之前要运行electron项目的步骤是
进入项目
electron .当你恰好也用webstorm的时候
你还可以这样

编辑器的 右上角 这样三角 轻轻一点 你的electron 就运行起来了,方块一点你的项目就停止了
是不是很方便
来来 配置第一步

在bin下面新建一个electron.js的js文件(暂时是空的哦~~~~)

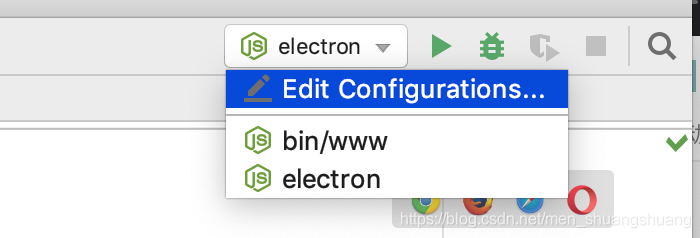
右上角找到Edit Configurations ,点击 它(轻点哦~~~)

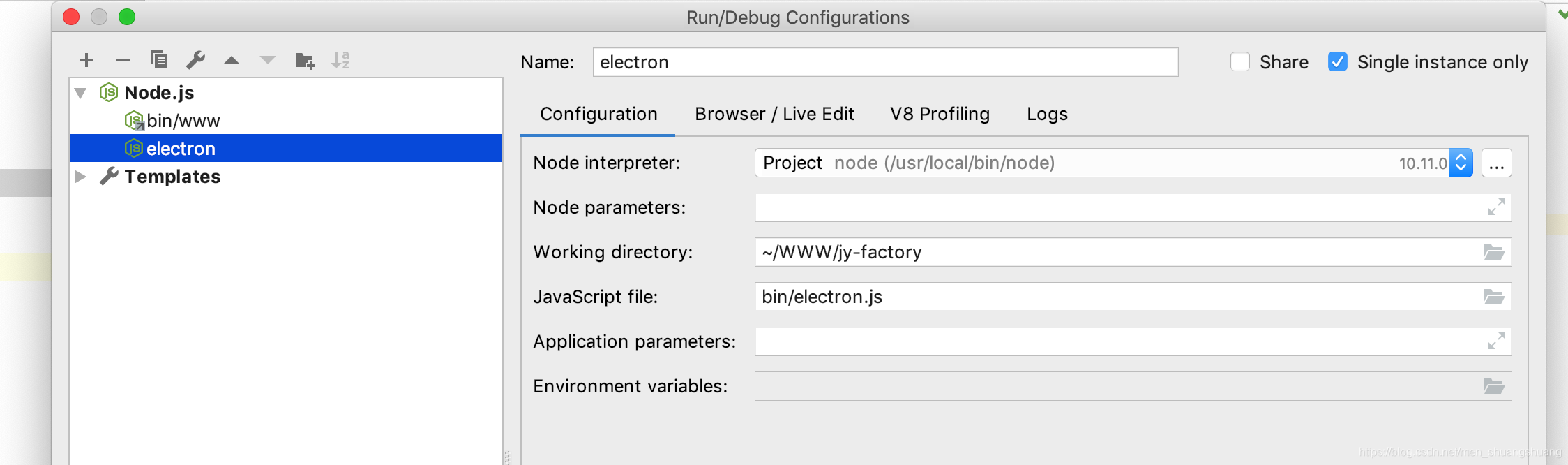
左上角 加号 增加一个 之后配置好 javacript file 的文件路径就是你的electron项目路径(里面包含html,package.json配置文件以及main.js的入口文件)
之后点击 Apply
再点击 ok
出来之后 进入到electron.js文件中
var exec = require('child_process').exec
exec('electron ../jy-factory/electron/.')写一个子路由
之后点击三角开始 很方便的运行吧