笔记曾经做过购物商城系统,其中最头疼的无非是商品库的维护难题。对于刚起步的平台,流量不足,商家根本没兴趣参与开店之类的,更何况每天为商家贡献不了几单,这就造成商品的数量不多,商品的质量也就没有保证了。于是最终反馈到用户,就觉得这平台商品数量少,久而久之前期花钱推广的用户越来越少,最后不了了之。
既然有这篇文章,那就说明笔者有办法解决商品库这个难题。大家都知道淘宝天猫的商品是全网最为丰富的,如果我们可以通过数据接口对接,将其商品采集到我们自己的商城系统中,那不就解决了商品库的难题吗?其实对于采集商品的过程是因人而异的,比如自己商城的定位不同,就需要不同的采集方案。最典型的例如阿里妈妈平台,直接下载阿里妈妈官方打包好的商品列表导入自己的商城系统中即可,而且列表中的商品是通过阿里妈妈官方筛选的,商品质量和服务是没问题的。
在大家采集到的淘宝或天猫商品的结果中,各种能够渲染出完整商品描述的信息并不完整,但有个共同点:一定会有商品ID,那本文就是基于商品ID的基础上,如果利用第三方提供的接口渲染出完整的商品描述。这其中包括SKU库存、价格信息,详情图、评价晒单等信息。下面我们一步步来看看如何利用数据接口来对接淘宝天猫商品的。
本文先讲实时同步获取淘宝商品的SKU数据。
先看这里的基本接口信息:
请求地址:https://taoapi.ndxiu.com/service/get_sku.php
请求方式:get
请求示例:{tid:'淘宝商品id',appkey:'专属appkey',sign:'签名参数',noncestr:'随机字符串'}
建议场景:为了保证接口调用效率,建议在客户端使用ajax方法发起调用。


上图是SKU接口返回的信息,可以看出包括商品主图、标题等基础信息和SKU数据信息,SKU数据中包括了sku_id、各个sku_id的库存数量、价格以及sku对应的图片等信息。有了这些数据就可以通过jq构造出SKU选择功能了。例如下面的案例:

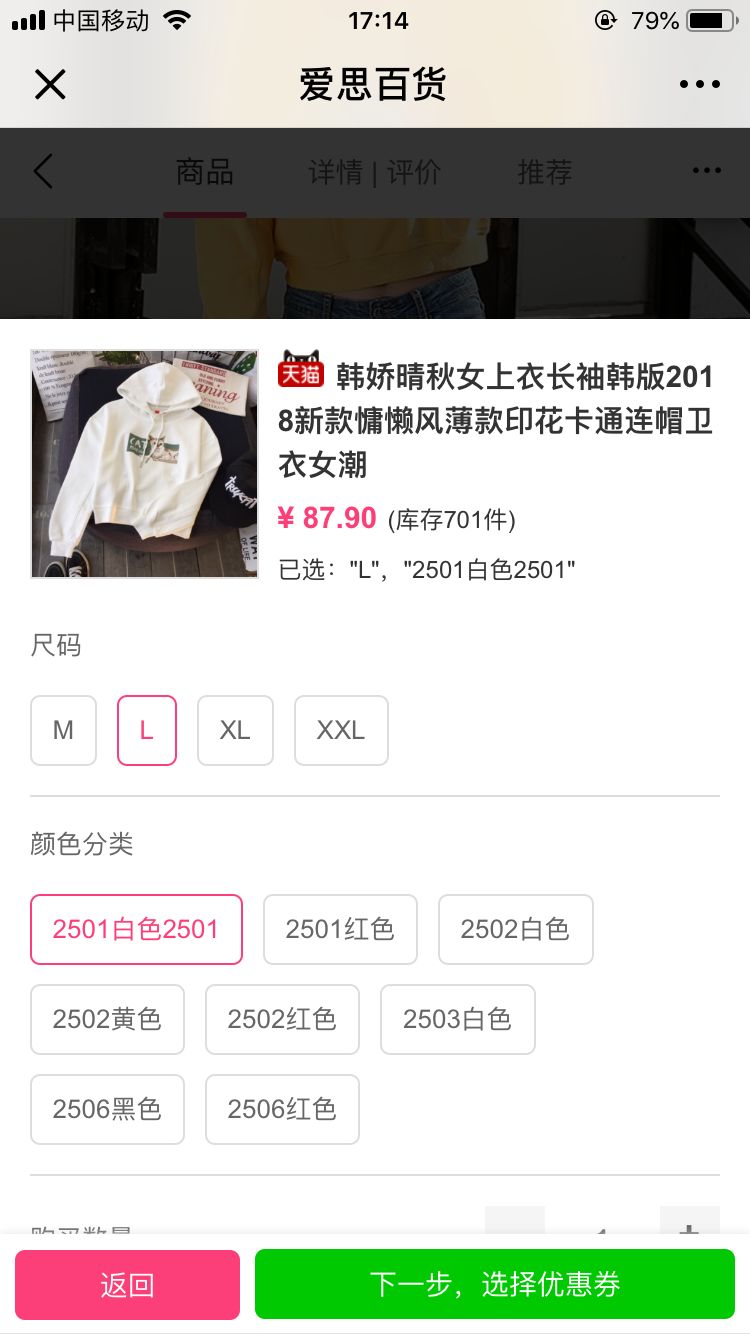
实时同步淘宝的SKU截图
上图的效果就是,当用户点击购买按钮弹出SKU选择框,显示出了所有SKU选项,用户可以自由选择,各个SKU的库存、价格、图片都会实时变化。
服务端生成签名参数(以PHP为例):
//这里是您自己的鉴权代码,通过鉴权后才开始下面的签名
$appkey = 'tbw******'; //这里填写您的appkey
$appsecret = '******'; //这里填写您的appsecret
$noncestr = getNonceStr(6); //生成随机字符串
$signature = getSignature($appkey,$appsecret,$noncestr,$tid); //生成签名
echo json_encode(array('tid'=>$tid,'appkey'=>$appkey,'sign'=>$signature,'noncestr'=>$noncestr)); //输出json字符串到客户端
//获取随机字符串的函数
function getNonceStr($length){
$chars = 'abcdefghijklmnopqrstuvwxyz';
$str = '';
for($i = 0; $i < $length; $i++){
$str .= substr($chars, mt_rand(0, strlen($chars)-1), 1);
}
return $str.date('dHi'); //附带上时间,共生成12位长度的随机字符串
}
//通过md5加密生成签名的函数
function getSignature($appkey,$appsecret,$noncestr,$tid){
$string = $appkey.$appsecret.$noncestr.$tid;
$md5 = md5($string);
return $md5;
}
何时开始签名?当您的用户访问商品详情页并点击“立即购买”或“加入购物车”时发起签名,使用 getJSON 方法从您自己的服务器获取,也就是当您需要调用本站SKU接口时才开始获取签名,如此可以最大限度保证您的签名参数不被他人使用。再举个例子,您可以在服务端签名代码的头部加入 Referer 白名单验证(为了防止伪造Referer,应同时使用SessionID进行验证),或者直接使用您自己的鉴权方法(比如用户目前是登录状态的情况下才能获取签名),以避免签名接口被恶意调用。
值得注意的是,每次生成的签名只能调用一次SKU接口,不能复用。
客户端使用ajax发起调用:
function getSku(tid,appkey,sign,noncestr){ //传入的实参建议不要暴露给全局
$.ajax({
type: 'GET', //使用GET请求方式
async: false,
url: 'https//taoapi.ndxiu.com/service/get_sku.php',
data: {
tid:tid,
appkey:appkey,
sign:sign,
noncestr:noncestr
},
dataType: 'jsonp', //解决跨域调用问题
jsonp: 'callback',
jsonpCallback: 'showSku',
success: function(jsonp){
if(!$.isEmptyObject(jsonp.skuBase)){
//生成并显示SKU选择页
}else{
//不存在SKU,则直接转到下单页
}
},
error: function(){}
});
}
以上的get_sku接口需要前往taoapi.ndxiu.com注册申请。
笔者的另外文章:
1、如何获取淘宝天猫商品的详情图数据
2、实时获取淘宝天猫商品的评价晒单数据
3、实时快速获取物流进度信息
4、使用JQ开发仿淘宝SKU选择器(待更)