版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq379682421/article/details/84479479
sass的编译依赖 Ruby 环境
所以要先安装Ruby ,Ruby下载
安装 Ruby 时一定要勾选 Add Ruby executables to your PATH,用来将 Ruby 添加到系统变量
之后cmd中键入,安装sass
gem install sass
gem install compass
到这里sass的依赖就安装完了,回到vscode安装easy sass

配置:在设置里搜easysass,找到"easysass.targetDir"这个是编译的css输出路径
"easysass.targetDir": "./css/" //创建css文件夹并将css存进去
还需要安装sass才会高亮和自动补全

踩坑
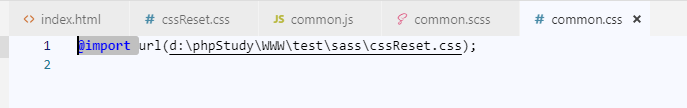
当在sass里面使用@import ""引入时,是以当前sass为起点,并且生成的css中@import 是绝对路径
sass

css