版权声明:转载请注明出处,谢谢。 https://blog.csdn.net/msllws/article/details/84323862
前两天发现微信官方测试扫码支付的链接崩了,公益404了,http://paysdk.weixin.qq.com,微信也不说一声,这让使用这个链接生成二维码的用户情何以堪......只好下载官方的demo放到自己网站上生成二维码了。
趁热打铁,把微信支付demo集成到tp5里面,实现微信扫码支付~~~
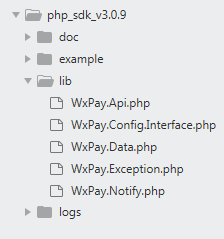
下载demo,目录结构如下:

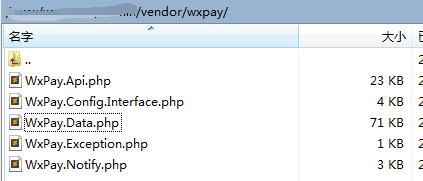
把 lib 文件夹拿出来,放到tp5根目录 vendor 文件夹下,重命名为wxpay:

把 example 文件夹下的 WxPay.Config.php 拿出来,放到wxpay目录下,修改require_once,并配置支付参数:
<?php
require_once "WxPay.Config.Interface.php";
class WxPayConfig extends WxPayConfigInterface
{
//APPID
public function GetAppId()
{
return 'xxx';
}
//商户号
public function GetMerchantId()
{
return 'xxx';
}
//支付回调url
public function GetNotifyUrl()
{
return "xxx";
}
//签名和验证签名方式, 支持md5和sha256方式
public function GetSignType()
{
return "HMAC-SHA256";
}
//curl代理
public function GetProxy(&$proxyHost, &$proxyPort)
{
$proxyHost = "0.0.0.0";
$proxyPort = 0;
}
//上报错误等级
public function GetReportLevenl()
{
return 1;
}
//KEY:商户支付密钥
public function GetKey()
{
return 'xxx';
}
//APPSECRET:公众帐号secert
public function GetAppSecret()
{
return 'xxx';
}
//证书路径
public function GetSSLCertPath(&$sslCertPath, &$sslKeyPath)
{
$sslCertPath = 'http://www.xxx.com/cert/apiclient_cert.pem';
$sslKeyPath = 'http://www.xxx.com/cert/apiclient_key.pem';
}
}关于证书存放位置:

修改 WxPay.Api.php 第二个require_once:
require_once "WxPay.Config.php";Wxpay.php控制器:
<?php
namespace app\index\controller;
use think\Controller;
class Wxpay extends Controller
{
public function index(){
header("Content-type:text/html;charset=utf-8");
require VENDOR_PATH.'/wxpay/WxPay.Api.php'; //引入微信支付
$input = new \WxPayUnifiedOrder();//统一下单
$config = new \WxPayConfig();//配置参数
//$paymoney = input('post.paymoney'); //支付金额
$paymoney = 1; //测试写死
$out_trade_no = 'WXPAY'.date("YmdHis"); //商户订单号(自定义)
$goods_name = '扫码支付'.$paymoney.'元'; //商品名称(自定义)
$input->SetBody($goods_name);
$input->SetAttach($goods_name);
$input->SetOut_trade_no($out_trade_no);
$input->SetTotal_fee($paymoney*100);//金额乘以100
$input->SetTime_start(date("YmdHis"));
$input->SetTime_expire(date("YmdHis", time() + 600));
$input->SetGoods_tag("test");
$input->SetNotify_url("http://www.xxx.com/wxpaynotifyurl"); //回调地址
$input->SetTrade_type("NATIVE");
$input->SetProduct_id("123456789");//商品id
$result = \WxPayApi::unifiedOrder($config, $input);
if($result['result_code']=='SUCCESS' && $result['return_code']=='SUCCESS') {
$url = $result["code_url"];
$this->assign('url',$url);
}else{
$this->error('参数错误');
}
return view();
}
}前台要生成扫码支付的二维码。把demo中 example 文件夹下的 phpqrcode文件夹 和 qrcode.php 拿出来,我放到了项目根目录/public下面:

然后页面中使用img标签加载二维码即可:
<img class="wxpay_img" src="/qrcode.php?data={$url}" alt="扫码支付">测试生成了一个二维码(这里做了马赛克处理):

扫码支付测试:
