1、创建注入器
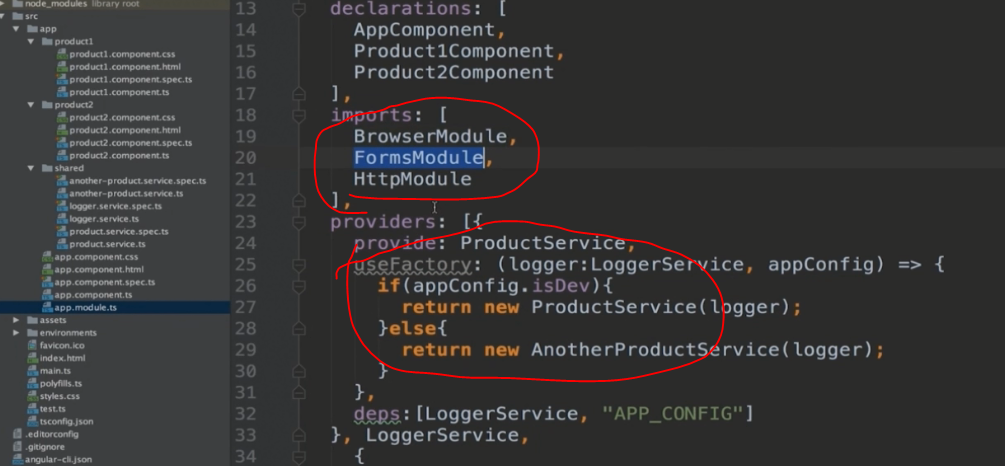
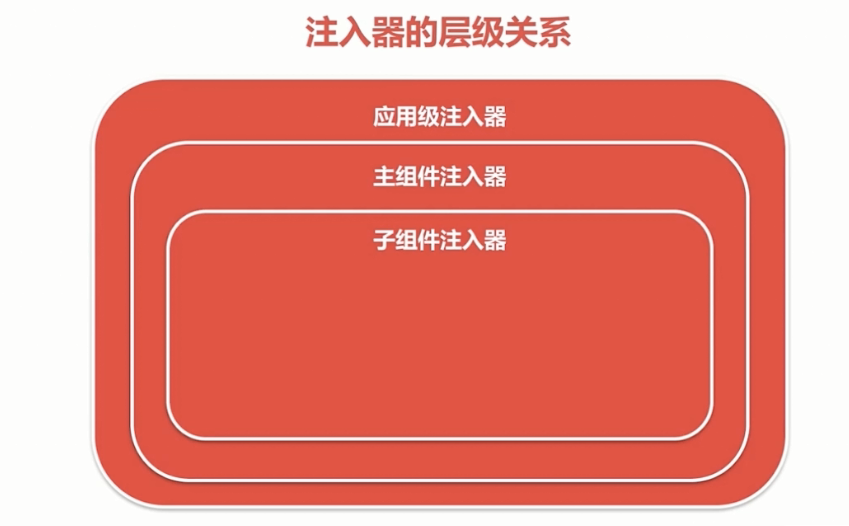
angular在启动时,首先会创建一个应用级的注入器,然后将模块中声明的提供器都注册到这个应用级注入器中。被注册的提供器除了应用的主模块声明的以外,还包括所有被引用的模块声明的提供器。

然后angular会创建启动模块的主组件bootstrap:[AppCompanent],同时应用级的注入器会为这个主组件创建一个组件级的注入器,并将组件中声明的提供器注册到这个组件级的注入器上。依次类推。在组件引用和路由引用组件时,将会创建相应的子组件注入器。

---------------------------
2、查找token
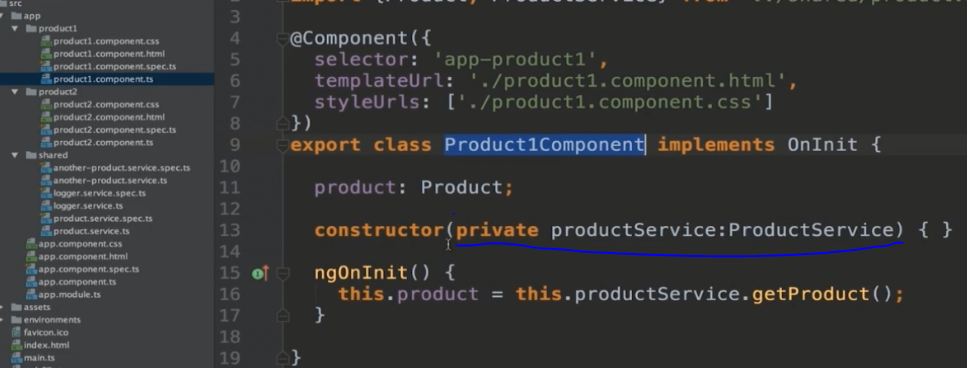
angular依赖注入只有一个注入点,就是构造函数。
如果构造器没有任何参数,就可断定没有注入任何东西。
当注入器发现ProductService这个token时,就会去寻找自身的providers是否有这个token,如果没找到,就会去他的父级providers寻找。如果在应用级注入器都没有找到,就会报错。
路径依次为products.component.ts-->app.component.ts-->app.module.ts