版权声明:本文为博主原创文章,转载请注明地址。 https://blog.csdn.net/huangxiaoguo1/article/details/84629512
- 配置git.path



- Git 全局设置:(在项目选择Git Bash)
git config --global user.name "git名称"
git config --global user.email "邮箱地址 [email protected]"
- 提交代码到码云的配置
cd d:/xxx/xx/xxx/dist //首先指定到你的项目目录下
git init
touch README.md
git add README.md
git commit -m "first commit"
git remote add origin https://git.oschina.net/name/xxx.git //用你仓库的url
git push -u origin master //提交到你的仓库
正常情况下上面的命令执行完成后,本地文件夹会有一个隐藏的.git文件夹,云端你的仓库里应该会有一个README.md文件。
- 在vscode中提交代码到仓库
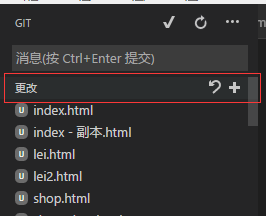
回到vs code打开git工作区就会看到所有代码显示在这里

点击+号,把所有文件提交到暂存区。
然后打开菜单选择–提交已暂存的

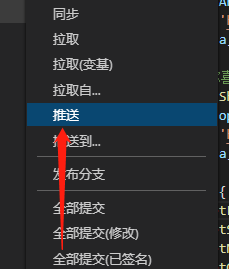
- 拉取(先拉取(变基)—>拉取)

-
推送

-
克隆项目到本地
打开Git Bash输入以下命令
git config --global user.name "git名称"
git config --global user.email "邮箱地址 [email protected]"
git config --global credential.helper store
cd d:/test //指定存放的目录
git clone https://git.oschina.net/name/xxx.git //你的仓库地址
下载成功,然后就可以用vscode打开项目修改了