版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u010474681/article/details/79180081
在做项目的时候,常常碰到写修改页面mod 的时候,前端界面中有些多项选择checkbox或者单项选择radio或者列表选择select默认是要给他们自动添加被选择状态的。这个时候封装一个自动选中函数就一劳永逸,很方便调用。
可以用纯原生js来实现。我这里是混合着Jquery写的,必须先引入才能正确执行。
(很少写博客,语文表达能力不好,写得不好的地方欢迎指正,交流讨论)
他们分别对应的标签是
标签 被选中状态
checkbox checked
radio checked
select selected
例如:
公司分别有:技术部、销售部、客服部。当前数据中有个会员小李,她是属于客服部的。
那么点击修改她的信息的时候,要默认选中为客服部。如下截图示:
<select name="group_id" id="" class="col-md-2 form-control">
<option class="group_ops" value="1">技术部</option>
<option class="group_ops" value="2">客服部</option>
<option class="group_ops" value="3">销售部</option>
</select>
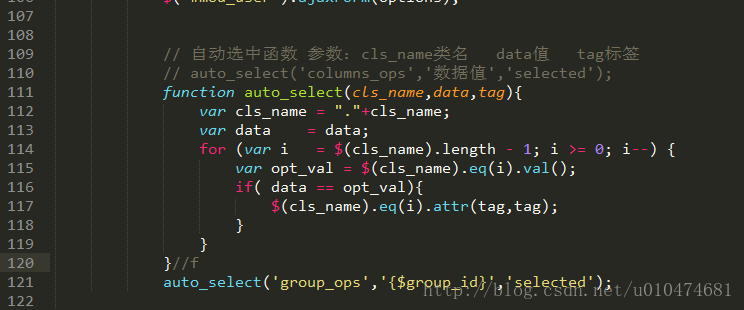
// 自动选中函数 参数:cls_name类名 data值 tag标签
function auto_select(cls_name,data,tag){
var cls_name = "."+cls_name;
var data = data;
for (var i = $(cls_name).length - 1; i >= 0; i--) {
var opt_val = $(cls_name).eq(i).val();
if( data == opt_val){
$(cls_name).eq(i).attr(tag,tag);
}
}
}//f
auto_select('group_ops','{$group_id}','selected');就这样,十行代码,即可实现自动选中。 第三个参数可以自定义,根据实际情况,使用selected 或者checked 或者其它自定义标签!