音视频实践学习
- android全平台编译ffmpeg以及x264与fdk-aac实践
- ubuntu下使用nginx和nginx-rtmp-module配置直播推流服务器
- android全平台编译ffmpeg合并为单个库实践
- android-studio使用cmake编译ffmpeg实践
- android全平台编译ffmpeg视频解码器实践
- android全平台编译ffmpeg支持命令行实践
- android全平台编译ffmpeg视频推流实践
- android平台下音频编码之编译LAME库转码PCM为MP3
- 图解YU12、I420、YV12、NV12、NV21、YUV420P、YUV420SP、YUV422P、YUV444P的区别
- ubuntu平台下编译vlc-android视频播放器实践
- 图解RGB565、RGB555、RGB16、RGB24、RGB32、ARGB32等格式的区别
概述
RGB色彩模式是工业界的一种颜色标准,是通过对红、绿、蓝三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
RGB16格式
RGB16数据格式主要有二种:RGB565和RGB555。
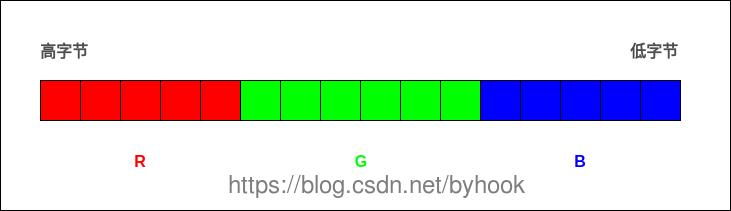
- RGB565
每个像素用16比特位表示,占2个字节,RGB分量分别使用5位、6位、5位。

//获取高字节的5个bit
R = color & 0xF800;
//获取中间6个bit
G = color & 0x07E0;
//获取低字节5个bit
B = color & 0x001F;
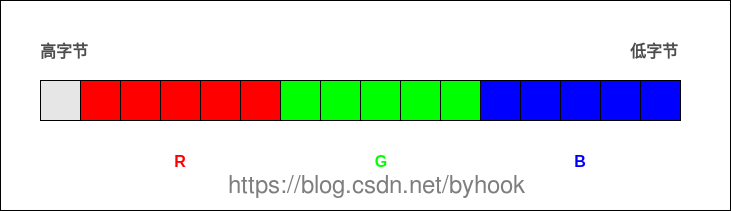
- RGB555
每个像素用16比特位表示,占2个字节,RGB分量都使用5位(最高位不用)。

//获取高字节的5个bit
R = color & 0x7C00;
//获取中间5个bit
G = color & 0x03E0;
//获取低字节5个bit
B = color & 0x001F;
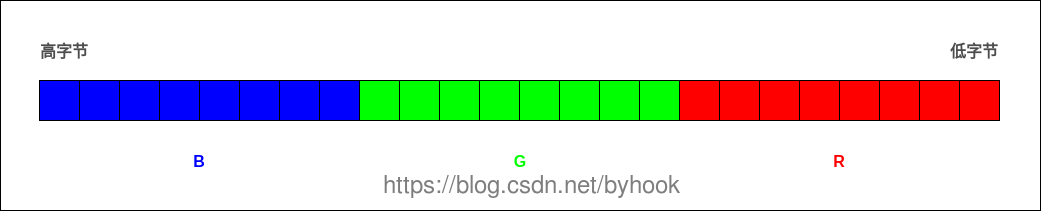
RGB24格式
RGB24图像每个像素用8比特位表示,占1个字节,注意:在内存中RGB各分量的排列顺序为:BGR BGR BGR ......。

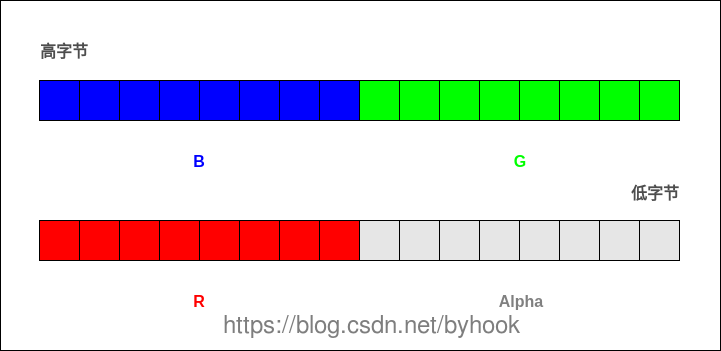
RGB32格式
RGB32图像每个像素用32比特位表示,占4个字节,R,G,B分量分别用8个bit表示,存储顺序为B,G,R,最后8个字节保留。注意:在内存中RGB各分量的排列顺序为:BGRA BGRA BGRA ......。
- ARGB32
本质就是带
alpha通道的RGB24,与RGB32的区别在与,保留的8个bit用来表示透明,也就是alpha的值。
在内存中的分量排列顺序如下:

R = color & 0x0000FF00;
G = color & 0x00FF0000;
B = color & 0xFF000000;
A = color & 0x000000FF;
android平台下的RGB格式
我们平时在android平台下处理Bitmap的时候,下面的几个参数应该接触的比较多:
- Bitmap.Config.ALPHA_8:
每个像素用8比特位表示,占1个字节,只有透明度,没有颜色。
- Bitmap.Config.RGB_565:
每个像素用16比特位表示,占2个字节,RGB分量分别使用5位、6位、5位,上面的图已经有作说明。
- Bitmap.Config.ARGB_4444:
每个像素用16比特位表示,占2个字节,由4个4位组成,ARGB分量都是4位。
- Bitmap.Config.ARGB_8888:
每个像素用32比特位表示,占4个字节,由4个8位组成,ARGB分量都是8位。
注意:java默认使用大端字节序,c/c++默认使用小端字节序,android平台下Bitmap.config.ARGB_8888的Bitmap默认是大端字节序,当需要把这个图片内存数据给小端语言使用的时候,就需要把大端字节序转换为小端字节序。例如:java层的ARGB_8888传递给jni层使用时,需要把java层的ARGB_8888的内存数据转换为BGRA8888。
分离RGB24像素数据中的R、G、B分量
先准备一张色彩图:

使用ffmpeg命令将其转换成rgb格式
ffmpeg -i 375x375.jpeg -s 375x375 -pix_fmt rgb24 rgb24.rgb
void split_rgb24(char *inputPath, int width, int height) {
FILE *fp_rgb = fopen(inputPath, "rb+");
FILE *fp_r = fopen("output_r", "wb+");
FILE *fp_g = fopen("output_g", "wb+");
FILE *fp_b = fopen("output_b", "wb+");
unsigned char *data = (unsigned char *) malloc(width * height * 3);
fread(data, 1, width * height * 3, fp_rgb);
int index = 0;
for (index = 0; index < width * height * 3; index = index + 3) {
//R
fwrite(data + index, 1, 1, fp_r);
//G
fwrite(data + index + 1, 1, 1, fp_g);
//B
fwrite(data + index + 2, 1, 1, fp_b);
}
cout << index << endl;
free(data);
fclose(fp_rgb);
fclose(fp_r);
fclose(fp_g);
fclose(fp_b);
}
int main() {
split_rgb24("/home/byhook/media/rgb24.rgb", 375, 375);
return 0;
}
最终我们可以通过雷神提供的工具,来查看分离的R,G,B三个分量的文件:
- R分量图像

- G分量图像

- B分量图像

参考:
https://baike.baidu.com/item/RGB
https://blog.csdn.net/leixiaohua1020/article/details/50534150
https://en.wikipedia.org/wiki/RGBA_color_space