
https://github.com/tomfriwel/weapp-qrcode
qrcode = new QRCode('canvas_' + i, {
text: qrCode,
colorDark: "#000000",
colorLight: "#FFFFFF",
correctLevel: QRCode.CorrectLevel.H,
width: 300 / 750 * wx.getSystemInfoSync().screenWidth,
height: 300 / 750 * wx.getSystemInfoSync().screenWidth,
});
原因:

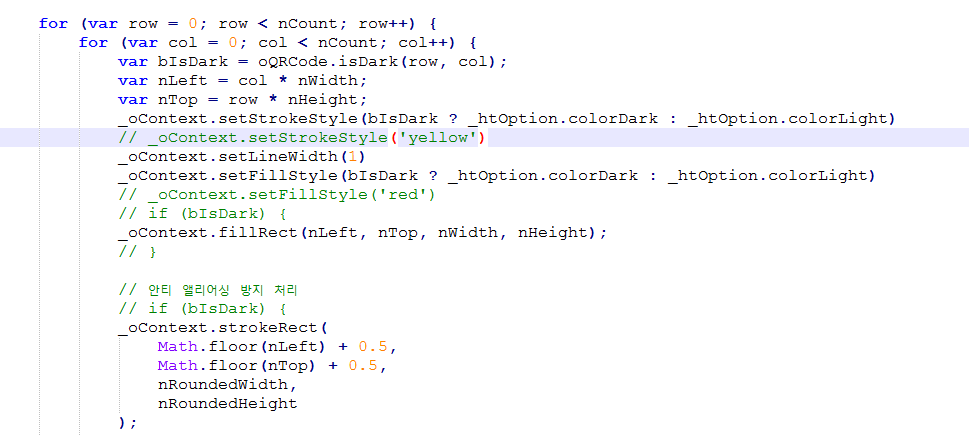
这里,你的颜色将会直接设置成strokeStyle
这个颜色是和html的canvas一样的
但是,浏览器内核对这个颜色的支持并不统一
唯一确定支持的颜色,是标准的# + 6位16进制数
我理解,可能vivo手机的浏览器内核是opera的
导致3位数字不能被支持
而且,有可能出现White!=white
这种,预定义名称的兼容性问题
全部化为标准的16进制6位写法
IE下,# + 8位16进制数的带透明度颜色,是不支持的 必须写成rgba(*,*,*,*)
有文章说过vivo的手机比较怪异,内核一些组件,默认浏览器内核,和大多数系统有点不同
如果内核真的是UC或者opera这种小众内核,也许真的会有类似问题