安装
npm install vshare -S
使用
注入
// ES6
import vshare from 'vshare'
//or require
var vshare = require('vshare')
Vue.use(vshare)
组件使用
<vshare></vshare>

/ 组件
<vshare
:vshareConfig="vshareConfig"
>
</vshare>
// 数据
data () {
vshareConfig: {
shareList: [
// 此处放分享列表(ID)
],
common : {
//此处放置通用设置
},
share : [{
//此处放置分享按钮设置
}
],
slide : [
//此处放置浮窗分享设置
],
image : [
//此处放置图片分享设置
],
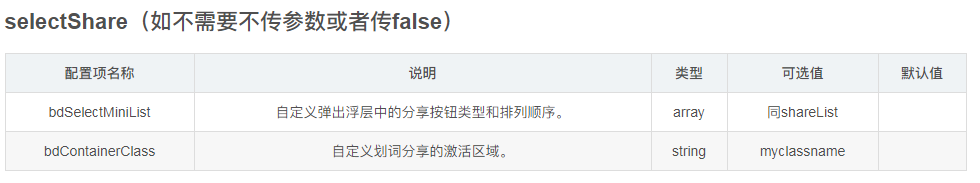
selectShare : [
//此处放置划词分享设置
]
}
}
vshareConfig
shareList

common

share



感谢分享 https://blog.csdn.net/wang1006008051/article/details/84258166