版权声明:文章均是博主原创,如需转载,请在文章开头注明出处和署名! https://blog.csdn.net/shirln/article/details/84527739
推荐阅读:
首先,我们准备两张图片,一张作为背景“瓶子”,一张作位填充物“饮料”。

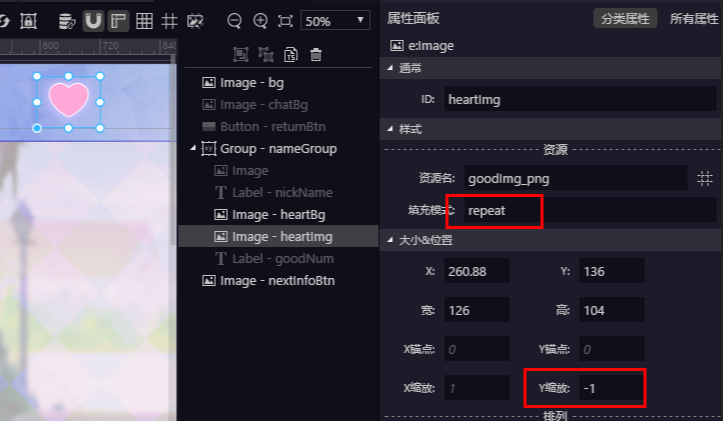
在皮肤里我们设置右边图片的填充模式为“repeat”,修改Y的缩放为:-1。,调整图片位置使之与地图重合,如下:

现在,我们可以通过修改填充图片的高度来增加或减少填充物,代码如下:
//更新聊天界面好感度
let heartNum=50;//数字
//假设填充物的计算方法为:heartNum*0.75+25
if (heartNum < 100) {
this.goodImg.height = heartNum * 0.75 + 25;
}
需要特别说明的是。填充图片须为正常方向旋转180度后的图片。
如下:


正常 旋转180度后
效果如下:
