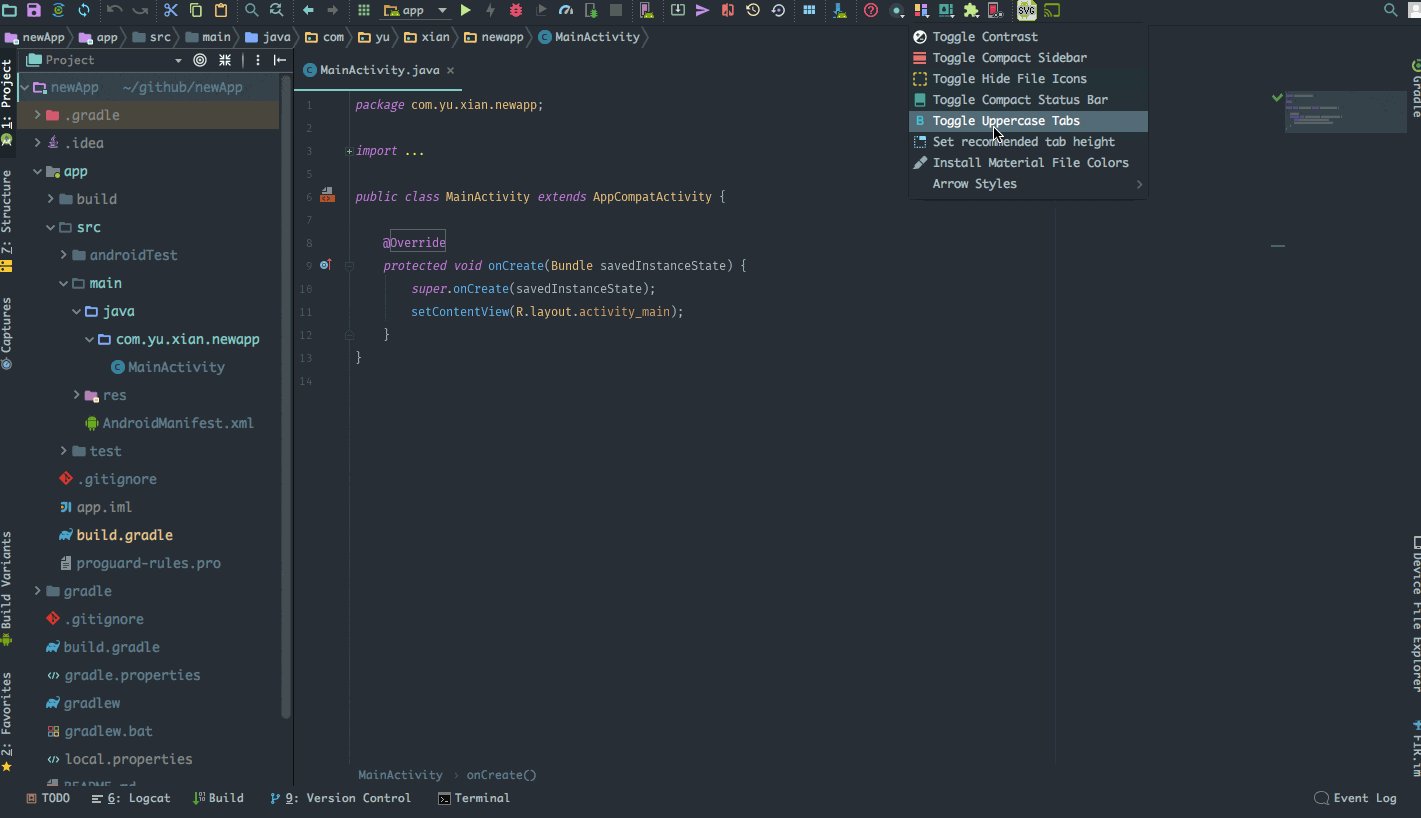
 使用
使用
 主题下载导入
主题下载导入
下载地址:http://color-themes.com/?view=index

效率插件
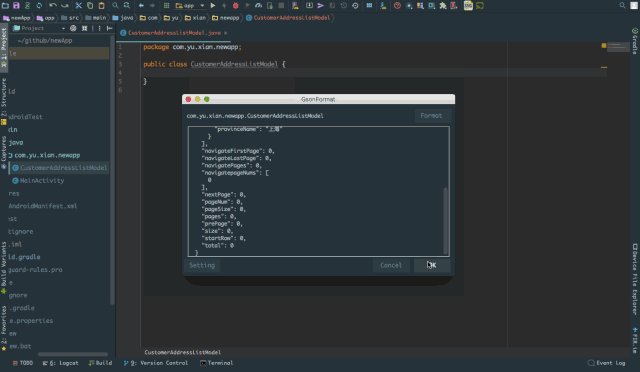
1、GsonFormat
介绍: 该插件是用来将json串转换成我们需要的实体类。实用类的插件是真的可以帮我们提高效率了!
Git地址:
https://github.com/zzz40500/GsonFormat
下载次数: 53.6w+
使用

2、Android ButterKnife Zelezny
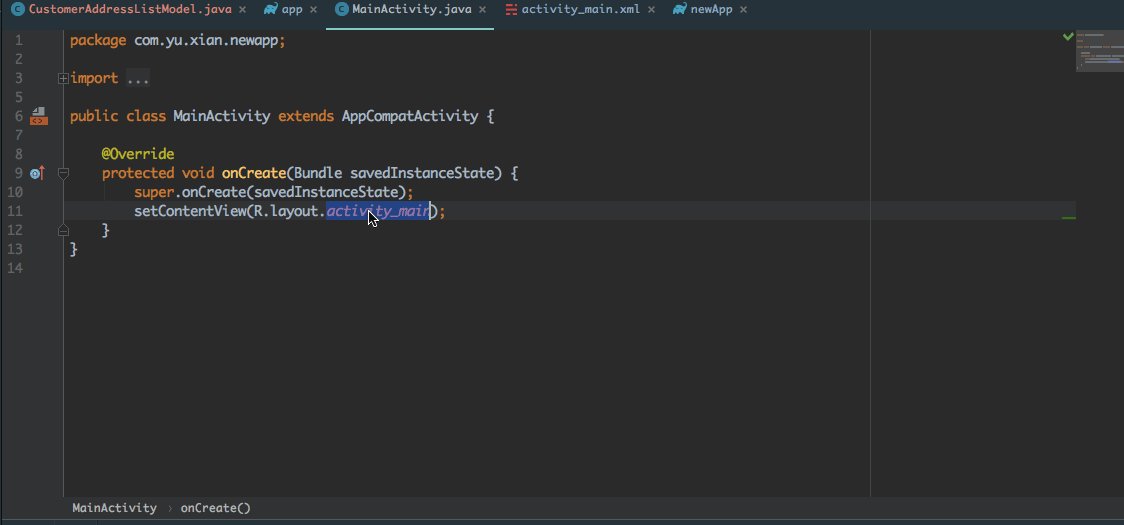
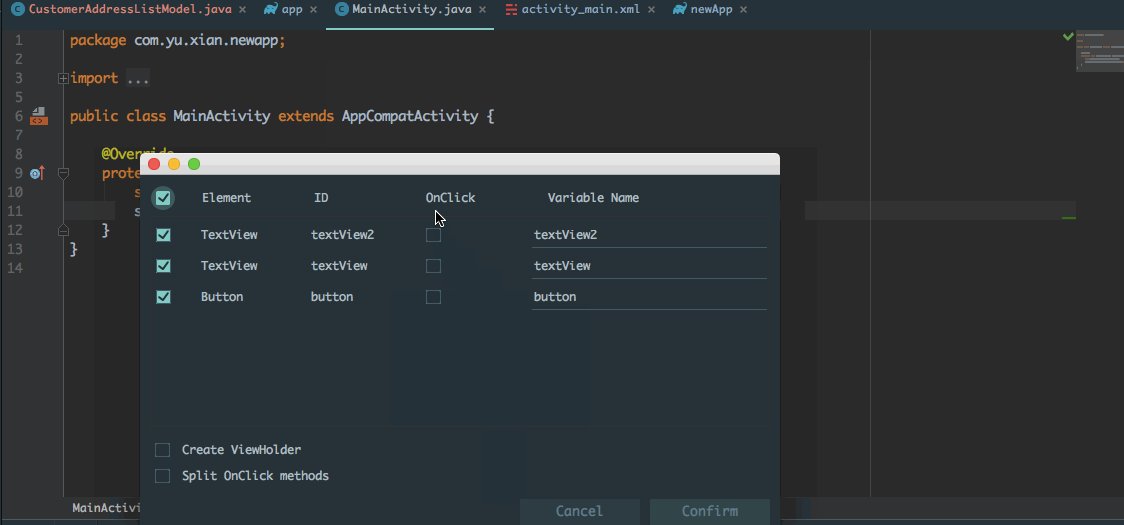
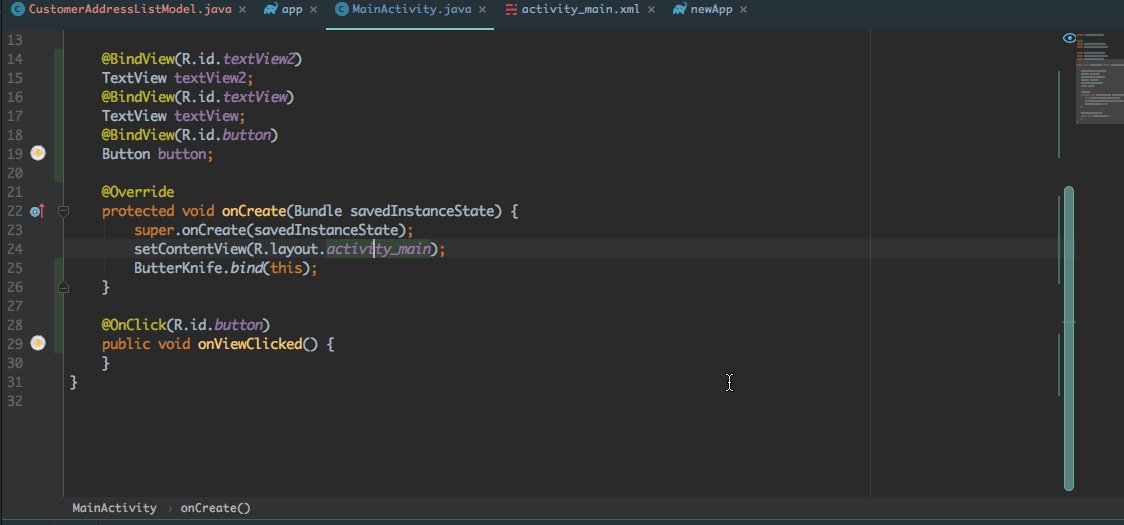
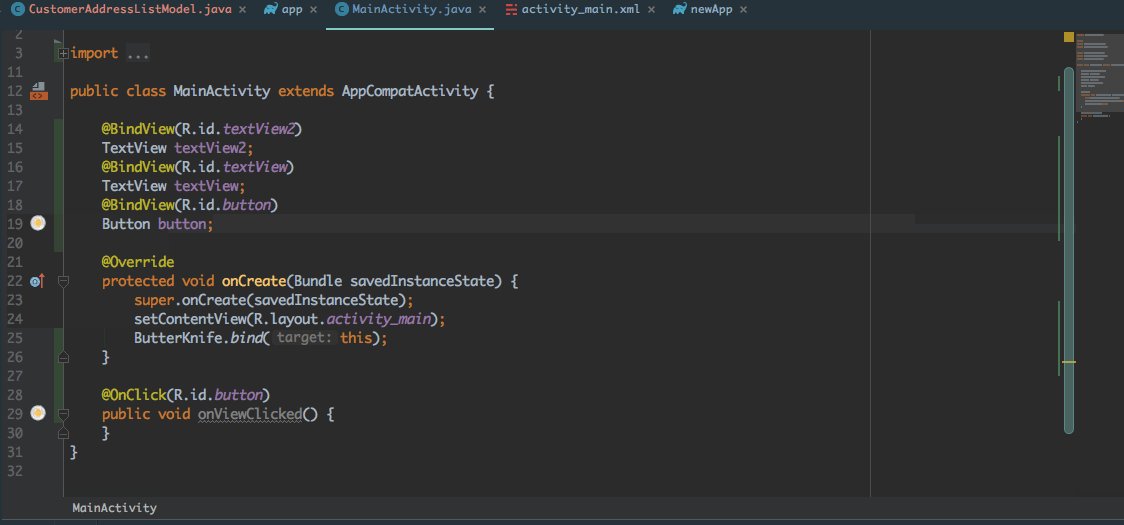
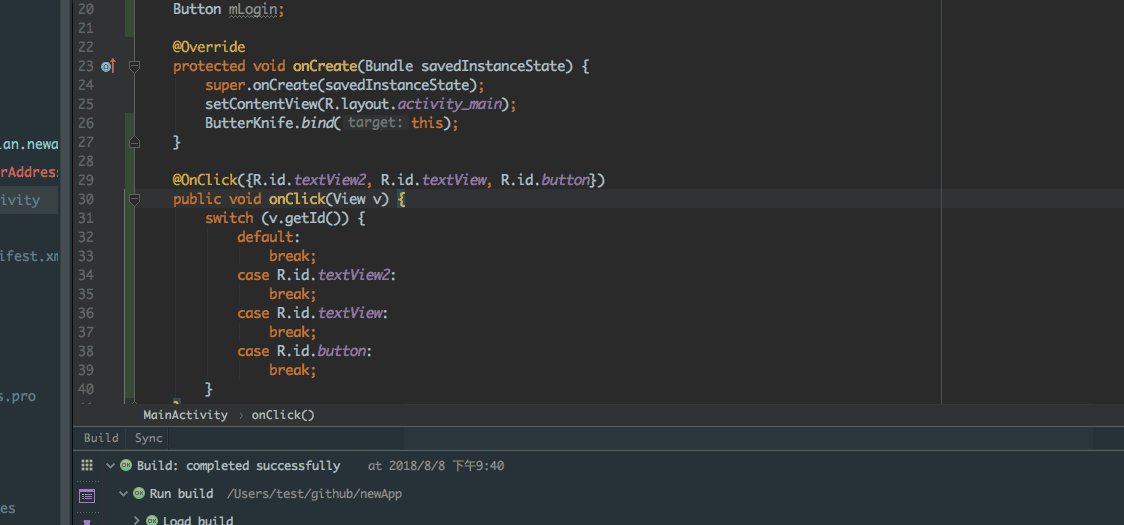
介绍: 大家都知道ButterKnife是android大神JakeWharton写的view控件注解框架,可以让我们的这部分的代码可以更清晰,简洁!而这个插件更是让我们一键完成findViewBy和实现点击事件的所有事情。简直大大减少了我们的重复工作量!所以如果我们想要使用该插件时,还是要先引入butterKnife的库。不然生成代码后根本找不到包。
插件Git地址:
https://github.com/avast/android-butterknife-zelezny
ButterKnife库git地址:
https://github.com/JakeWharton/butterknife
下载次数: 47.6w+
导入ButterKnife包
引入库也是相当简单的,只需在moudle的build.gradle中进行如下配置:
dependencies {
...
implementation 'com.jakewharton:butterknife:8.8.1'
annotationProcessor 'com.jakewharton:butterknife-compiler:8.8.1'
}
使用
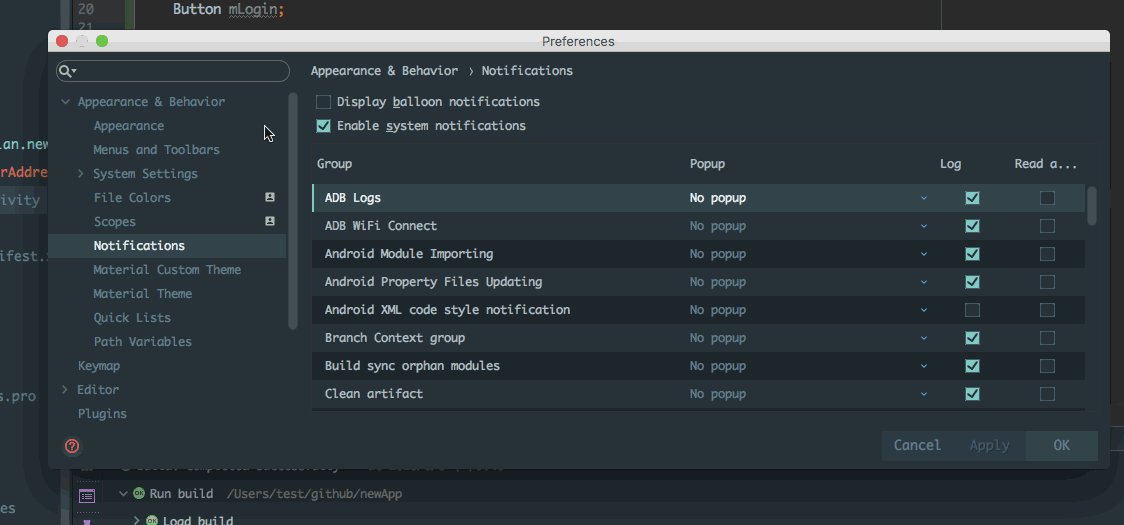
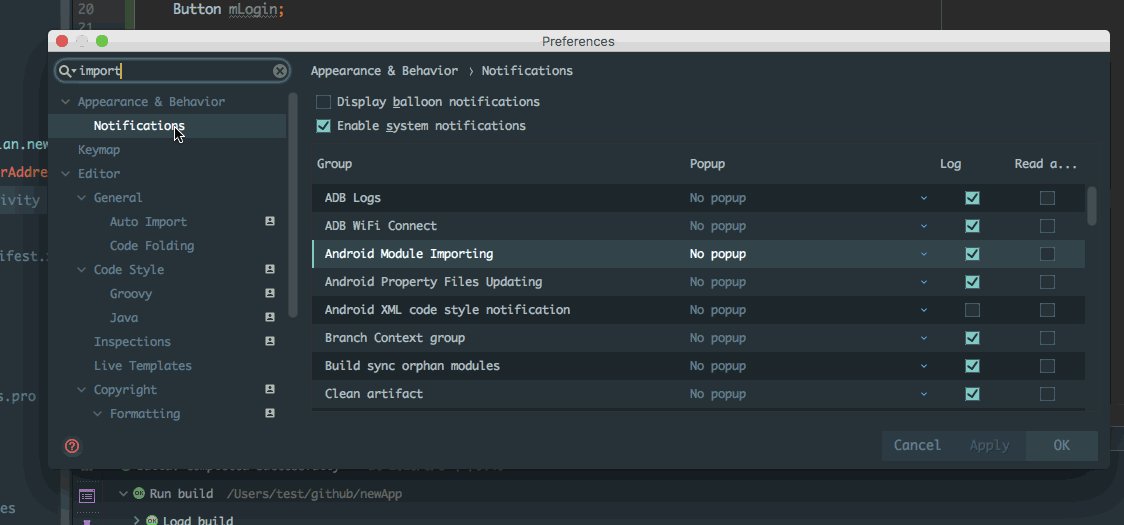
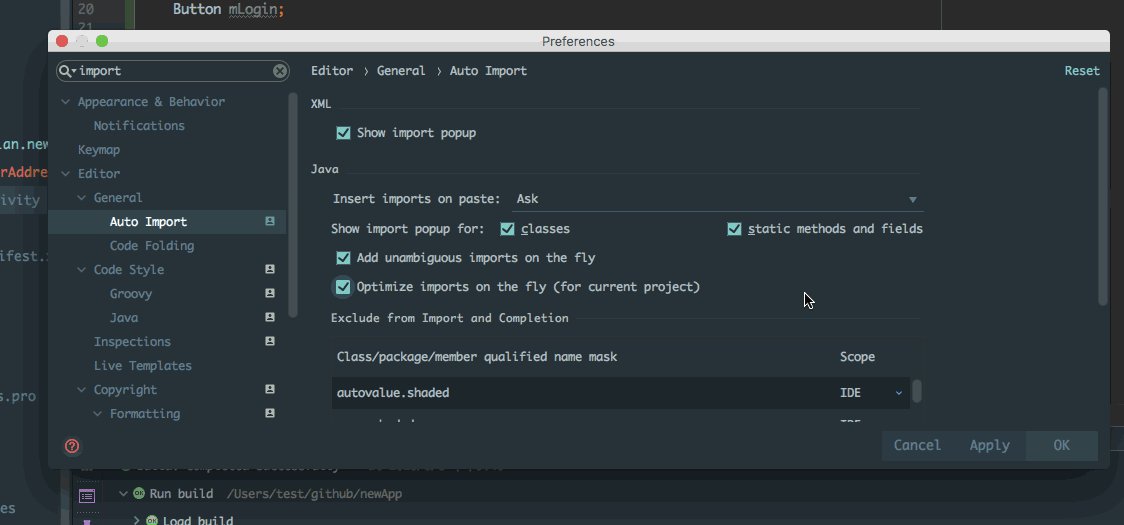
 自动导包
自动导包
可能有的朋友发现生成了很了代码之后还要手动导包,自动导包需要进行如下设置:

3、LayoutFormatter
介绍: 格式化代码,有助于我们们自己调试,也有助于别人去阅读了解我们的代码。我们的 class 文件都可以通过cmd+opt+L来进行格式化。而这个插件就可以帮我们格式化我们xml文件。
Git地址:
https://github.com/drakeet/LayoutFormatter
下载次数: 1.1w+
格式化对比图

操作: 右键 -> Refactor -> Reformat Layout XML
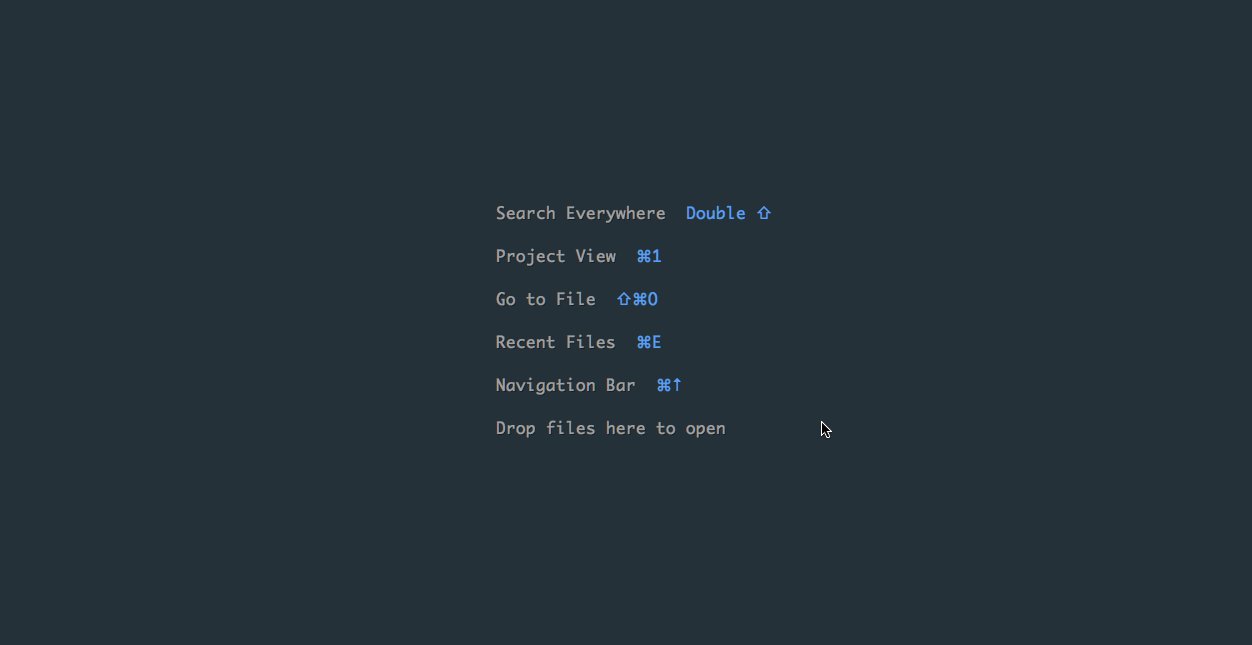
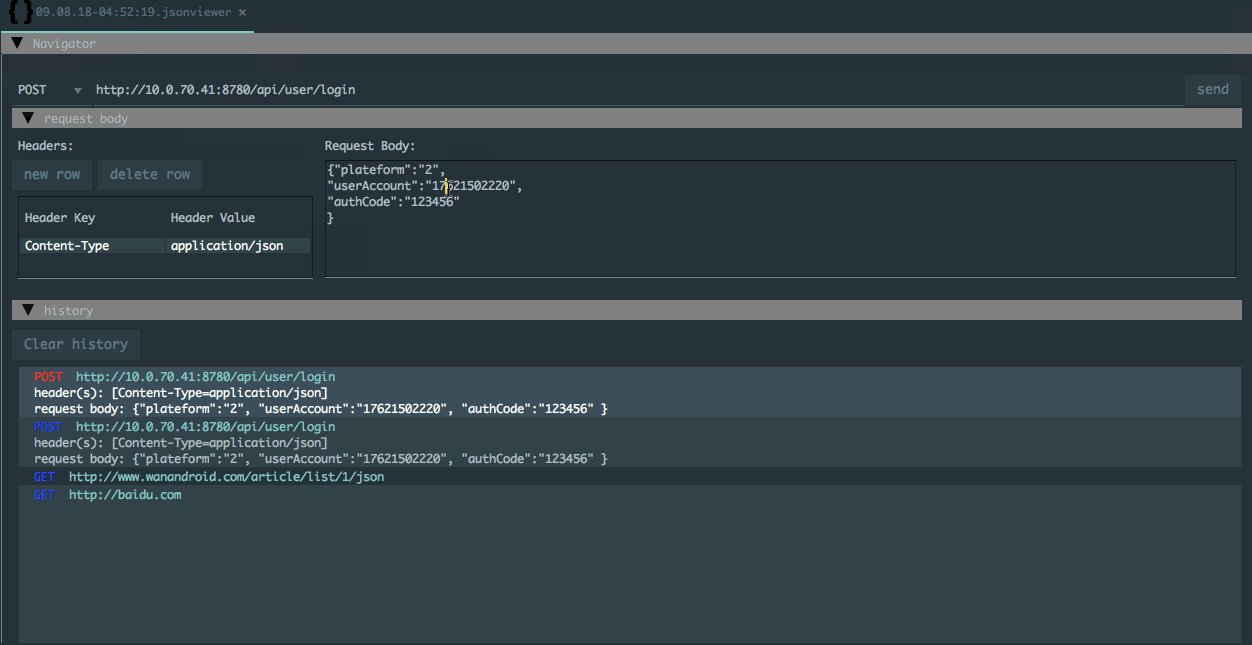
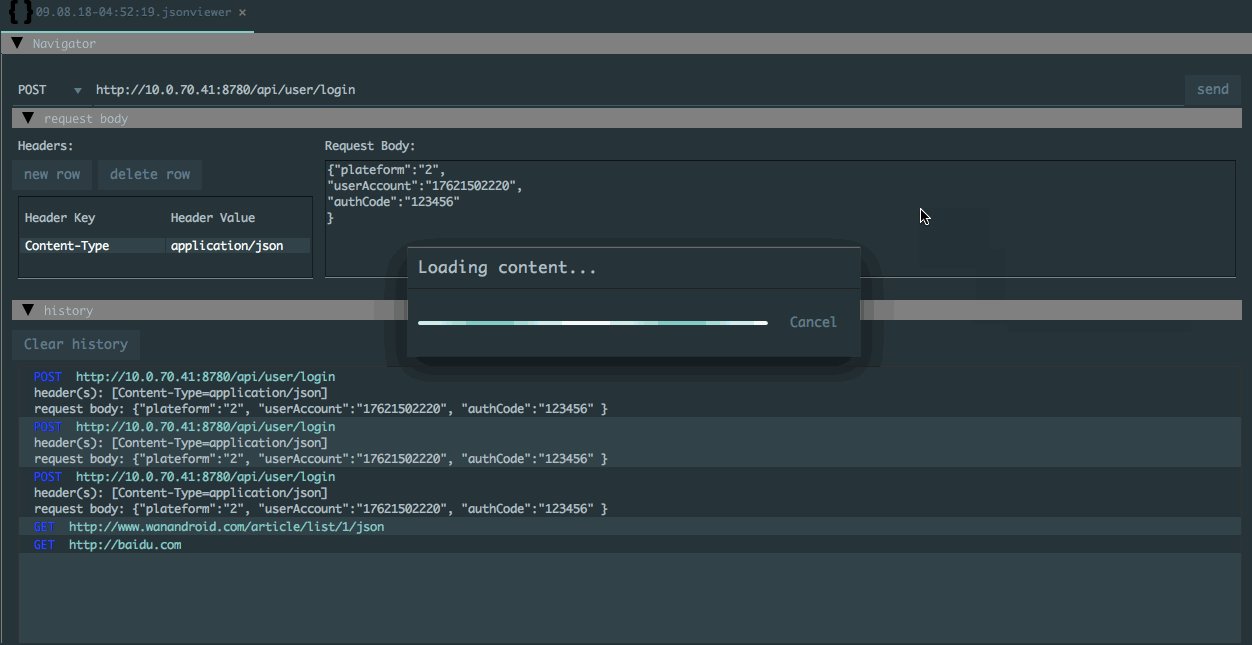
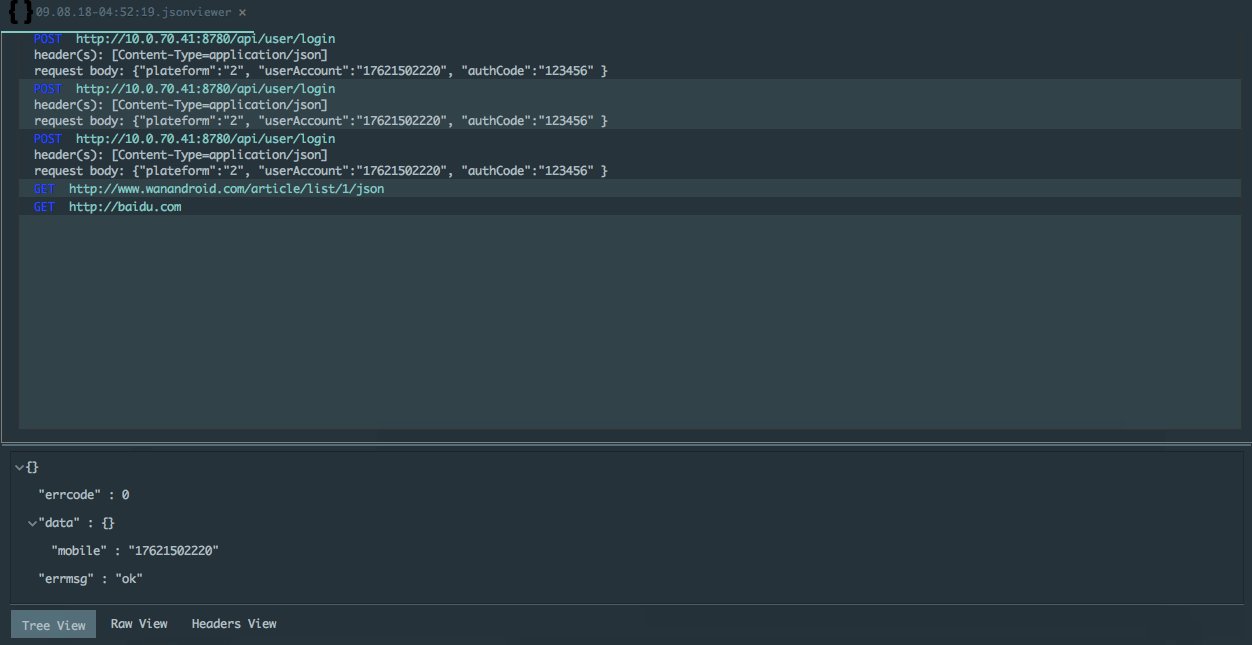
4、JsonOnlineViewer
介绍: 这一个可以帮助我们测试后台接口的一个插件,你可以用它选择请求方式GET/POST等,然后添加请求的header、body。查看请求历史、产看返回结果的json信息。虽然不用插件也可以,你可以去下载一些接口测试软件,比如postman。但是用这个插件会更加的轻便。再加上开发的时候用快捷键无缝衔接,快速打开,这款插件的优势还是有的。要说缺点的话,
介绍地址: 没有github上找到,只找到了这个链接——
https://plugins.jetbrains.com/plugin/7838-jsononlineviewer
下载次数: 4.6w+
使用

5、Android Selector Generate
介绍: 当一个应用做到后期的时候,我们的ui就会做很多优化了。之前的button一个背景色就好了,现在有好几种状态背景色了。不可点击用灰色,可点击用深色,点击之后用浅色。然后我们就要给这个button写一个selector的xml了。如果类似的工作比较多的话,就很崩溃了。因为你的写的代码都是样,完全没有技术含量,而且非常的耗时。那么SelectorChapek for Android 这个插件就带着它的使命出现了,几乎是2键生成我们需要的所有selector xml文件,想象都美。
说明: 在插件搜索界面你还会看到一个比这个插件下载次数更多的叫SelectorChapek for Android,但是当你下载下来之后你会发现完全用不了(至少我的mac是这样)。后来我看了一下发现,这两个插件的描述一样 ,所留的github地址也是一样的。而且Andrdoid Selector Generate在2013年前面几个版本,就是SelectorChapek for Android。大概猜到了,这个插件应该就是SelectorChapek for Android插件的延续了,所以我们会看到SelectorChapek for Android这个插件最后一个版本就是到2013年的,而Android Selector Generate 最后一个版本时到2015年的。反正就是Android Selector Generate现在能用。详细对比可以看下面对比图
Github地址:
https://github.com/inmite/android-selector-chapek
下载次数: 1.7w+4.8w
对比图
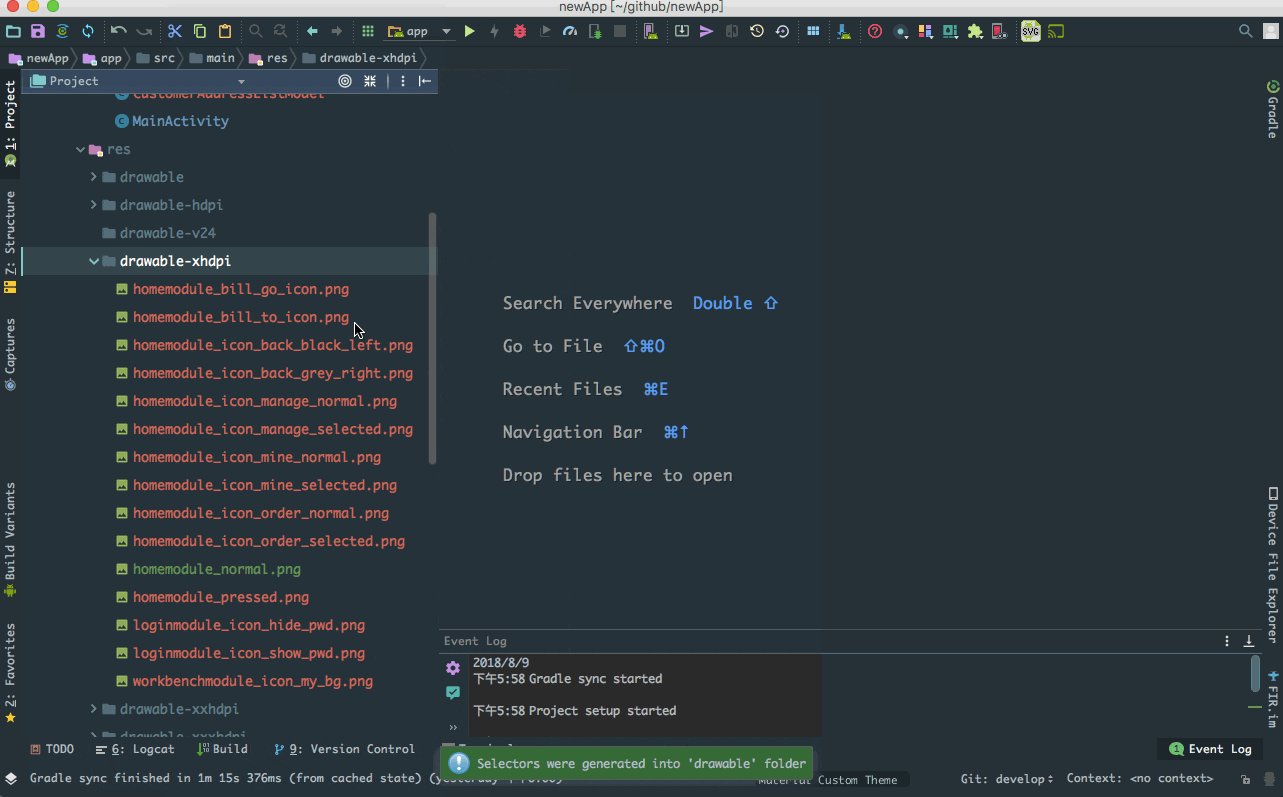
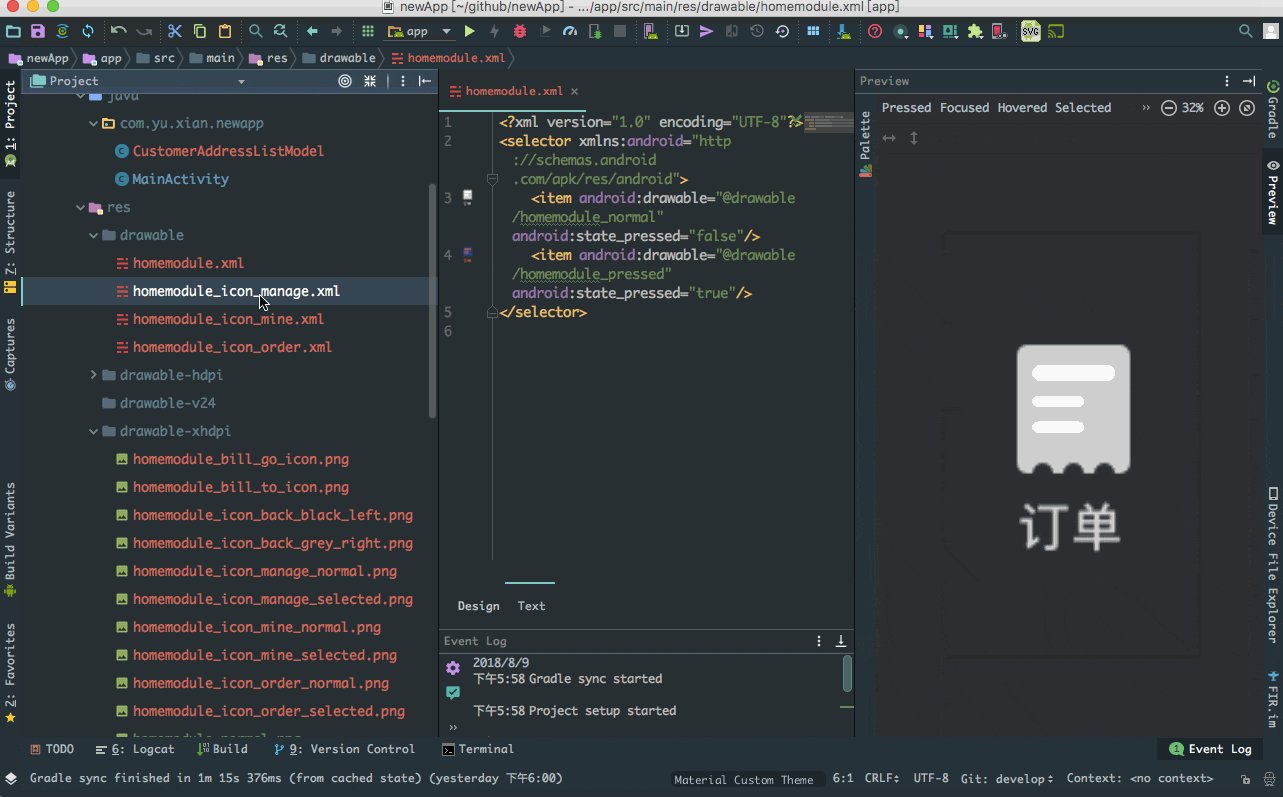
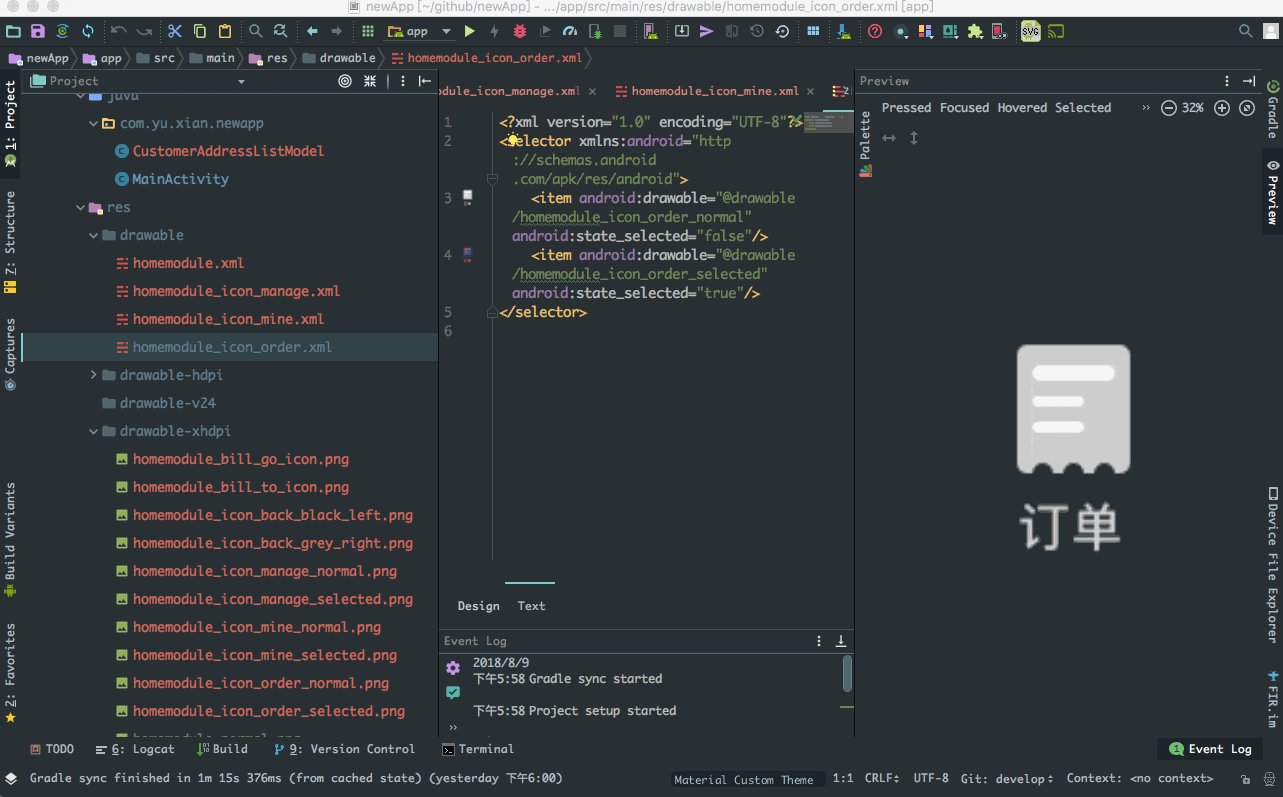
 使用:
使用:
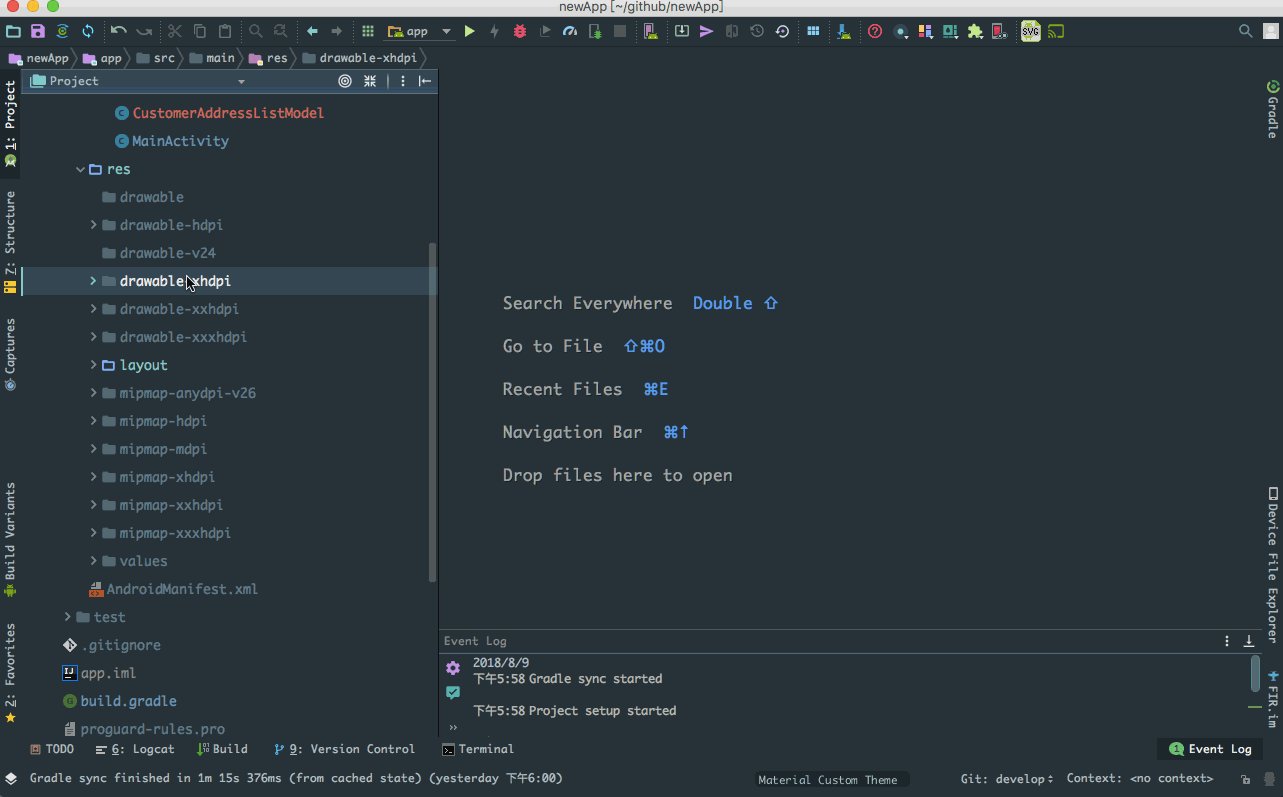
 操作: 找到存放了状态图的drawable文件夹右键->选择 Generate Android Selectors
操作: 找到存放了状态图的drawable文件夹右键->选择 Generate Android Selectors
注: selector自动生成的命名规范表
| File name suffix | Drawable state |
|---|---|
| _normal | (default state) |
| _pressed | state_pressed |
| _disabled | state_focused |
| _focused | state_enabled (false) |
| _checked | state_checked |
| _selected | state_selected |
| _hovered | state_hovered |
| _checkable | state_checkable |
| _activated | state_activated |
| _windowfocused | state_window_focused |
工具类插件
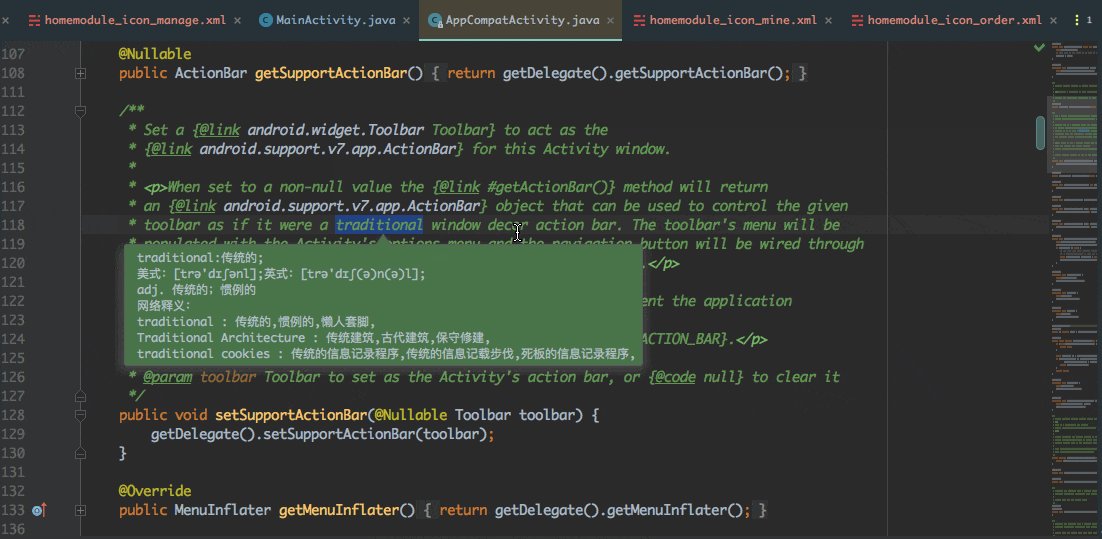
1、ECTranslation
介绍: 一看就知道,这是一个翻译软件,用来阅读别人的代码和阅读源码时可以用到。使用也是很简单的。主要是给我们这些英文不太好的同学行个方便。
Git地址:
https://github.com/Skykai521/ECTranslation
下载次数: 3.9w+
使用

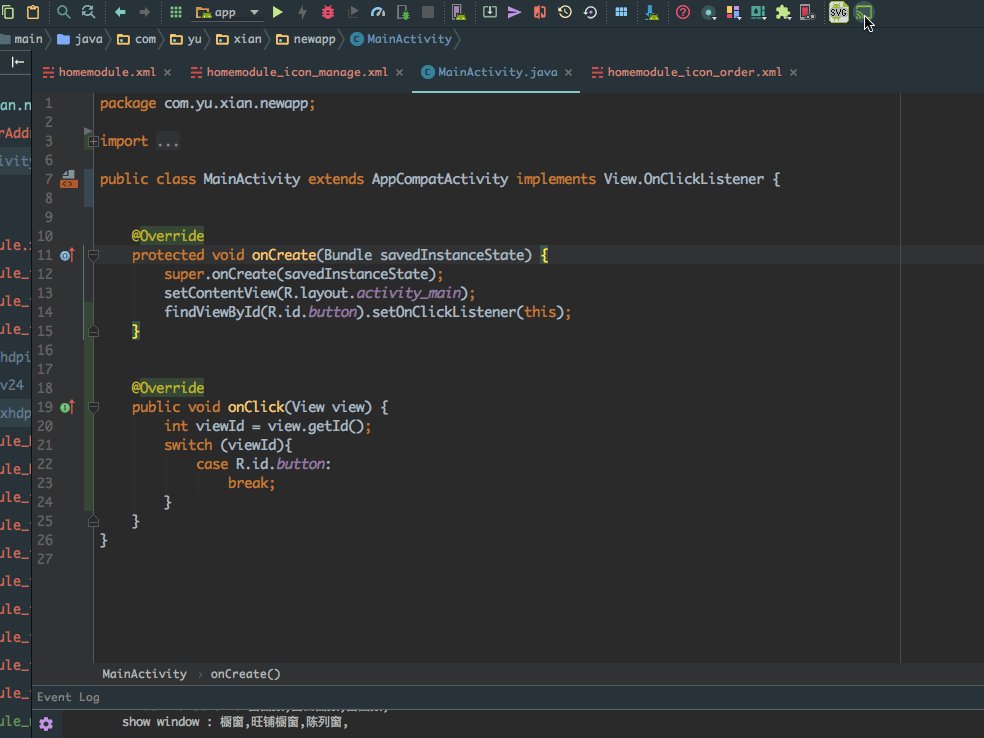
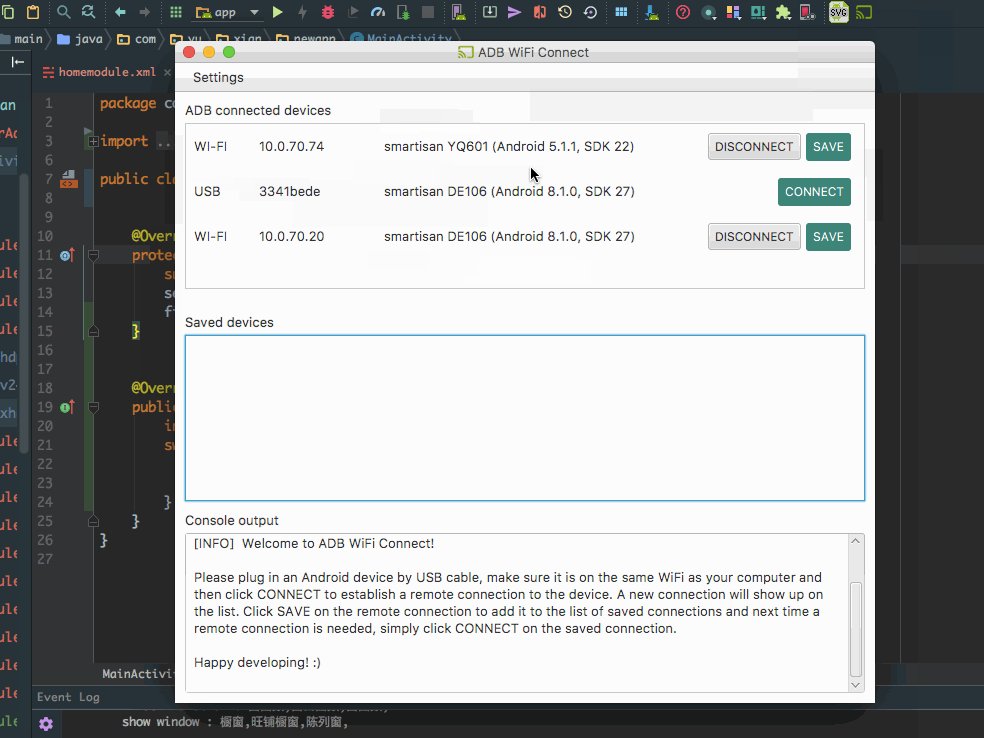
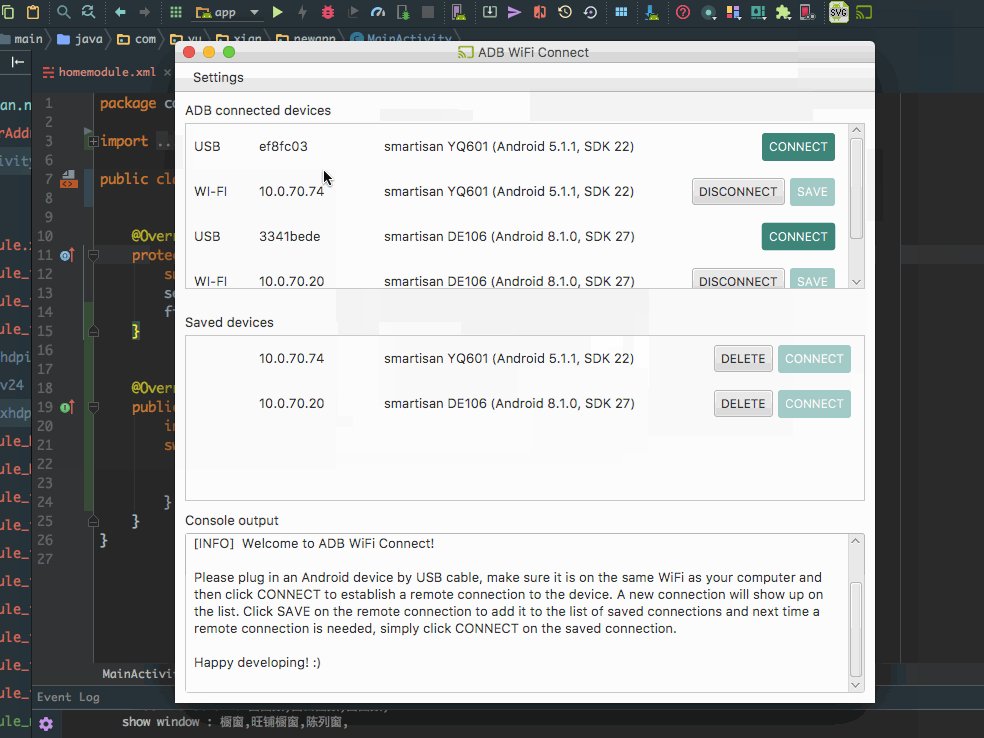
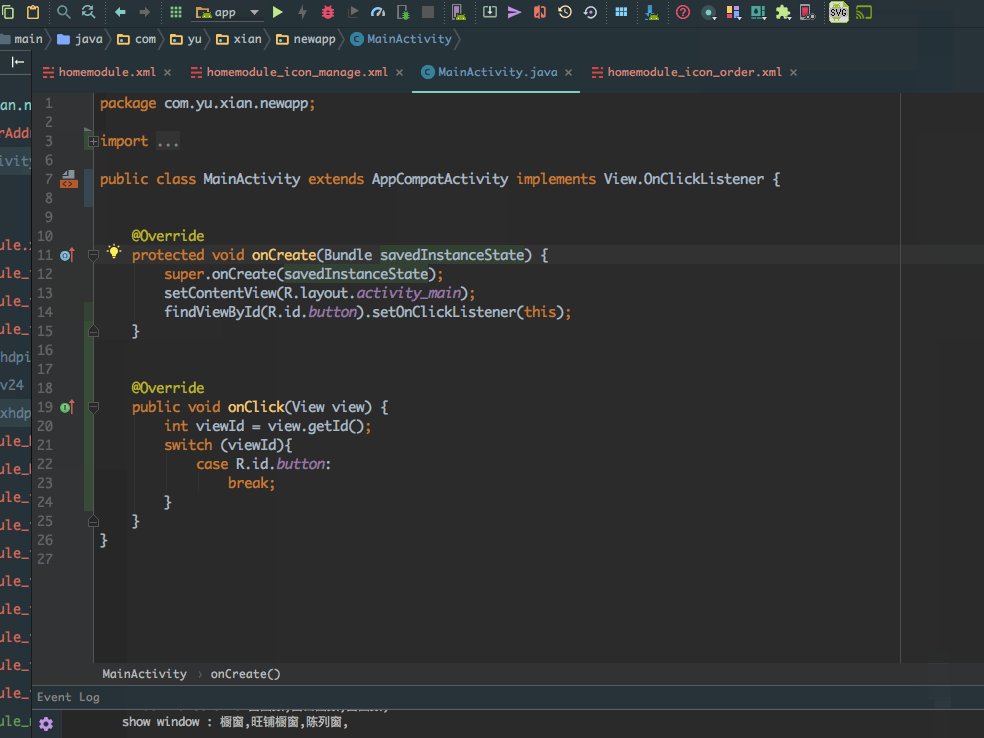
2、ADB WiFi Connect
介绍: 这个是帮我们更方便的进行无线了连接Android 设备进行调试的插件,之前写过一篇《「Do.003」 adb无线连接Android设备》 里面用到的方法还是使用命令行,但其实也可以使用这个插件轻松实现,后面的动图有展示。之前听到有小伙伴说使用插件连接的方式没有命令行稳定,这个我觉的有点扯吧,毕竟插件就是帮我们把命令图形化了一下。所以我个人觉得应该是不存在。
Git地址:
https://github.com/appdictive/ADBWiFiConnect
下载次数: 3.9w+
使用:
注:要将手机和电脑连接到同一热点下!
 操作:
操作:
如上图,点击按钮启动->usb连接手机->点击右侧的CONNECT->出现了wifi连接 到这里其实就已经成功了。
第三方插件
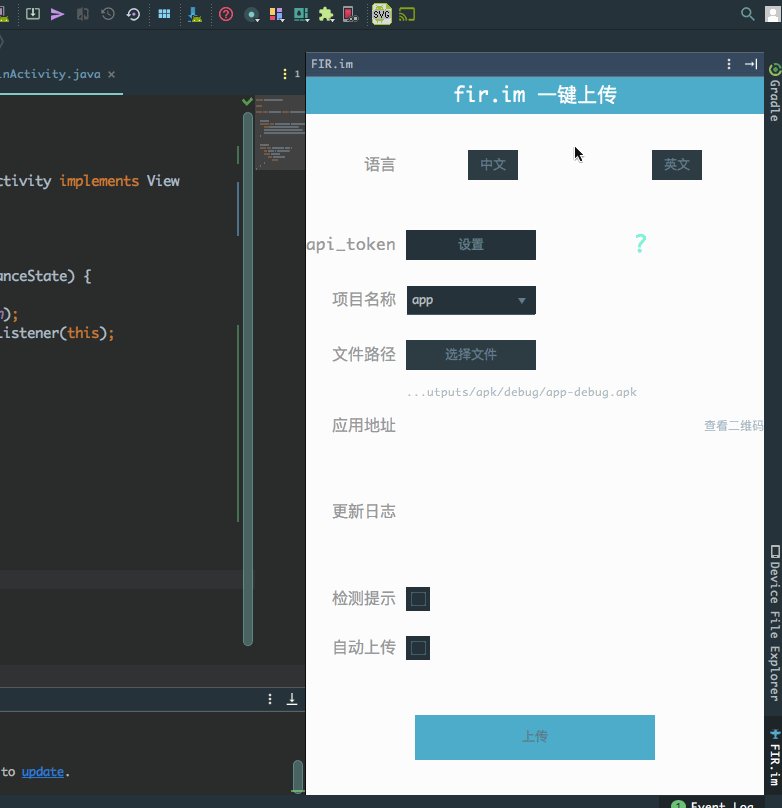
1、fir.im upload
介绍: 这个是fir.im这个开发线上测试平台方便apk上传发包使用的,我在app后期测试环节还是喜欢用这个的,不用给apk直接给测试一个地址用就不用变。当然了,对于很多个人开发者而言,这个平台也成了他们的正式发布平台。而平台每日最多100的下载对于初期的个人开发者而言 ,那是完全够用的。
官网:https://fir.im
下载次数: 0.58w+
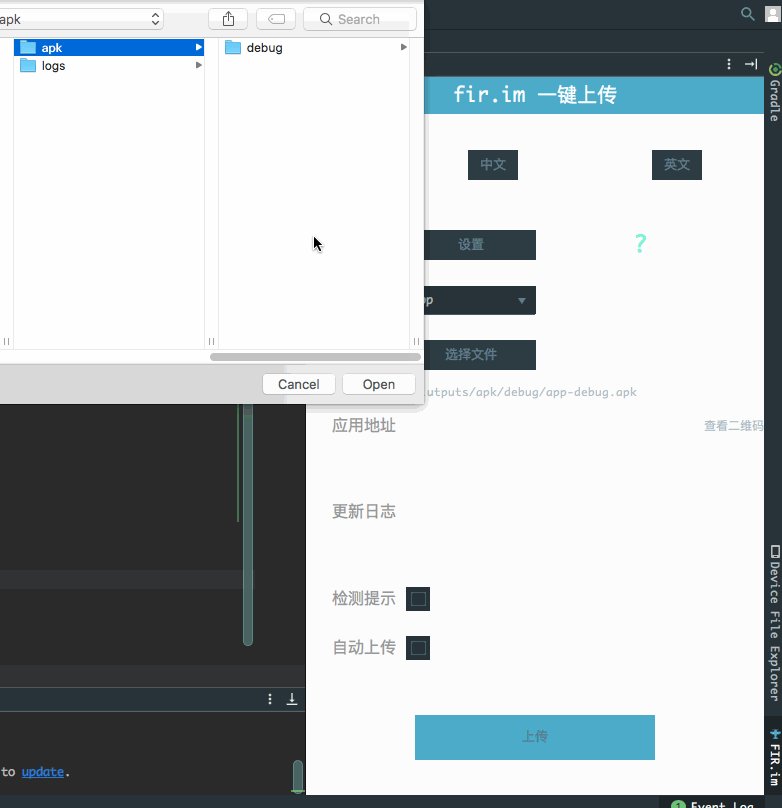
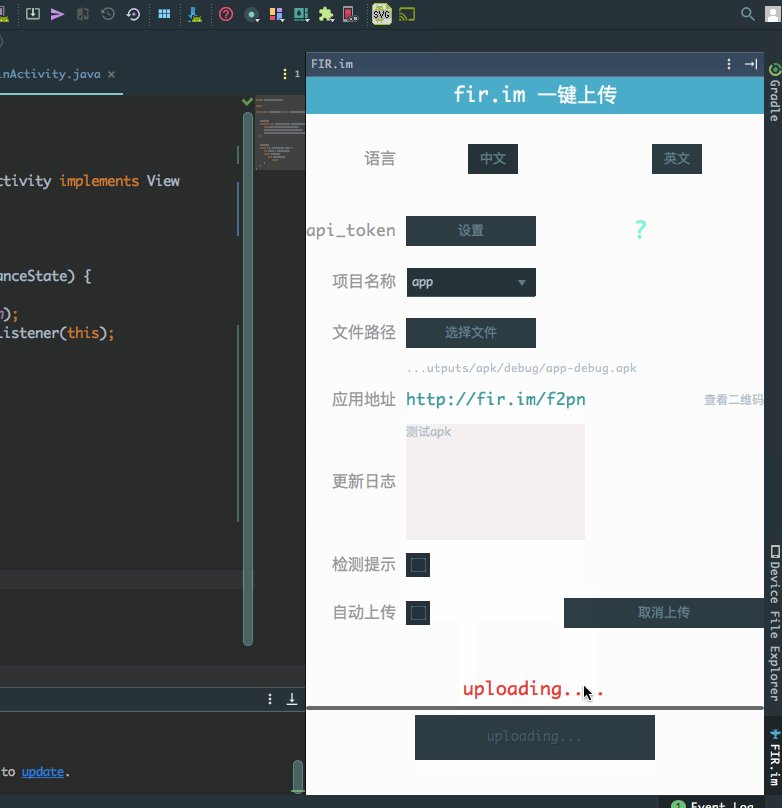
使用:
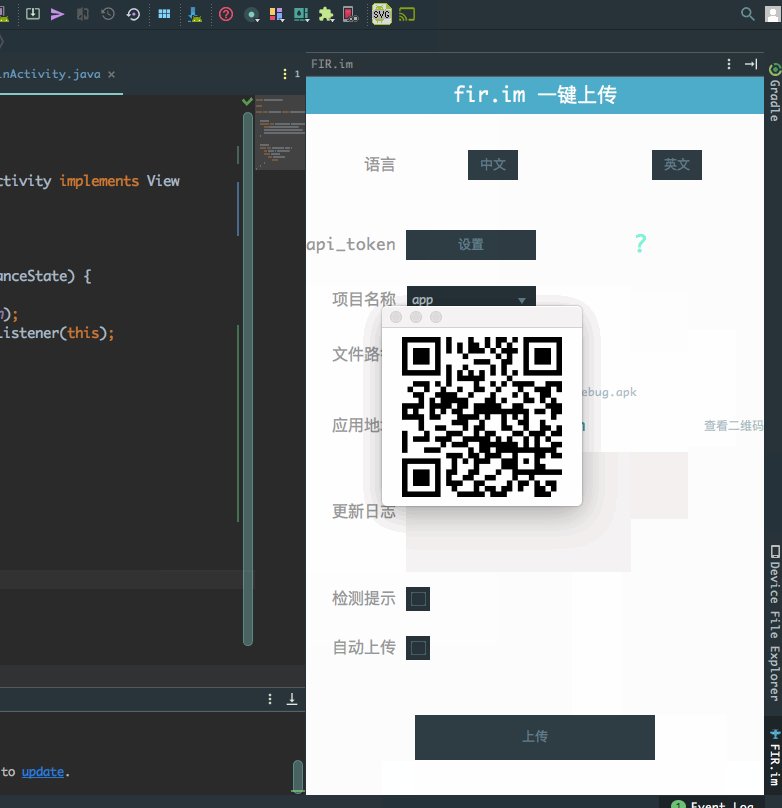
 扫码后可以看到的信息
扫码后可以看到的信息

fir后台

2、Genymotion
介绍: 这个就是就是方便我们启动Genymotion模拟器的插件,启动模拟器还要一个插件,毕竟genymotion还是市面上最强大的android 模拟器。自然也会在使用上给我们打造一体化无缝衔接的体验了。但我用真机以后,就很少用模拟器了。
Git地址:
https://github.com/drakeet/LayoutFormatter
下载次数: 158.2w+
操作: 点击下图黄色圆圈里的手机按钮即启动genymotion

除了上面这些,这里也给大家推荐两个链接,供大家参阅。