引入文件
<link rel="stylesheet" href="<?php echo base_url();?>static/ydui/css/ydui.css">
<script type="text/javascript" src="<?php echo base_url();?>static/js/city.js"></script>
<script type="text/javascript" src="<?php echo base_url();?>static/js/aui.js"></script>
html部分
<p>
<span>所在地区</span>
<input class="aui-Address-box-input newaddress1" type="text" readonly="" id="J_Address" placeholder="请输入收货地址">
<input type="hidden" name="province">
<input type="hidden" name="city">
<input type="hidden" name="area">
</p>
js部分
/**
* 默认调用
*/
!function (){
var $target = $('#J_Address');
$target.citySelect();
$target.on('click', function (event) {
event.stopPropagation();
$target.citySelect('open');
});
$target.on('done.ydui.cityselect', function (ret) {
$("input[name='province']").val(ret.provance);
$("input[name='city']").val(ret.city);
$("input[name='area']").val(ret.area);
$(this).val(ret.provance + ' ' + ret.city + ' ' + ret.area);
});
}();
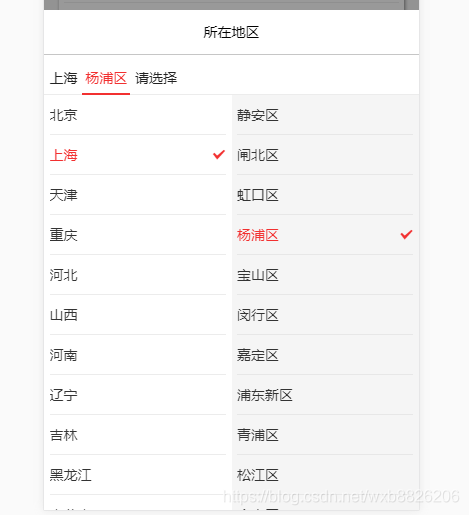
效果图