bug复现
情况说明:
在2018.11.30号一个明媚的下午,测试跟我反馈说ios出现了bug,怀着一定是你姿势不对的心里我自己悄悄的点了一下,我去,居然也出现了,可是昨天还没有啊,开始排查代码,发现没有任何问题,于是用其他版本的ios和微信测试,发现只有在ios12+,微信6.7.4版本才有,然后又看了一下微信6.7.4也是刚更新,为了在验证一下是不是自己的代码问题,于是打开了之前写的项目和自己写了一个静态的html都复现了该bug,所以就很开心的定位到了问题(此时脸上笑嘻嘻)。
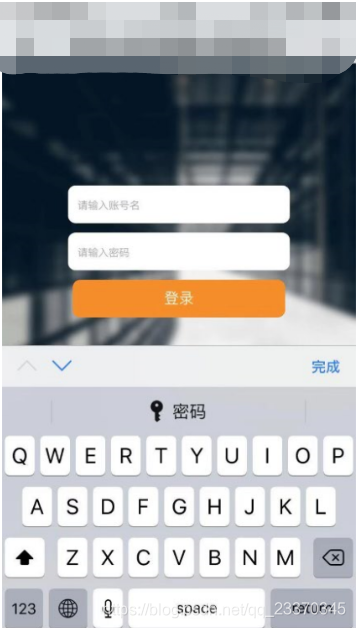
上效果图:

用户进行用户名的输入,然后点击完成按钮

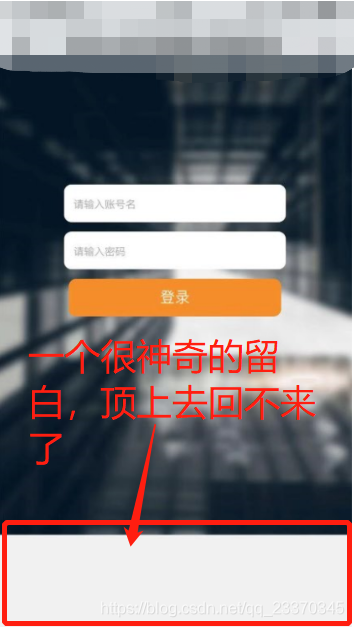
此时一个很神奇的底边出现了,这种还好,只是样式出现了问题,丑是丑了点还是可以使用的,但是如果底部使用了fixed布局,那就比较郁闷不光丑,而且按钮还不可以点击,因为位置发生了变化,他停留在了被fixed顶到的那个位置。
解决方案
本文目前提供了一种解决方案虽然可能不是最好的,但是目前能够有效的规避该问题。
解决思路:
复现该bug以后发现只要滚动一下页面就可以使页面恢复正常,于是就想可不可以在input失去焦点以后调用一下页面滚动,来完成该操作,发现果然可以。然后就产生了如下代码
上代码:
temporaryRepair(){
var currentPosition,timer;
var speed=1;//页面滚动距离
timer=setInterval(function(){
currentPosition=document.documentElement.scrollTop || document.body.scrollTop;
currentPosition-=speed;
window.scrollTo(0,currentPosition);//页面向上滚动
currentPosition+=speed; //speed变量
window.scrollTo(0,currentPosition);//页面向下滚动
clearInterval(timer);
},1);
}
在该代码基础上增加了一些简单逻辑,判断是否为ios系统和是否为微信6.7.4版本。
代码:
var wechatInfo = navigator.userAgent.match(/MicroMessenger\/([\d\.]+)/i);
var wechatVersion = wechatInfo[1]
var u = navigator.userAgent.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/);
if(wechatVersion=='6.7.4'&&!!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/)){
...代码逻辑
}
如果大家 有更好的解决方案欢迎讨论。
如果方法可以使用给个赞吧。。。