使用工具自动补全浏览器前缀
安装
npm install
Autoprefixer
npm install
postcss
Autoprefixer是一个后处理程序,不象Sass以及Stylus之类的预处理器。它适用于普通的CSS,可以实现css3代码自动补全。
PostCSS的目标是通过自定义插件和工具这样的生态系统来改造CSS。与Sass和Less这些预编译器相同的原则,PostCSS把扩展的语法和特性转换成现代的浏览器友好的CSS。
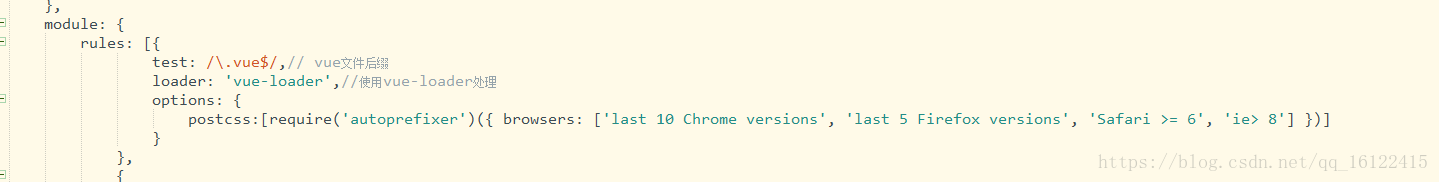
webpack.base.conf,js
const autoprefixer=require("autoprefixer")