今天学习的是前后端的通讯和后端跨域的处理
首先安装koa-bodyparser中间件到我们项目中来,以便我们后端接收前端发送过来的请求
npm install --save koa-bodyparser
安装完成后在service/index.js中引入
const bodyParser = require('koa-bodyparser') // 用于接收post请求的
app.use(bodyParser())
安装完成后我们就开始在我们前端axios的引入
import axios from 'axios'
引入之后我们修改 serviceAPI.config.js 接口文件,设置下接口文件,添加我们的注册接口地址
const LOCALURL = "http://localhost:3000/" const URL = { getShoppingMaillInfo:BASEURL,// 商城首页信息 getGoodsInfo:BASEURL+'getGoodsInfo', registerUser : LOCALURL+'user/register', //用户注册接口 } module.exports = URL
然后再register.vue文件里面引入
import url from '@/serviceAPI.config.js'
现在我们就开始写用户注册的方法了 src/components/pages/Register.vue 文件下,在methods属性里面写入
methods: { goBack() { this.$router.go(-1); //点击返回上一级 }, axiosRegisterUser() { axios({ url: url.registerUser, //这里的url便是我们上面引入的 method: 'post', //请求方式使用post 因为是表单输入 data: { username: this.username, password: this.password } }) .then(response => { // 完成后我们给他一个反馈信息 后面我们再进行完善 console.log(response) }) .catch((error) => { console.log(error) }) }
把我们的 axiosRegisterUser()方法绑定到按钮上
<van-button type="primary" size="large" @click="axiosRegisterUser()">马上注册</van-button>
完成我们的请后发现并不能顺利的完成注册,那是因为我们还没有进行跨域的处理
我们需要安装下koa2给我们的跨域处理的中间件 koa2-cors
npm install --save koa2-cors
安装完成后我们需要再index.js里面进行引入和使用中间件
const cors = require('koa2-cors') //跨域使用
app.use(cors())
万事俱备,现在我们写一个后台的数据接口方法,就可以完成我们的数据接收并传回数据了
进入service/appApi/user.js
router.post('/register',async(ctx)=>{ //请求操作需要使用post ctx.body= ctx.request.body // ctx.request.body 把前端传过来的数据封装成为一个对象
console.log(ctx.request.body)
})
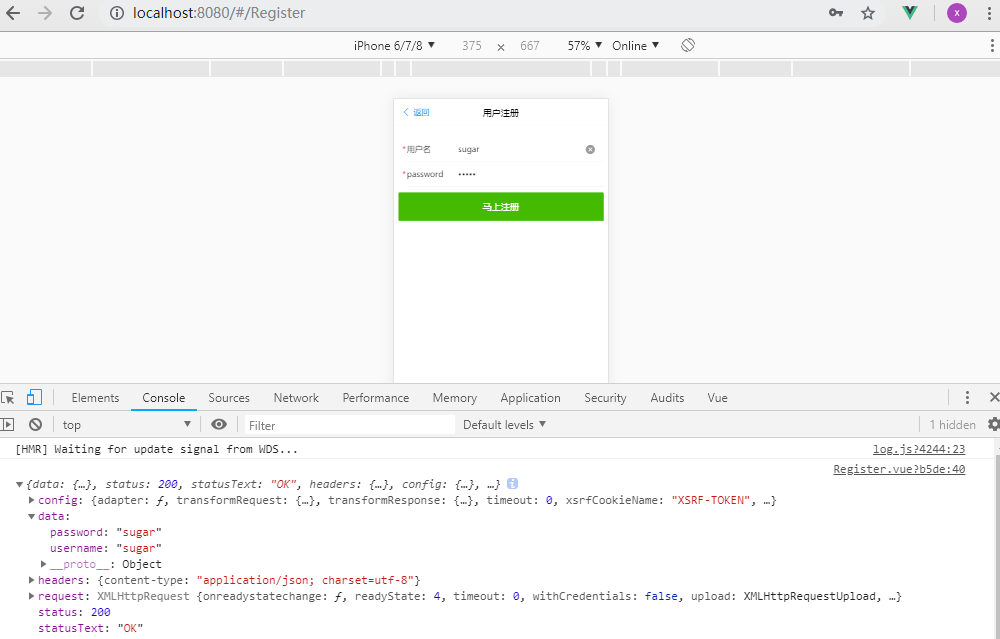
到这一步我们的前后端数据通讯就算完成了,下面是我们完成后的截图