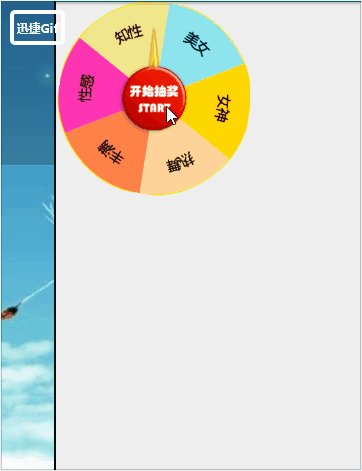
直接先上效果图

xml里面的代码
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="255dp"
android:layout_height="255dp"
android:orientation="vertical"
tools:context=".MainActivity">
<com.bwie.administrator.zhuanpan2.myview.MyView
android:layout_marginLeft="3dp"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<ImageView
android:layout_width="210dp"
android:layout_height="210dp"
android:layout_centerInParent="true"
android:src="@drawable/start" />
</RelativeLayout>
这是布局,然后MainActivity里面没有写代码
下面就是自定义View转盘控件的代码
package com.bwie.administrator.zhuanpan2.myview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
import android.view.animation.RotateAnimation;
import java.util.Random;
public class MyView extends View implements View.OnClickListener {
private String mStr = "开始";
private String[] contents = new String[]{"美 女", "女 神", "热 舞", "丰 满", "性 感", "知 性"};
public int[] colors = new int[]{Color.parseColor("#8EE5EE"), Color.parseColor("#FFD700"), Color.parseColor("#FFD39B"), Color.parseColor("#FF8247"), Color.parseColor("#FF34B3"), Color.parseColor("#F0E68C")};
private int mWidth;
private Paint mPaint;
private Context mContext;
private float startjs = 0f;
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();
mContext = context;
setOnClickListener(this);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.YELLOW);
mPaint.setStyle(Paint.Style.STROKE);
//设置边缘锯齿
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(3);
canvas.drawCircle(mWidth / 2, mWidth / 2, mWidth / 2, mPaint);
RectF rectF = new RectF(0, 0, mWidth, mWidth);
mPaint.setStyle(Paint.Style.FILL);
for (int i = 0; i < colors.length; i++) {
//给扇形填充颜色
mPaint.setColor(colors[i]);
int startjd = i * 60;
//参数的意思 画扇形 开始的角度 结束的角度 是否有中心 画笔
canvas.drawArc(rectF, startjd, 60, true, mPaint);
}
//字体颜色
mPaint.setColor(Color.BLACK);
//字体大小
mPaint.setTextSize(24);
//进行循环
for (int i = 0; i < contents.length; i++) {
int startjd = i * 60;
//设定文字的路径
Path path = new Path();
path.addArc(rectF, startjd, 60);
canvas.drawTextOnPath(contents[i], path, 50, 50, mPaint);
}
mPaint.setColor(Color.RED);
canvas.drawCircle(mWidth / 2, mWidth / 2, 50, mPaint);
mPaint.setColor(Color.BLUE);
mPaint.setTextSize(24);
//要得到我们写的字的高和宽
Rect rect = new Rect();
mPaint.getTextBounds(mStr, 0, mStr.length(), rect);
int width = rect.width();
int height = rect.height();
canvas.drawText(mStr, mWidth / 2 - width / 2, mWidth / 2 + height / 2, mPaint);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(300, 300);
//得到测量过后的高和宽
mWidth = getMeasuredWidth();
}
@Override
public void onClick(View v) {
//随机数
Random random = new Random();
int js = random.nextInt(3240);
int last = random.nextInt(360) + 360;
//旋转动画
RotateAnimation rotateAnimation = new RotateAnimation(startjs, js + last, mWidth / 2, mWidth / 2);
//旋转时间
rotateAnimation.setDuration(3000);
//保留最后执行完的位置
rotateAnimation.setFillAfter(true);
//启动动画
startAnimation(rotateAnimation);
startjs = (js + last) % 360;
}
}
以上,就是简易自定义转盘的代码
中间的箭头是用的图片,这算是一个取巧的办法;