1 前言
接口自动化测试的工具很多,比如soapUI,postman,jmeter等等,但是这些通用的工具的可扩展性以及跟项目的契合度上并不是十分合适。
单有框架,还不足以让接口自动化更简化,自动化测试需要大量编码维护工作,为了改善这些问题,解放重复的劳动力,所以将其做成平台型的,可以让不懂技术的人都能使用,同时也让接口用例更加简单明了,易维护。
开源地址如下,欢迎提bug或建议。
服务端:https://github.com/t880216t/manager-server
前端:https://github.com/t880216t/manager-web
简单示范下使用流程。
2 框架
2-1 框架简介
前端reactjs语言实现,后台由flask提供restful接口,基于python unittest测试框架,一键生成测试脚本,可视化的维护测试数据。
2-2 框架介绍
1-基于Python+unittest测试框架
2-二次封装了urlib库,对于cookie及存在业务流程依赖的数据,做了保存处理,可连贯测试业务流程及不同的请求场景。
3-支持多项目、不同环境数据参数的扩展。
4-支持返回值的code、指定字段校验,提升测试准确性。
5-定时任务、即时任务执行,满足稳定接口自动化业务测试及临时接口的调试测试。
6-在线报告展示以及Email自动发送报告
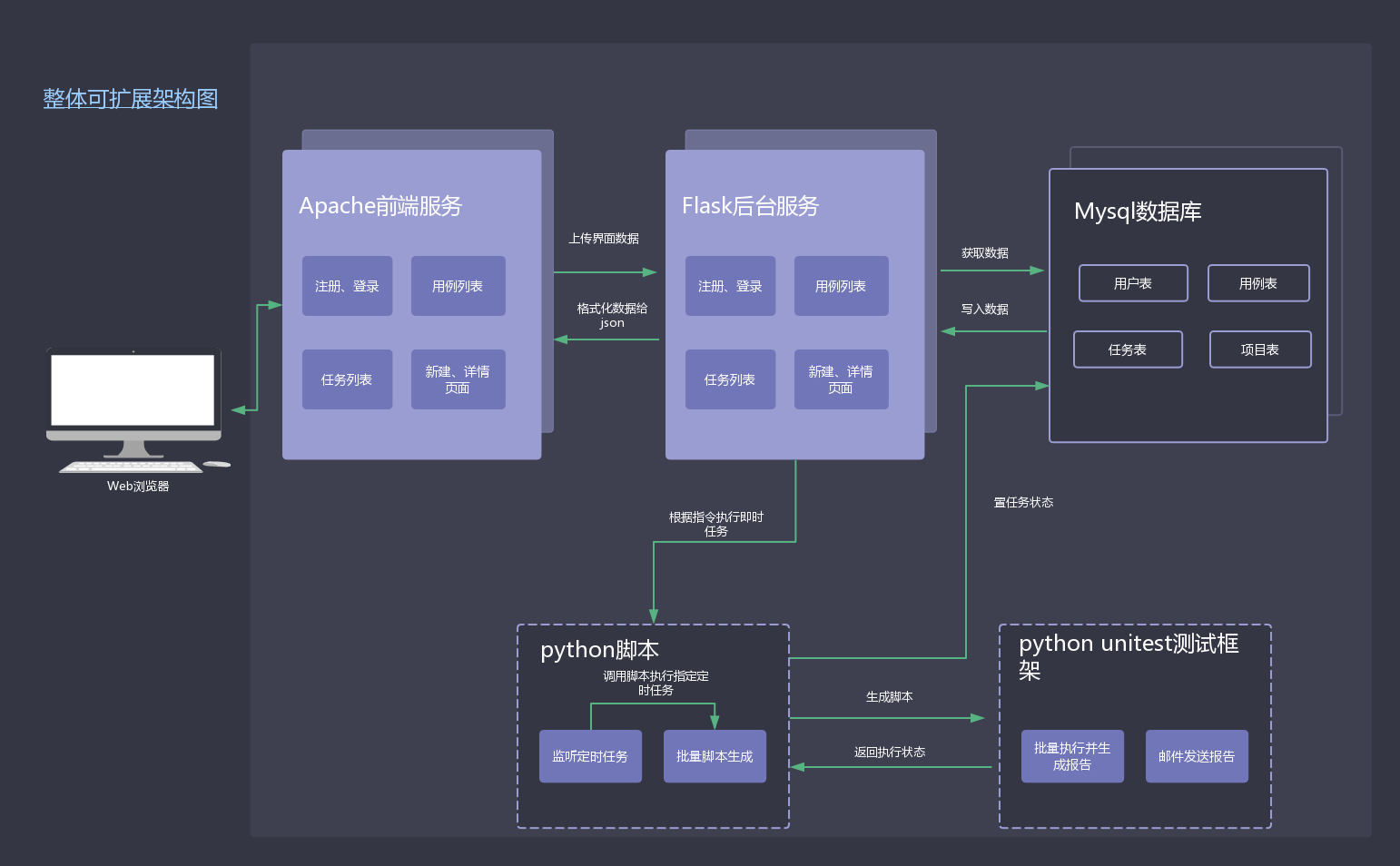
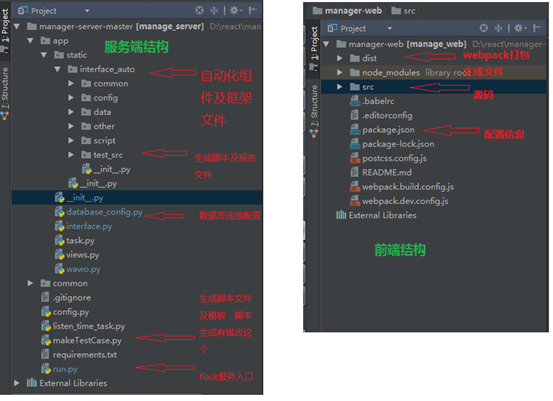
2-3 框架结构
结构图:
分为前后台两套代码:
3 平台
3-1 平台组件图
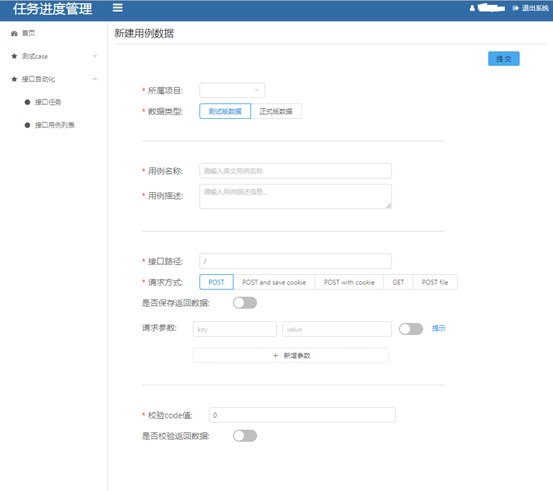
1 新建用例
2 生成测试任务
3 执行并查看测试报告
3-2 用例管理
在线编写自动化测试,让大家都能够参与测试
自动化用例编辑可视化,使自动化过程更加简单明了
针对需要连续流程获取的参数值,提供json类型的数据解析,获取指定的值。
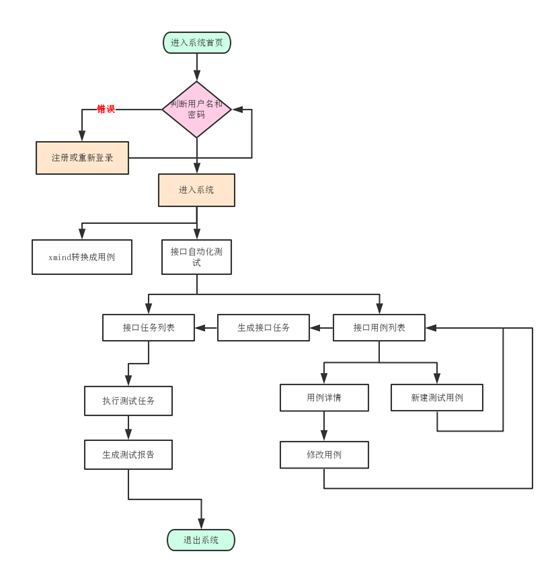
3-2-1 用例设计
平台用例执行流程图
3-3 任务管理
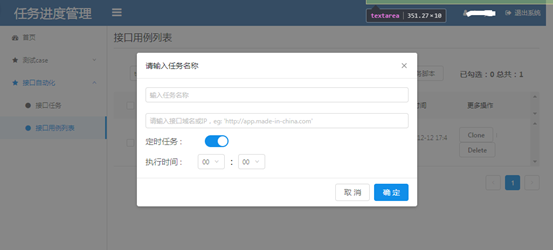
3-3-1 创建任务
根据测试用例,生成指定域名或测试机器ip的测试任务。
3-3-2 执行任务
定时任务是在每日的指定时间点自动执行指定的测试任务集。
每次执行(包括手动执行和定时任务)之后,都会生成一份测试报告,发送给指定人。
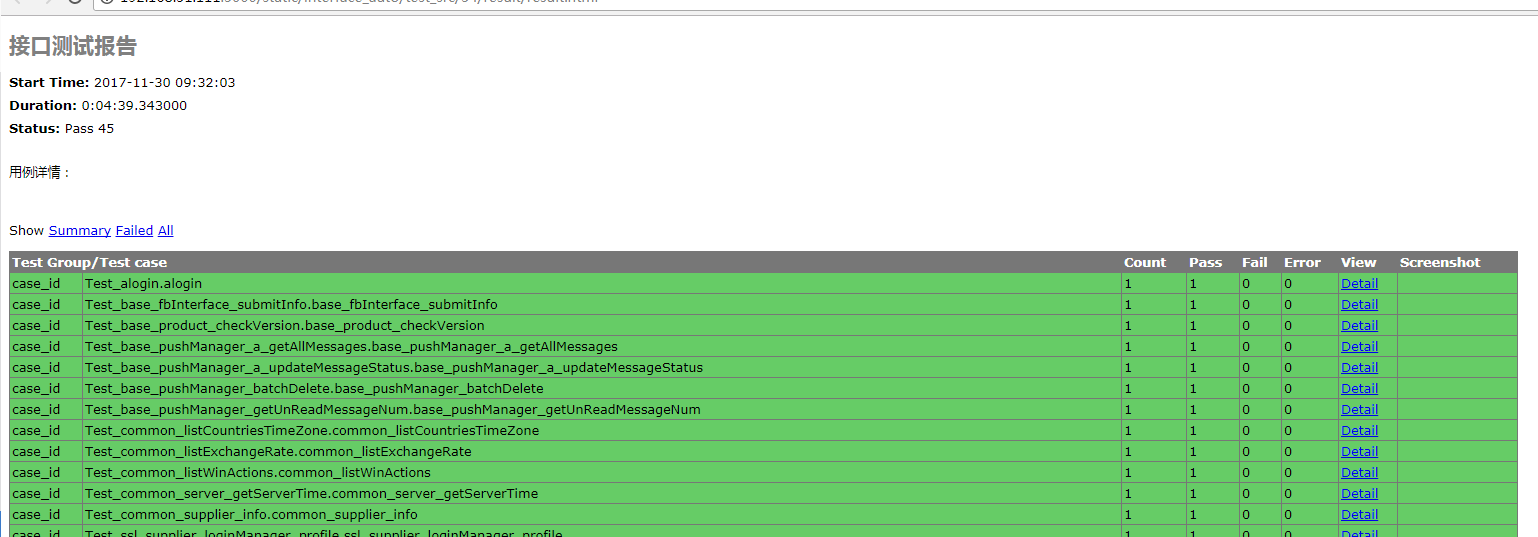
3-3-3 测试报告
可按测试时间及给定文件名,生成对应时间的html可视化报告,报告内容包含测试耗时,测试执行用例总数,执行成功、失败、出错用例数统计;还有单个用例的执行情况(ID,用例名称,服务端返回值,运行结果等)
跟大家推荐一个学习资料分享群:747981058,里面大牛已经为我们整理好了许多的学习资料,有自动化,接口,性能等等的学习资料!人生是一个逆水行舟的过程,不进则退,咱们一起加油吧!
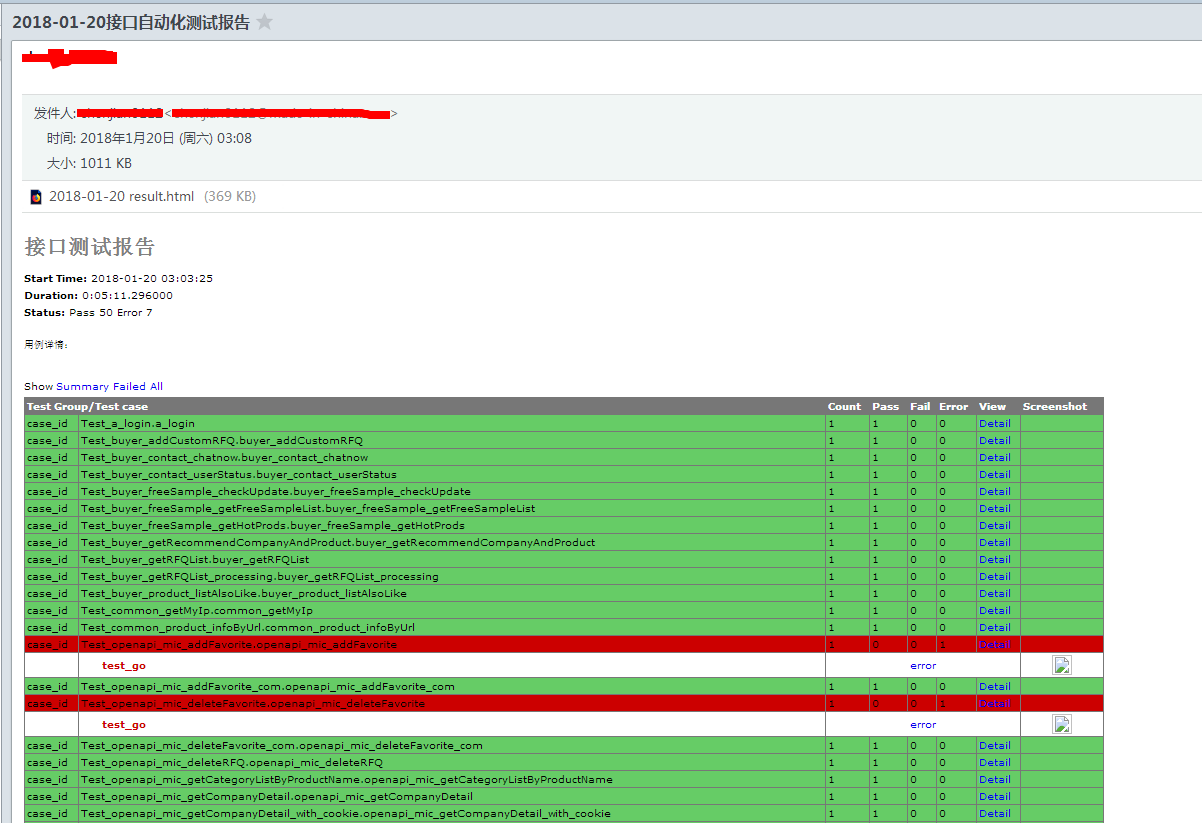
3-3-4 邮件通知
暂时发送人和接收人是写在代码里的,看需求再看是否需要做成前端配置,邮件会直接显示报告结果,也可以查看附件详细内容。