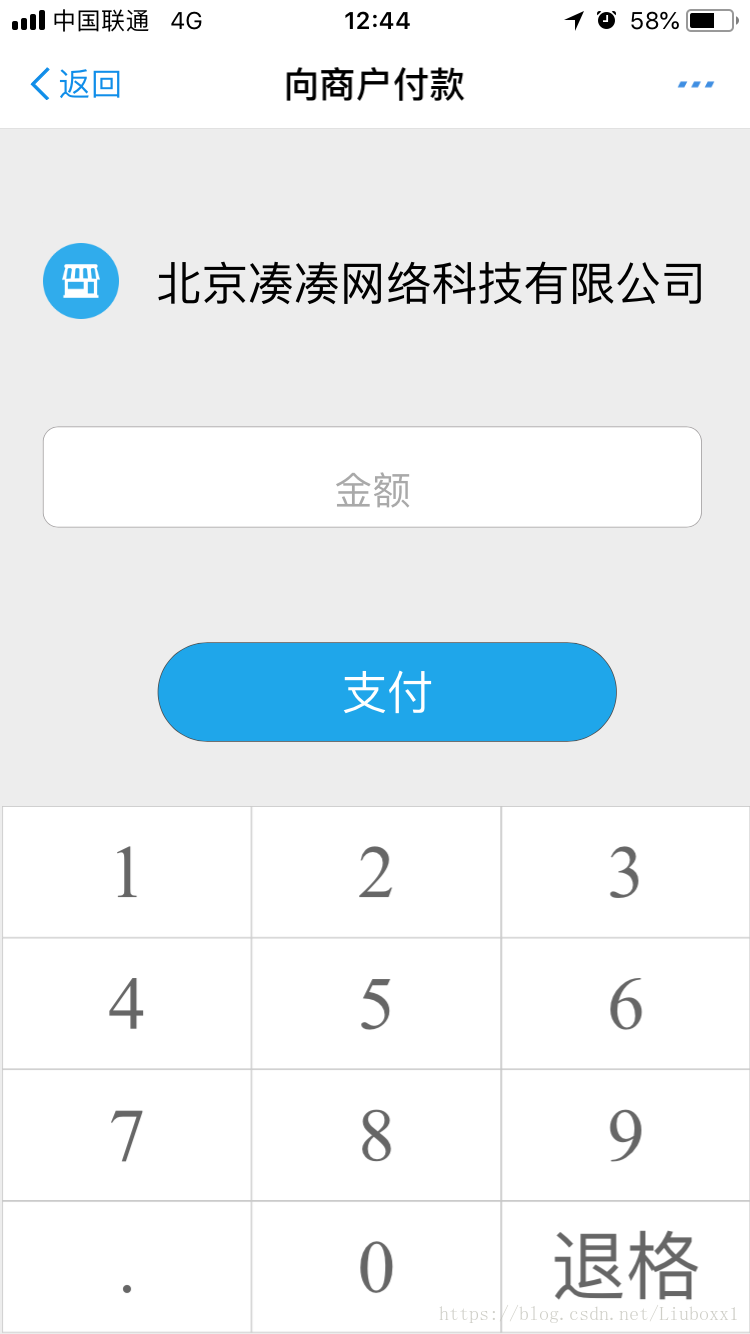
效果图
HTML代码
<div class="keyboard">
<div class="heng"><div class="key">1</div><div class="key">2</div><div class="key">3</div></div>
<div class="heng"><div class="key">4</div><div class="key">5</div><div class="key">6</div></div>
<div class="heng"><div class="key">7</div><div class="key">8</div><div class="key">9</div></div>
<div class="heng"><div class="key">.</div><div class="key">0</div><div class="key" id="delete">退格</div></div>
</div>CSS代码
.keyboard {
width: 100%;
height: 700px;
position: fixed;
bottom: 0;
margin-left: -5px;
margin-bottom: -10px;
}
.keyboard .heng {
height: 170px;
line-height: 170px;
width: 100%;
}
.keyboard .heng .key {
float: left;
width: 33%;
height: 170px;
text-align: center;
border: 1px solid #c2c2c2;
background-color: white;
color: #666;
font-weight: 100;
}JS代码 id为money的标签为输入框
<script type="text/javascript">
moneyStr = '';
$(".key").on('click', function() {
totalStr = $("#money").val()
long = totalStr.length
var arr = totalStr.split('.')
var left = arr[0]
var right = arr[1]
if (typeof(right) != 'undefined') {
var leftLen = left.length
var rightLen = right.length
if ($(this).attr('id') != 'delete') {
if (rightLen <= 1) {
if (leftLen <= 5) {
moneyStr += $(this).text()
$("#money").val(moneyStr)
}
}
}else {
if (rightLen <= 2) {
if (leftLen <= 7) {
moneyStr = moneyStr.substr(0, parseInt(long)-1)
$("#money").val(moneyStr)
}
}
}
}else {
var leftLen = left.length
if (leftLen <= 8) {
if ($(this).attr('id') != 'delete') {
if (leftLen <= 7) {
moneyStr += $(this).text()
}
}else {
moneyStr = moneyStr.substr(0, parseInt(long)-1)
}
$("#money").val(moneyStr)
}
}
})
</script>页面优化
1:
支付宝是在页面中的输入框,防止弹出系统键盘,input框为 disabled,千万别用 disabled,因为读不出来
微信支付使用ajax没关系
2: 加上下面这几行代码会让键盘效果更好
页面禁止缩放代码
<meta name="viewport" content="user-scalable=no">页面禁止复制 css代码
body {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}